दोस्तों स्वागत है आपका हमारी Blogging Tips की एक और फायदेमंद पोस्ट में और यहाँ पर मै आपको यह बताने वाला हूँ कि आप अपनी WordPress website में copy to clipboard button किसी भी plugin के बिना कैसे add कर सकते है इसलिए इस पोस्ट को पूरा पढियेगा जिससे की मै जो भी बताऊ उसे आप बोहोत ही आसानी से समझ सके या सीख सके।
अगर आप WordPress पर एक Shayari Website या Quotes Website बनाना चाहते है तो आप उस वेबसाइट में Shayari और Quotes को एकदम professional तरीके से बिना किसी premium plugin के बिल्कुल free में Copy और Share बटन लगाकर कैसे पब्लिश कर सकते है।

दोस्तों internet पर आपने बोहोत सारी एसी websites देखी होंगी जोकि वर्तमान समय में Shayari और Quotes को अपनी website पर publish करके अच्छा खासा पैसा कमा रही है। WordPress पर ऐसे बोहोत से plugin उपलब्ध है जिनका प्रयोग करके आप Quotes या Shayari में copy बटन लगाकर तो उन्हें अपनी website में पब्लिश कर सकते है लेकिन कोई भी share बटन उसमे नहीं लगा सकते है।
उन WordPress plugins का use करके आप जो भी copy बटन लगाते है वह बटन दिखने में भी बिल्कुल ही simple दिखाई देता है लेकिन अगर आप Copy बटन और Share बटन दोनों ही बटन का प्रयोग करना चाहते है तो आपको इसके लिए WordPress के premium plugins को खरीदना पड़ेगा तो जाहिर सी बात है की इसके लिए आपको कुछ पैसे भी खर्च करने पड़ेंगे।
Add copy to clipboard button?
| Article Type | Blogging |
| Article Category | Technology |
| Article Name | WordPress Quotes में Copy और Share Button कैसे Add करें |
| Article Language | Hindi |
| Official Website | shubhampal.co.in |

Add copy to clipboard button:- दोस्तों मै आपको इस पोस्ट में यह बताने वाला हूँ की आप बस कुछ Computer Codes कर प्रयोग करके कैसे बिलकुल free में अपनी website में Quotes में Copy और Share बटन को लगा करके उन्हें पब्लिश कर सकते है और यह बिलकुल ही premium plugin की तरह ही एकदम professional बटन के तरह ही दिखाई पड़ेंगे और इसके लिए आपको Computer Codes को भी लिखने की कोई जरुरत नहीं है।
उन सभी Codes को मैंने पहले से ही लिख रखा है बस आपको उनको नीचे DOWNLOAD CODE बटन पर क्लिक करके Download कर लेना है और जैसा मै आपको नीचे Steps में बताने वाला हूँ बिलकुल वैसे ही अपनी WordPress Website या Blog में Copy करके Paste कर देना है।
दोस्तों इस पोस्ट में मै आपको Step-by-Step बताने वाला हूँ की आप कैसे इन बटन को बोहोत ही आसानी से add कर सकते है इसलिए आप नीचे दिए गए सभी Steps को ध्यान से पढियेगा।
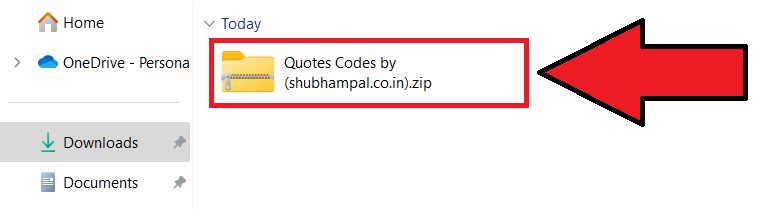
Step 1. ZIP फाइल डाउनलोड करें
दोस्तों आप जैसे ही DOWNLOAD CODE बटन पर क्लिक करेंगे तो Quotes Codes by (shubhampal.co.in) नाम की एक ZIP File डाउनलोड होजाएगी।

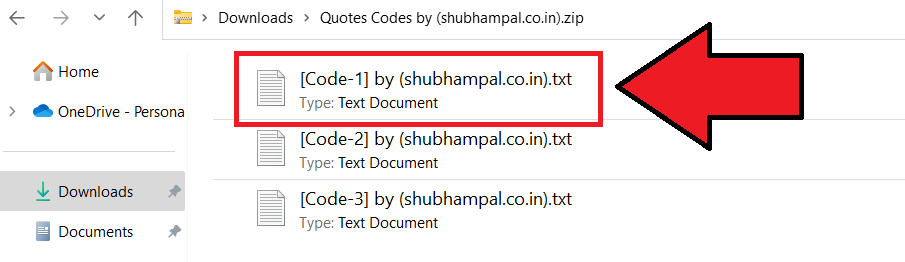
Step 2. ZIP फाइल को खोलें
जैसे ही यह ZIP File Download होजाए आपको ZIP File को open कर लेना है और आप जैसे ही ZIP File को extract करके करके open करेंगे आपको उसके अंदर [Code-1] , [Code-2] और [Code-3] नाम की तीन Text File दिखाई पड़ेंगी और इन्ही तीनो Text Files में तीन अलग-अलग Codes है जिनको एक-एक करके Copy करके आपको अपनी WordPress website या blog में नीचे के Steps में जहाँ पर मै आपको बताऊ वहां पर बोहोत ही आसानी से paste कर देना है।

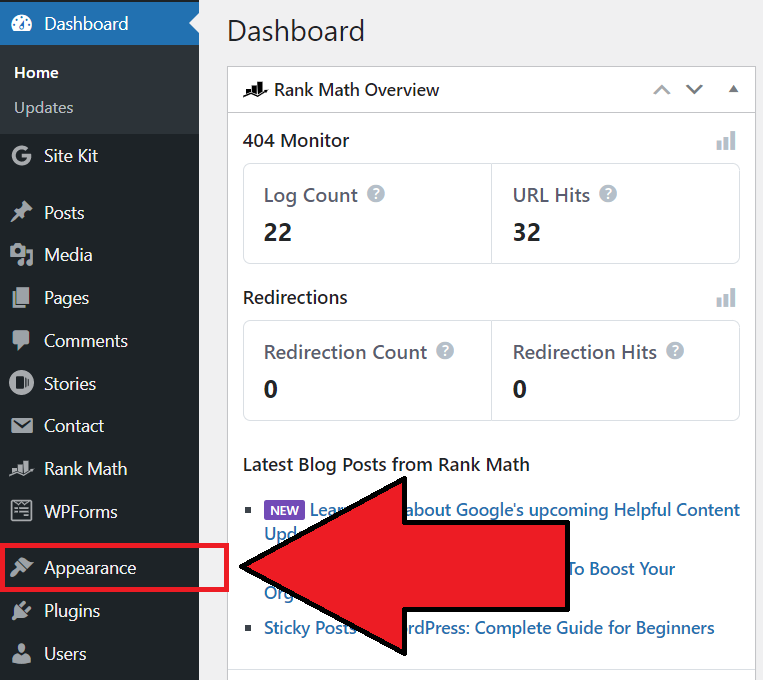
Step 3. Appearance ऑप्शन पर क्लिक करें
अब सबसे पहले आपको अपनी WordPress Website के Dashboard को open कर लेना है और वहां पर आपको right side में बोहोत सारे options दिखाई देंगे जिन options में से आपको Appearance नाम के ऑप्शन पर क्लिक कर देना है।

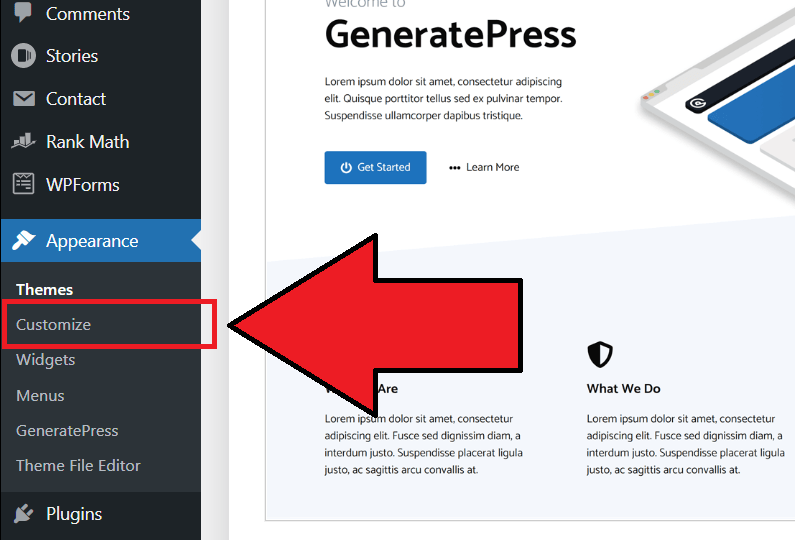
Step 4. Customize ऑप्शन पर क्लिक करें
आप जैसे ही Appearance ऑप्शन पर क्लिक करेंगे वैसे ही उसके नीचे आपको right side में कुछ और options दिखाई देंगे जिनमे से आपको अब Customize ऑप्शन पर क्लिक कर देना है।

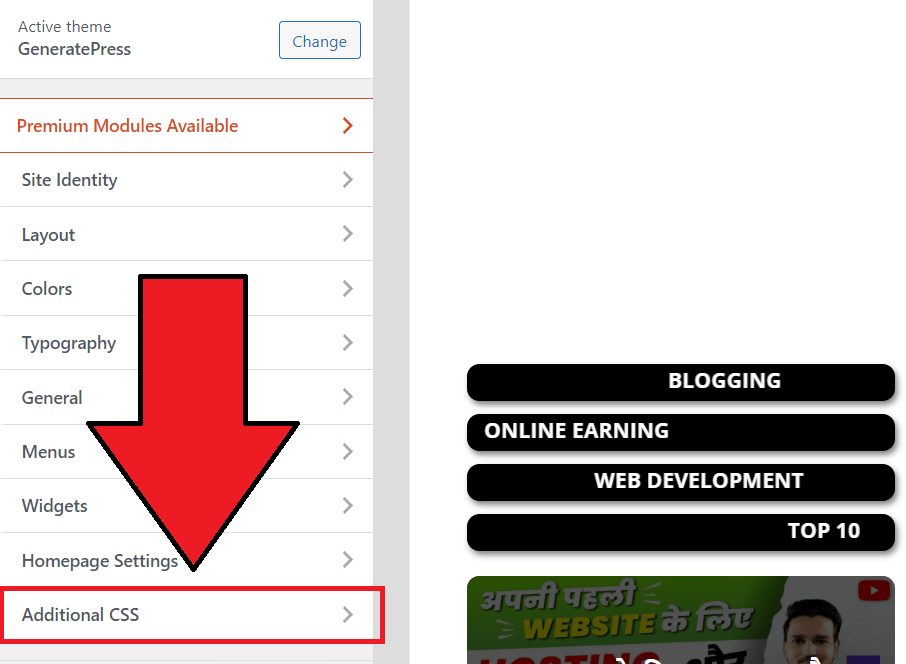
Step 5. Additional CSS ऑप्शन पर क्लिक करें
आप जैसे ही Customize ऑप्शन पर क्लिक करेंगे उसके बाद right side में फिर से आपको कुछ options दिखाई पड़ेंगे तो अब आपको उन options में से सबसे नीचे वाले Additional CSS नाम के ऑप्शन पर क्लिक कर देना है।

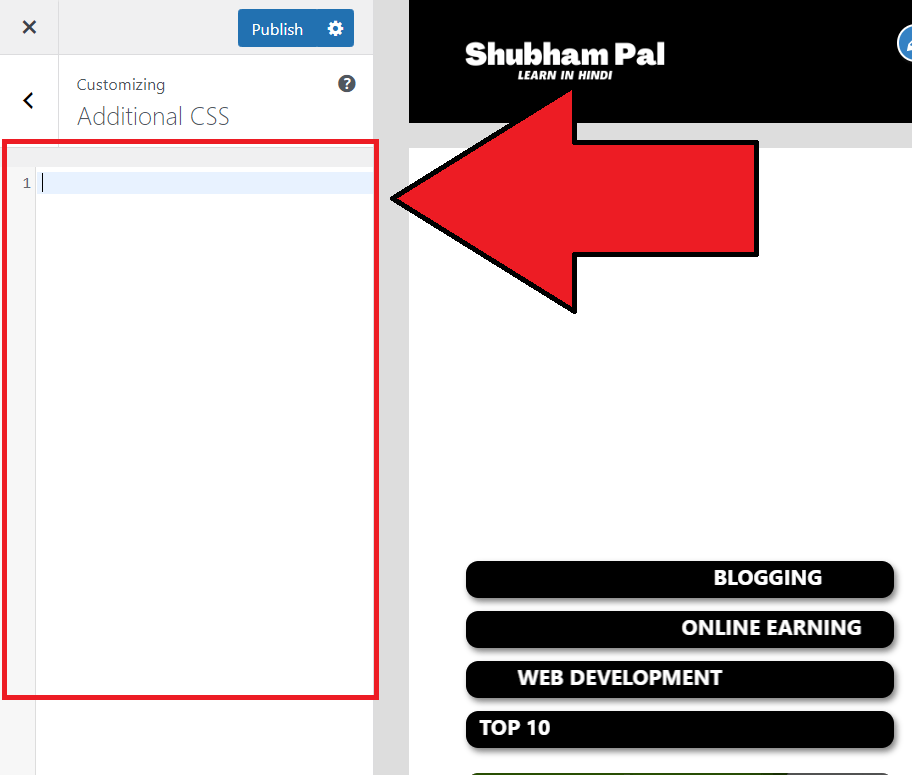
Step 6. Additional CSS ऑप्शन खुल जायेगा
आप जैसे ही Additional CSS ऑप्शन पर क्लिक करेंगे तो आपके सामने एक खाली block दिखाई पड़ेंगा और इसी खाली block में आपने अभी जो ZIP File download की है उसमे जो [Code-1] नाम की एक Text File थी उसके code को आपको यहाँ पर copy करके paste करना है।

Step 7. [Code-1] नाम की फाइल को खोलें
अब आप उस [Code-1] नाम की Text File को उसपर क्लिक करके open कर लीजिये।

Step 8. [Code-1] फाइल का टेक्स्ट कॉपी करें
आप जैसे ही [Code-1] नाम की Text File को open करेंगे तो आपके सामने एक code दिखाई पड़ेगा आपको इस पूरे code को सेलेक्ट करके copy कर लेना है।

Step 9. [Code-1] फाइल का टेक्स्ट paste करें
अब आपने [Code-1] नाम की Text File के जिस code को copy किया है उसको Additional CSS में जो खाली block है उसमे paste कर देना है और उसके बाद में आपने जो भी changes किये है उसको save करने के लिए आपको Publish ऑप्शन पर क्लिक कर देना है।

Step 10. Additional CSS ऑप्शन से बाहर आयें
आप जैसे ही Publish ऑप्शन पर क्लिक करेंगे तो आपके द्वारा copy करके paste किया गया code Additional CSS में save होजायेगा और फिर आपको अब Additional CSS ऑप्शन को close करने के लिए right side में ऊपर एक cut [ X ] का निशान दिखाई पड़ेगा आपको उस X के निशान पर क्लिक कर देना है।

Step 11. Theme File Editor ऑप्शन पर क्लिक करें
आप जैसे ही cut [ X ] का निशान पर क्लिक करेंगे तो आप Additional CSS ऑप्शन से बाहर आजायेंगे उसके बाद में आपको right side में Appearance के नीचे कुछ ऑप्शन दिख रहे होंगे जिन options में से अब आपको Theme File Editor नाम के ऑप्शन पर क्लिक कर देना है।

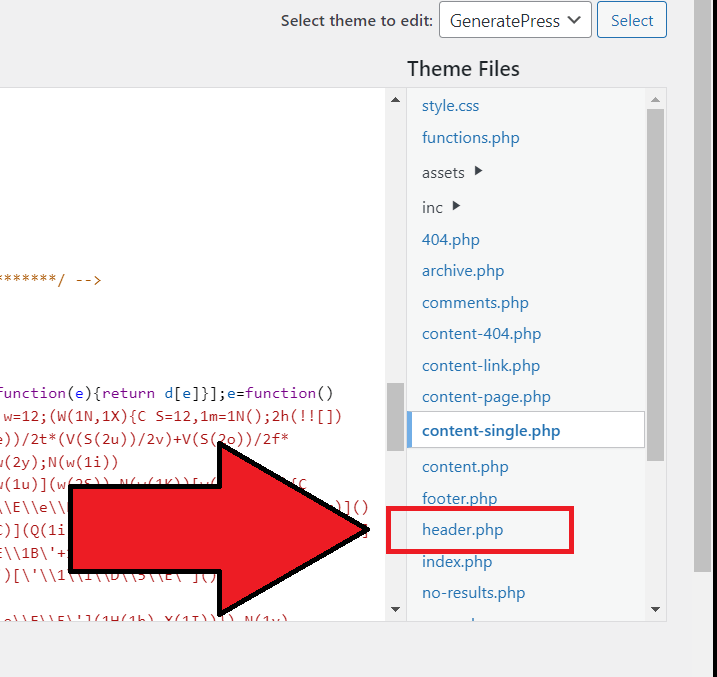
Step 12. content-single.php ऑप्शन पर क्लिक करें
आप जैसे ही Theme File Editor ऑप्शन पर क्लिक करेंगे तो आपको left side में बोहोत सारे options दिखाई पड़ेंगे जिन options में से अब आपको content-single.php ऑप्शन पर क्लिक कर देना है।

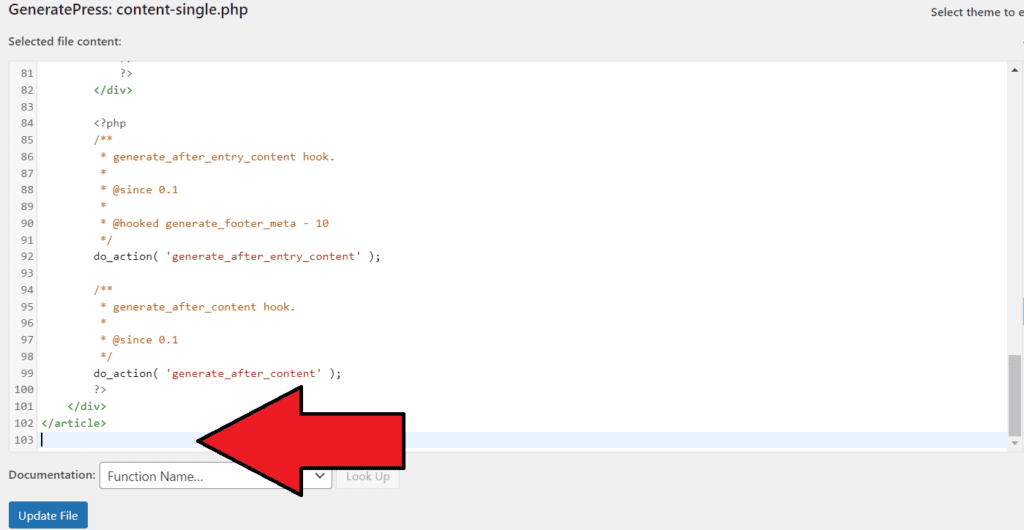
Step 13. </article> के नीचे क्लिक करें
आप जैसे ही content-single.php ऑप्शन पर क्लिक करेंगे तो आपके सामने बीच वाले स्थान में एक code दिख रहा होगा जिसको आपको ऊपर की ओर scroll करना है और उस code में सबसे नीचे जहाँ पर </article> लिखा है उसके नीचे आजाना है।

Step 14. [Code-2] नाम की फाइल को खोलें
अब आपने अभी जो ZIP File download की है उसमे जो [Code-2] नाम की एक Text File है उसको क्लिक करके open कर लीजिये।

Step 15. [Code-2] फाइल का टेक्स्ट कॉपी करें
आप जैसे ही [Code-2] नाम की Text File को open करेंगे तो आपके सामने एक लम्बा-चौड़ा code दिखाई पड़ेगा आपको इस पूरे code को सेलेक्ट करके copy कर लेना है।

Step 16. [Code-2] फाइल का टेक्स्ट paste करें
अब आपने [Code-2] नाम की Text File के जिस code को copy किया है उसको सबसे नीचे जहाँ पर </article> लिखा है उसके नीचे paste कर देना है और उसके बाद में आपने जो भी changes किये है उसको save करने के लिए आपको Update File ऑप्शन पर क्लिक कर देना है।

Step 17. Theme Header (header.php) ऑप्शन पर क्लिक करें
आप जैसे ही Update File ऑप्शन पर क्लिक करेंगे तो आपने जो भी changes किये है वह save हो जायेंगे और उसके बाद में आपको left side में Theme Header (header.php) ऑप्शन पर क्लिक कर देना है।

Step 18. <head> के नीचे क्लिक करें
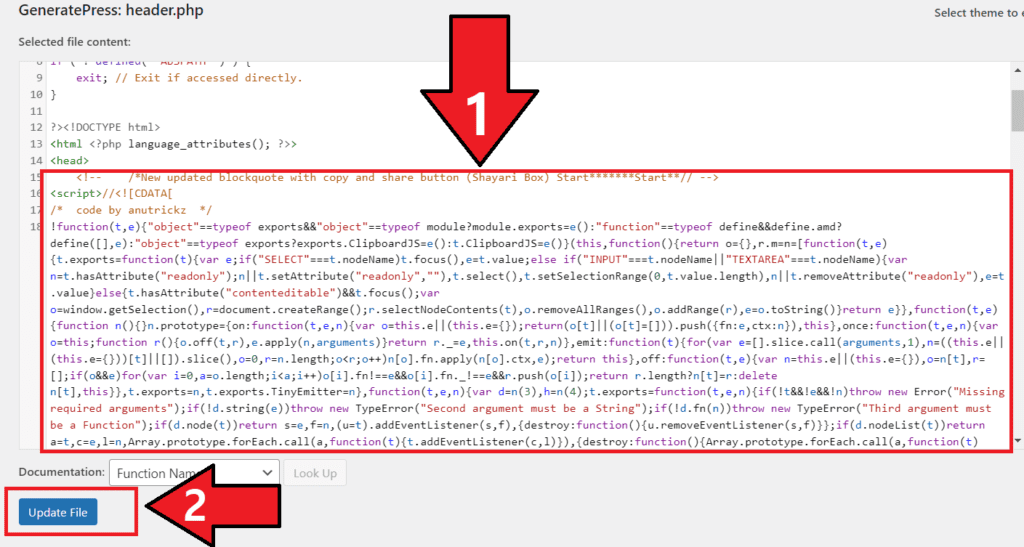
आप जैसे ही header.php ऑप्शन पर क्लिक करेंगे तो आपके सामने फिर से बीच वाले स्थान में एक code दिख रहा होगा उस code में जहाँ पर <head> लिखा हुआ है उसके नीचे आजाना है।

Step 19. [Code-3] नाम की फाइल को खोलें
अब आपने अभी जो ZIP File download की है उसमे जो [Code-3] नाम की एक Text File है उसको क्लिक करके open कर लीजिये।

Step 20. [Code-3] फाइल का टेक्स्ट कॉपी करें
आप जैसे ही [Code-3] नाम की Text File को open करेंगे तो आपके सामने फिर से एक लम्बा-चौड़ा code दिखाई पड़ेगा आपको इस पूरे code को सेलेक्ट करके copy कर लेना है।

Step 21. [Code-3] फाइल का टेक्स्ट paste करें
अब आपने [Code-3] नाम की Text File के जिस code को copy किया है उसको बीच वाले स्थान में उस code में जहाँ पर <head> लिखा हुआ है उसके नीचे उसके नीचे paste कर देना है और उसके बाद में आपने जो भी changes किये है उसको save करने के लिए आपको Update File ऑप्शन पर क्लिक कर देना है।

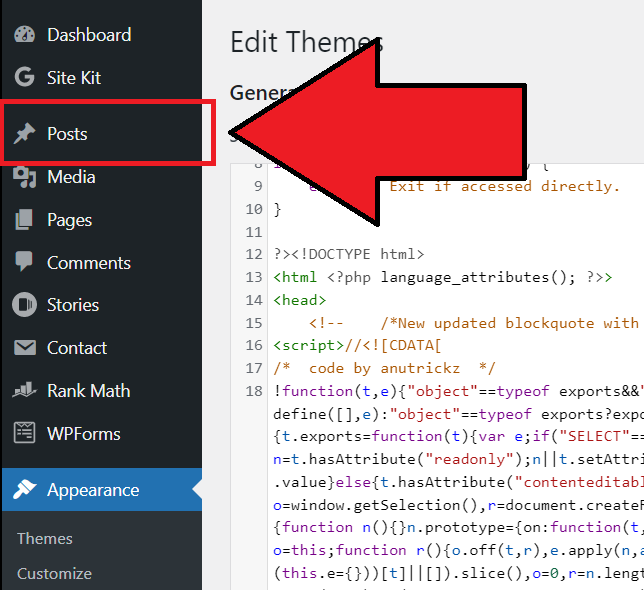
Step 22. Posts ऑप्शन पर क्लिक करें
आप जैसे ही Update File ऑप्शन पर क्लिक करेंगे तो आपने जो भी changes किये है वह save हो जायेंगे और उसके बाद में आपको अपने उस blog या website में एक New Post को publish करने के लिए आपको right side में बोहोत सारे options दिख रहे होंगे उन options में से अब Posts नाम के ऑप्शन पर क्लिक कर देना है।

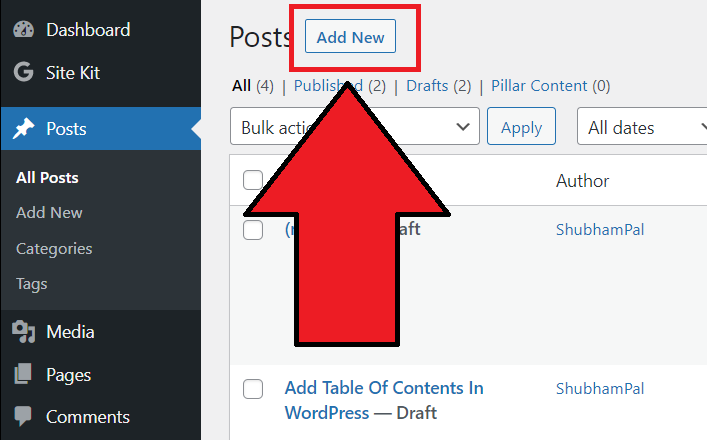
Step 23. Add New ऑप्शन पर क्लिक करें
अब Posts ऑप्शन पर क्लिक करने के बाद में आपको New Post को publish करने के लिए Add New ऑप्शन पर क्लिक करना है |

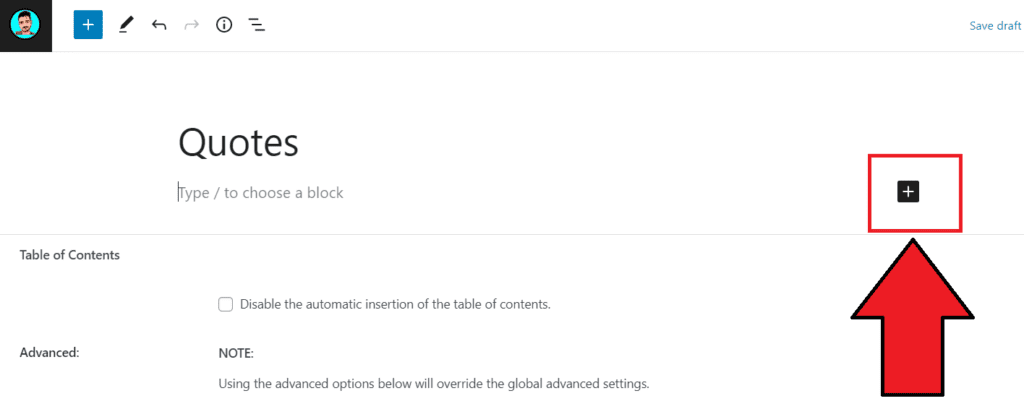
Step 24. प्लस ( + ) के निशान पर क्लिक करें
आप जैसे ही Add New ऑप्शन पर क्लिक करेंगे तो आप जानते ही होंगे कि आपको अपने blog या website पर New Post को लिखने के लिए एक block open हो जायेगा अब आपको उसमे एक Title को लिख देना है और फिर अपनी blog post में Quotes को Add करने के लिए आपको अब प्लस ( + ) के निशान पर क्लिक कर देना है।

Step 25. Quote ( ” ) पर क्लिक करें
आप जैसे ही प्लस ( + ) के निशान पर क्लिक करें उसके बाद में आपको उसमे Quote लिखना है और आप जैसे ही वहां पर Quote लिखेंगे तो वहां पर आपको कुछ options दिखाई पड़ेंगे जिन options में से आपको अब Quote ( ” ) ऑप्शन पर क्लिक कर देना है।

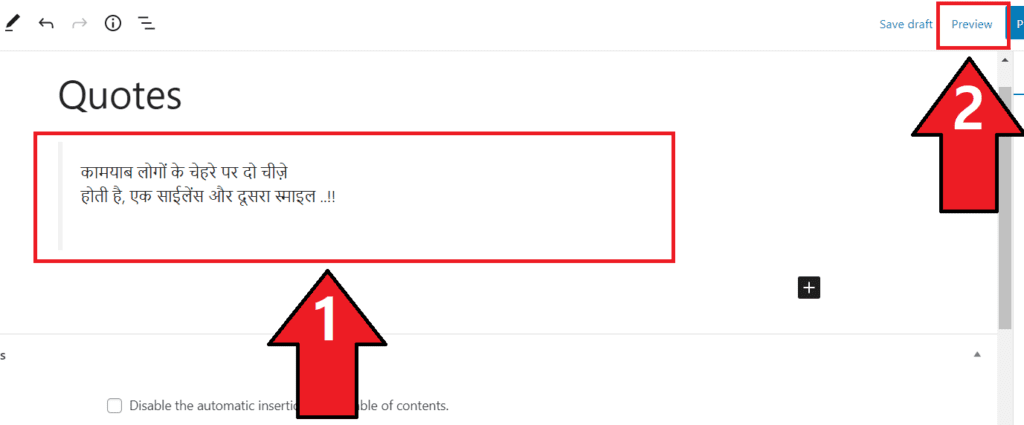
Step 26. Quote ब्लाक में टेक्स्ट लिखें
जैसे ही आप Quote ( “ ) ऑप्शन पर क्लिक करेंगे तो आपके सामने Quotes को लिखने के लिए एक Quotes ब्लाक आजायेगा जिसमे आप जो कुछ भी लिखना चाहते है उसको लिख सकते है।

Step 27. Preview ऑप्शन पर क्लिक करें
अब आप अपने blog या website में जिस भी Quotes या Shayari या जो भी आप publish करना चाहते है उसको इस Quotes Block में बोहोत ही आसानी से लिख सकते है और आप उस Quotes को लिखने के बाद में आपने जो भी quotes block में लिखा है उसका preview देखने के लिए की आखिर वह कैसा दिख रहा है आपको left side में ऊपर एक Preview ऑप्शन दिखाई पड़ेगा उस Preview ऑप्शन पर क्लिक कर दीजिये।

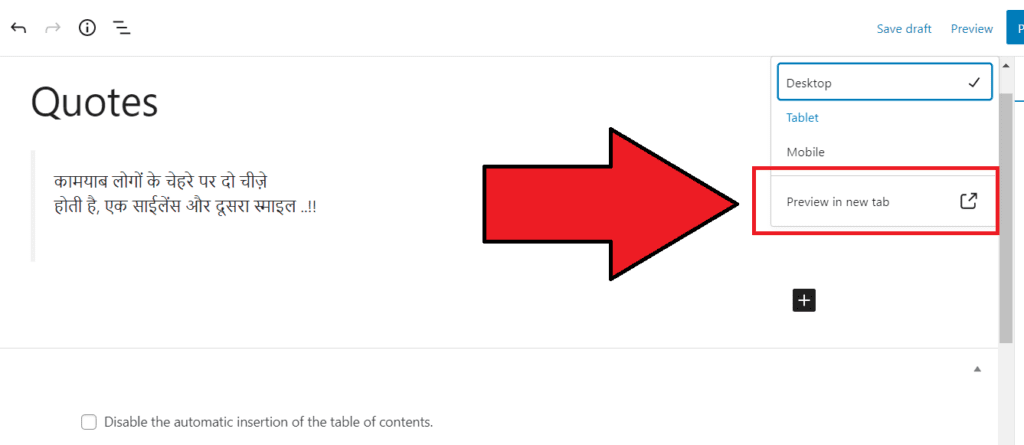
Step 28. Preview in new tab पर क्लिक करें
अब Preview ऑप्शन पर क्लिक करने के बाद में preview को देखने के लिए आपको Preview in new tab ऑप्शन पर क्लिक देना है।

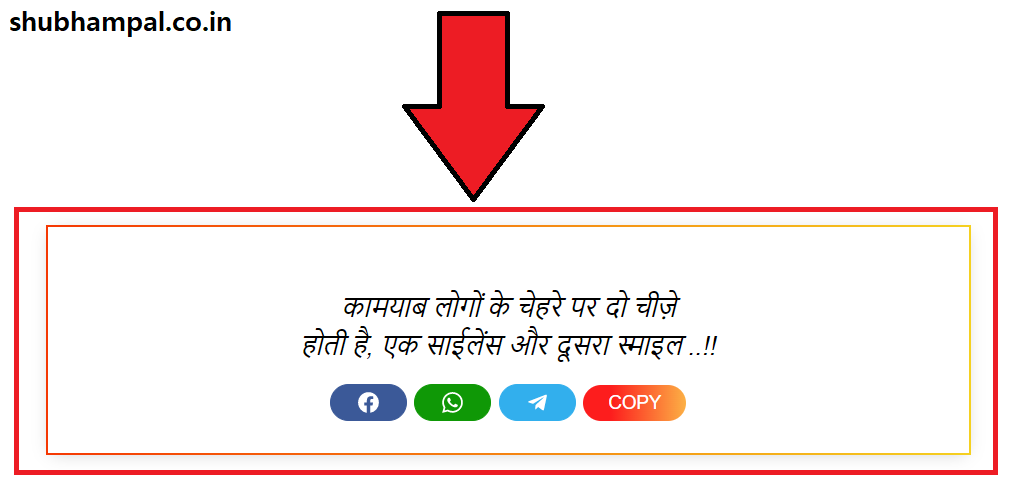
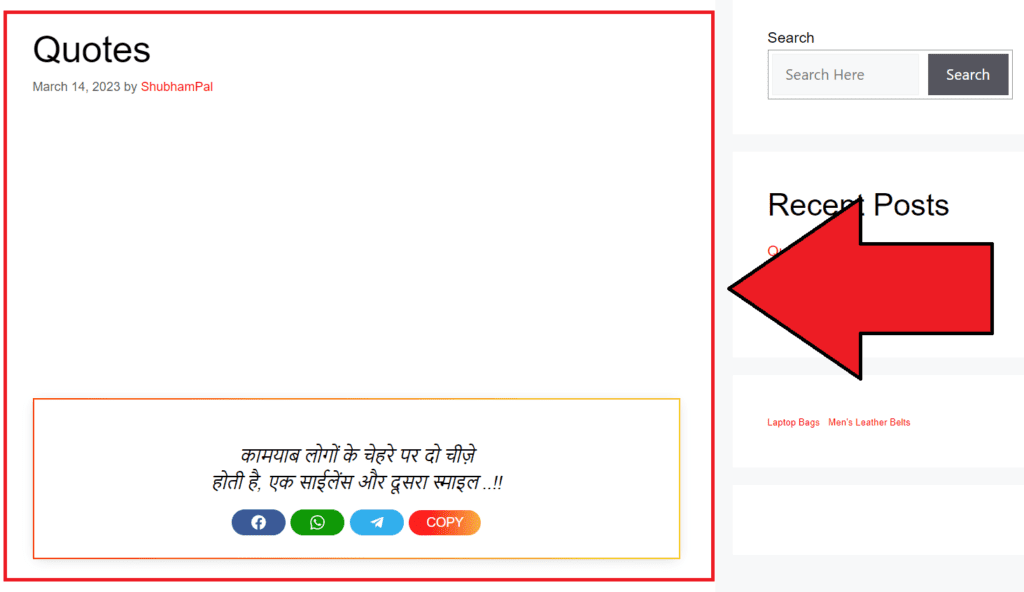
Step 29. Quote ब्लाक का preview देंखें
आप जैसे ही Preview in new tab ऑप्शन पर क्लिक करेंगे तो आपने जो भी लिखा है Quotes ब्लाक में उसका preview आपको दिखाई पड़ने लगेगा जिसमे आपको Copy और Share बटन भी दिखाई पड़ रहे होंगे |

दोस्तों इसी प्रकार आप बोहोत सारे quotes को एक साथ अपने blog या website में publish कर सकते है और मैंने जैसा की आपको बताया था की यह quotes बिल्कुल ही professional तरीके से आपको दिखाई पड़ेंगे।
इसमें जो copy बटन है उसपर क्लिक करके कोई भी इन quotes को copy कर सकता है और share बटन पर क्लिक करके कोई भी इन्हें अन्य social media plateforms पर भी बोहोत ही आसानी से शेयर कर सकता है।
दोस्तों मैं उम्मीद करना हूँ कि अगर आपने इस पोस्ट को अंत तक पूरा पढ़ा है तो आप यह बोहोत ही आसानी से समझ गए होंगे की आप wordpress website में copy to clipboard button किसी भी plugin के बिना कैसे add कर सकते है और Quotes या Shayari Blocks में Copy और Share बटन को कैसे बोहोत ही आसानी से add कर सकते है।
Ans: अगर आप अपनी वेबसाइट में कंप्यूटर कोड के माध्यम से Copy share button को लगाते तो इससे आपकी वेबसाइट की लोडिंग स्पीड में कोई भी प्रभाव नहीं पड़ता है और अगर थोडा बोहोत प्रभाव पड़ेगा भी तो वो न के बराबर ही होगा और जिससे आपकी वेबसाइट की लोडिंग स्पीड बिलकुल भी कम नहीं होगी।
Ans: जी हाँ! अगर आप अपनी वेबसाइट पर shayari और quotes को upload करते है तो आप इससे बिलकुल पैसे कमा सकते है क्यूंकि इन्टरनेट पर एसी बोहोत सी वेबसाइट और ब्लॉग है जोकि quotes और shayari upload करके अच्छा खासा पैसा कमा रहे है।
Ans: जी हाँ! अगर आप अपने लिए एक shayari website बनाना चाहते है तो आप blogger.com पर जाकर बिलकुल free में अपनी एक shayari website को बना सकते है और जब आपकी वेबसाइट पर अच्छा-खासा ऑनलाइन ट्रैफिक आपने लगेगा तो आप उससे पैसे भी कमा सकते है।
Ans: जी हां! आप shayari website पर google adsense का approval प्राप्त कर सकते हैं लेकिन इस बात का ध्यान रखना है कि आप अपनी shayari website केवल शायरी ही न लिखें बल्कि आपको adsense approval के लिए अन्य लेख और ब्लॉग भी लिखने चाहिए।
* सोशल मीडिया पर हमें फॉलो करें *
| Youtube | The Shubham Pal |
| @the__shubhampal | |
| @the__shubhampal | |
| @theshubhampal1 | |
| Telegram | @the_shubham_pal |
पोस्ट को पूरा पढने के लिए धन्यवाद ! अगर आपका इस पोस्ट से सम्बन्धित कोई भी प्रश्न है तो आप नीचे कमेंट करके पूंछ सकते है।
यह भी पढ़े –
copy to clipboard button
![]()

Shubham Pal (शुभम पाल) एक Digital Creator है जिसका हिन्दी ब्लॉग shubhampal.co.in है | इस ब्लॉग पर आपको टेक्नोलॉजी और कंप्यूटर से सम्बंधित बोहत सारी चीजो के बारे में बोहोत ही सरल भाषा में सीखने को मिलता है इसके साथ-साथ हमारे इस हिंदी ब्लॉग पर आपको YouTube , Blogging , Affiliate Marketing और ऑनलाइन पैसा कमाने के बोहोत सारे तरीको के बारे में भी जानने और सीखने को मिलता है |







Hello sir aapka yah code abhi kam nahi kar raha hai. Please ise update kare.
Hello! Mahi,
Thanks For Visit shubhampal.co.in ,
आप इस ब्लॉग को एक बार सही से Step-by-Step पढ़ करके ही अपनी वेबसाइट पर दिए गए कोड्स को लगाये क्यूंकि मैंने पूरा कोड चेक कर लिया है और इस कोड में किसी भी प्रकार की कोई भी समस्या नहीं है।
और आप Step 17 को ध्यान से पढ़ कर उसके कोड को लगाये।
अगर आपको फिर भी कोई समस्या आरही हो तो आप कमेंट करके जरुर बताएं।
धन्यवाद!