दोस्तों स्वागत है आपका हमारी Blogging Tips की एक और फायदेमंद पोस्ट में और यहाँ पर आपको मै यह बताने वाला हूँ कि बोहोत ही आसानी से आप Table Of Contents को ब्लॉगर वेबसाइट या ब्लॉग में कैसे लगा सकते है (How to add table of contents in blogger) इसलिए इस पोस्ट को पूरा पढियेगा जिससे की इस पोस्ट के द्वारा मै आपको जो भी सिखाऊ उसे आप बोहोत ही आसानी से समझ सके और सीख सके |
अगर आप एक Blogger है तो जाहिर सी बात है की आपके पास अपना खुदका का एक Online Blog होगा और जिसपर आप बोहोत मेहनत करके अपने Blog के लिए Post को पहले लिखते होंगे और फिर उसे Publish करते होंगे और अब सबसे पहले तो हम यह जान लेते है की आखिर यह Table Of Contents होता क्या है और आपको अपनी ब्लॉग पोस्ट में Table Of Contents का प्रयोग क्यूँ करना चाहिए |
Table Of Contents क्या होता है
दोस्तों Table Of Contents को हम एक प्रकार की Short Table कह सकते है जो हमारी एक पूरी ब्लॉग पोस्ट के content का एक Shortcut Table होता है जिसकी मदद से आप सिर्फ एक क्लिक मे अपनी ब्लॉग पोस्ट की किसी भी Heading पर बोहोत आसानी से पहुँच सकते है |

यह आपकी ब्लॉग पोस्ट को बोहोत ही ज्यादा Attractive बनाता है | इसकी मदद से जब भी कोई User आपकी ब्लॉग पोस्ट पर जब भी कुछ पढने के लिए या फिर कुछ सीखने के लिए आता है तो उसको Table Of Contents आपके ब्लॉग पोस्ट की किसी भी Heading को पढने के लिए उस तक पहुँचने में बोहोत आसानी होती है |
Table of contents in blogger?
| Article Type | Blogging |
| Article Category | Technology |
| Article Name | Blogger वेबसाइट में Table Of Contents कैसे लगाएं |
| Article Language | Hindi |
| Official Website | shubhampal.co.in |
Table Of Contents को कैसे लगाते है

How to add table of contents in blogger:- अगर आप अपनी ब्लॉग पोस्ट में Table Of Contents को लगाते है तो आपकी ब्लॉग पोस्ट , SEO Friendly भी होती है क्यूंकि जब भी कोई User आपकी ब्लॉग पोस्ट को पढता है और अगर आपका ब्लॉग या वेबसाइट , Table Of Contents को लगाने के बाद मे बोहोत ही ज्यादा Attractive दिखाई पड़ता है और उस User को आपकी ब्लॉग पोस्ट से एक अच्छा पढ़ने का अनुभव मिलता है तो इससे आपकी ब्लॉग पोस्ट के Google में Rank करने के Chance भी बोहोत ही ज्यादा बढ़ जाते है |
दोस्तों मैंने इस Post मे यह बताने की पूरी कोशिश की है की आप कैसे अपनी ब्लॉग पोस्ट में Table Of Contents को बोहत ही आसानी से कैसे लगा सकते है इसलिए Post को Last तक पढियेगा |
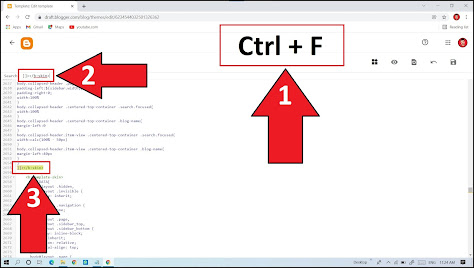
Step 1. Theme ऑप्शन पर क्लिक करें
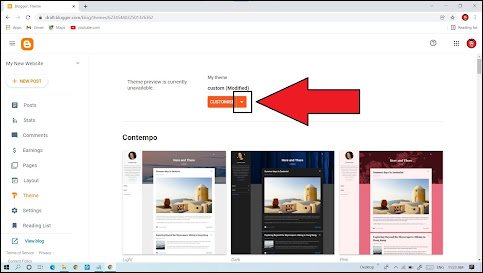
सबसे पहले हम अपने Blogger के Account को Open कर लेंगे जहाँ पर हम अपने Blog के लिए किसी भी Post को लिख करके Publish करते है और उसके बाद में दायीं तरफ (Left side) एक Theme का ऑप्शन होगा उसपर क्लिक करेंगे |

Step 2. ▼ के आइकॉन पर क्लिक करें
CUSTOMISE ऑप्शन के पास में ही ▼ के निशान पर क्लिक करेंगे |

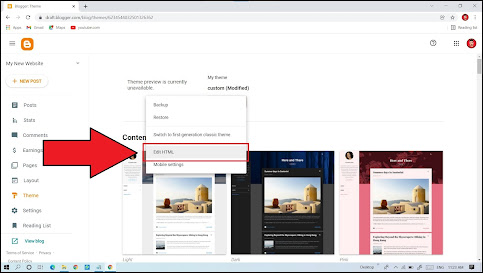
Step 3. HTML को एडिट करें
उसके बाद में Edit HTML ऑप्शन पर क्लिक करेंगे |

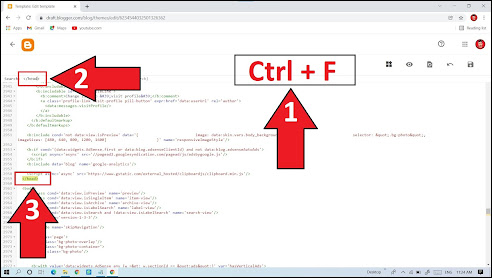
Step 4. </head> टैग को सर्च करें
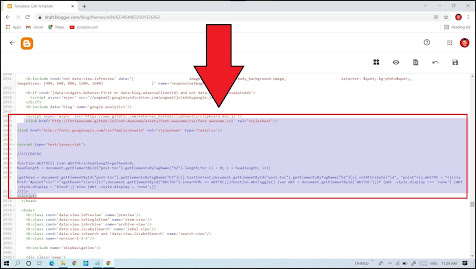
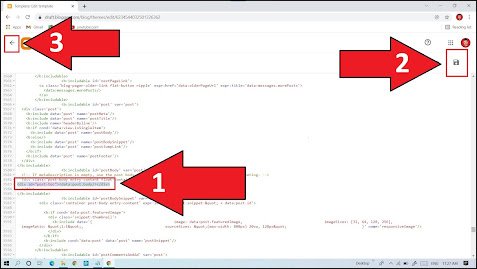
अब आपके Blog की Theme की HTML Coding खुल जाएगी और अब हम अपने Keyboard में Ctrl + F दबा करके </head> टैग को सर्च करेंगे |

Step 5. कोड को कॉपी करें
उसके बाद में नीचे दिए गए कोड को Copy कर लेंगे |
<link href=’http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css’ rel=’stylesheet’/> <link href=’http://fonts.googleapis.com/css?family=Oswald’ rel=’stylesheet’ type=’text/css’/> <script type=’text/javascript’> //<![CDATA[ function mbtTOC() {var mbtTOC=i=headlength=gethead=0; headlength = document.getElementById(“post-toc”).getElementsByTagName(“h2”).length;for (i = 0; i < headlength; i++) {gethead = document.getElementById(“post-toc”).getElementsByTagName(“h2”)[i].textContent;document.getElementById(“post-toc”).getElementsByTagName(“h2”)[i].setAttribute(“id”, “point”+i);mbtTOC = “<li><a href=’#point”+i+”‘>”+gethead+”</a></li>”;document.getElementById(“mbtTOC”).innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById(‘mbtTOC’);if (mbt .style.display === ‘none’) {mbt .style.display = ‘block’;} else {mbt .style.display = ‘none’;}} //]]> </script>
Step 6. कॉपी कोड को paste करें
हमने अपने Blog में जहाँ पर अभी </head> टैग को सर्च किया था ठीक के पहले ऊपर Copy किये गए कोड को Paste कर देंगे |

Step 7. सर्चबॉक्स में ]]></b:skin> सर्च करें
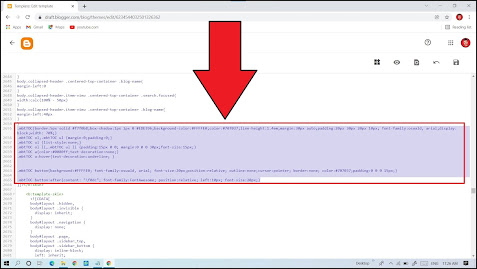
अब जहाँ हमने Tag को सर्च किया था फिरसे हम अपने Keyboard में Ctrl + F दबा करके ]]></b:skin> को सर्च करेंगे |

Step 8. कोड को कॉपी करें
उसके बाद ने नीचे दिए गए कोड को Copy कर लेंगे |
.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px; font-family:oswald, arial;display: block;width: 70%;} .mbtTOC ol,.mbtTOC ul {margin:0;padding:0;} .mbtTOC ul {list-style:none;} .mbtTOC ol li,.mbtTOC ul li {padding:15px 0 0; margin:0 0 0 30px;font-size:15px;} .mbtTOC a{color:#0080ff;text-decoration:none;} .mbtTOC a:hover{text-decoration:underline; } .mbtTOC button{background:#FFFFE0; font-family:oswald, arial; font-size:20px;position:relative; outline:none;cursor:pointer; border:none; color:#707037;padding:0 0 0 15px;} .mbtTOC button:after{content: “\f0dc”; font-family:FontAwesome; position:relative; left:10px; font-size:20px;}
Step 9. कॉपी कोड को paste करें
हमने अपने Blog में जहाँ पर अभी ]]></b:skin> को सर्च किया था ठीक ]]></b:skin> के पहले ऊपर Copy किये गए कोड को Paste कर देंगे |

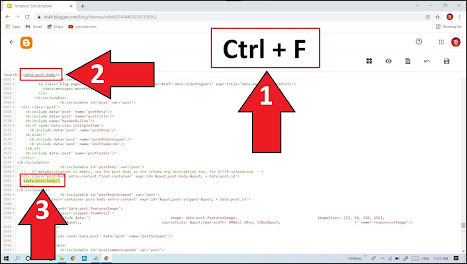
Step 10. सर्चबॉक्स में <data:post.body/> सर्च करें
अब जहाँ हमने ]]></b:skin> को सर्च किया था फिर से हम अपने Keyboard में Ctrl + F दबा करके <data:post.body/> को सर्च करेंगे |

Step 11. कोड को कॉपी करें
उसके बाद ने नीचे दिए गए कोड को Copy कर लेंगे |
<div id=”post-toc”><data:post.body/></div>
Step 12. कॉपी कोड को replace करें
फिर कोड को सेलेक्ट करके <data:post.body/> की जगह पर हम ऊपर Copy किये गए कोड को paste करके Replace कर देंगे , उसके बाद में बायीं तरफ (Right side) सबसे ऊपर Save के ऑप्शन पर क्लिक करके हमने अभी जो भी Changes किये है उनको Save करके फिर दायीं तरफ (Left side) ऊपर ← पर क्लिक करके वहां से बाहर आ जायेंगे |

Step 13. ब्लॉगर पर नयी पोस्ट करें
अब एक Post को Publish करने के लिए हम +New Post ऑप्शन पर क्लिक करेंगे |

Step 14. नयी ब्लॉग पोस्ट को लिखें
अपनी किसी भी एक ब्लॉग पोस्ट को लिखेंगे जिसमे Heading और Paragraph का होना बोहोत जरुरी है क्यूंकि आप अपनी किसी भी ब्लॉग पोस्ट में जो Table Of Contents को लगा रहे है उसके लिए Heading का होना जरुरी है क्यूंकि उसका प्रयोग केवल Heading की लिए ही आप कर सकते है |

Step 15. ब्लॉग पोस्ट की HTML को एडिट करें
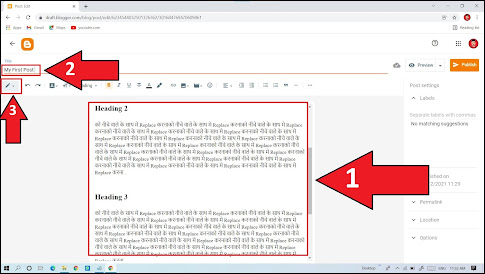
पूरी ब्लॉग पोस्ट को लिखने के बाद हम उस Post का Title लिखकर उसके ही नीचे एक Pencil जैसा एक Edit का ऑप्शन होगा उसपर क्लिक कर देंगे |

Step 16. <>HTML View पर क्लिक करें
उसके बाद में <>HTML View ऑप्शन पर क्लिक कर देंगे |

Step 17. पहले <h2> टैग के ऊपर क्लिक करें
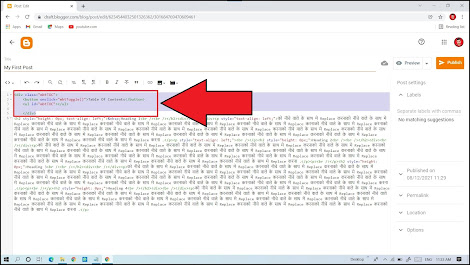
अब हमे उस ब्लॉग पोस्ट का HTML कोड दिखने लगेगा और हम अपनी ब्लॉग पोस्ट की सबसे पहली Heading को देखेंगे जोकि एक <h2> Tag में लिखी है अब हम उस <h2> Tag के पहले क्लिक करेंगे |

Step 18. कोड को कॉपी करें
उसके बाद ने नीचे दिए गए कोड को करके Copy कर लेंगे |
<div class=”mbtTOC”> <button onclick=”mbtToggle()”>Table Of Contents</button> <ul id=”mbtTOC”></ul> </div>
Step 19. कॉपी कोड को paste करें
सबसे पहले Heading के ठीक ऊपर हम ऊपर Copy किये गए कोड को Paste कर देंगे |

Step 20. कोड को कॉपी करें
अपनी ब्लॉग पोस्ट के HTML कोड के सबसे आखिरी में आजायेंगे और अब नीचे दिए गए कोड को Copy कर लेंगे|
<script>mbtTOC();</script>
Step 21. कॉपी कोड को paste करें
सबसे Last में हम ऊपर Copy किये गए कोड को Paste कर देंगे और दायीं तरफ (Left side) हम ऊपर <>▼ ऑप्शन पर क्लिक करेंगे |

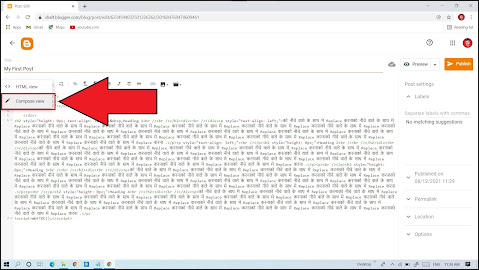
Step 22. Compose view पर क्लिक करें
उसके बाद Compose view ऑप्शन पर क्लिक कर देंगे |

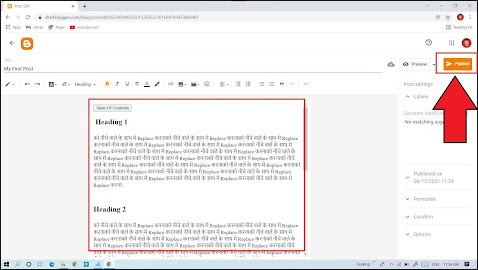
Step 23. ब्लॉग पोस्ट को पब्लिश करें
उसके बाद में हम बायीं तरफ (Right side) Publish ऑप्शन पर क्लिक कर देंगे और उसके बाद Confirm ऑप्शन पर क्लिक करके हम अपनी ब्लॉग पोस्ट को Publish कर देंगे |

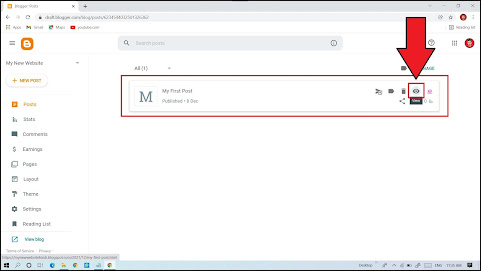
Step 24. पब्लिश की गई ब्लॉग पोस्ट खोलें
अब हमारी ब्लॉग पोस्ट Publish हो चुकी है और अब हम उसे देखने लिए Eye बटन जैसा एक निशान होगा उसपर क्लिक कर देंगे |

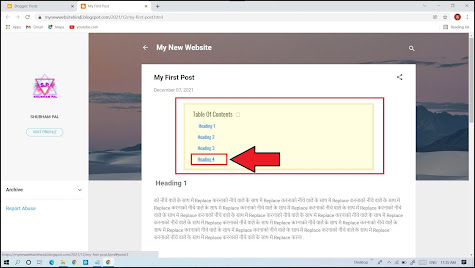
Step 25. पब्लिश की गई ब्लॉग पोस्ट को देंखें
अब हमारी ब्लॉग पोस्ट Open हो चुकी है और हमने जो भी Table Of Contents अपनी ब्लॉग पोस्ट में Add किया था वो भी अब Show होने लगा है ,और अब हम यह देखने के लिए की हमने जो को अपनी ब्लॉग पोस्ट में लगाया है वह सही से काम कर रहा है यह नहीं , हम Table Of Contents में दिखाई पड़ने वाली किसी भी एक Heading पर क्लिक करेंगे |

Step 26. Table Of Contents जुड़ जायेगा
हम देखेंगे की हमने जिस भी Heading पर क्लिक किया था हम Direct उस Heading पर आ चुके है और अब हमारी ब्लॉग पोस्ट में Table Of Contents बिलकुल सही तरीके से Add हो चुका है |

निष्कर्ष – Table Of Contents In Blogger
आज आपने इस पोस्ट के माध्यम से यह सीखा है कि आप Table Of Contents को ब्लॉगर वेबसाइट या ब्लॉग में कैसे लगा सकते है (How to add table of contents in blogger) इसलिए मै उम्मीद करता हूँ कि अगर आपने इस पोस्ट को अंत तक पूरा पढ़ा है तो आप अपने ब्लॉग या फिर वेबसाइट में बोहोत ही आसानी से Table Of Contents को लगाना सीख गए होंगे|
अगर आप अपनी ब्लॉगर वेबसाइट में table of contents को लगाना और भी बेहतर तरीके से समझना चाहते है तो आप नीचे दी गयी वीडियो को देख सकते है जिसमे बोहोत ही आसान तरीके से table of contents in blogger के बारे में बताया गया है|
FAQ – Table Of Contents से सम्बंधित सवाल
Ans: वेबसाइट या ब्लॉग में Table of contents को लगाने से उसकी लोडिंग स्पीड में थोडा प्रभाव नहीं पड़ सकता है जोकि लगभग न के बराबर होता है इसलिए आपको इसके लिए चिंता करने की कोई भी जरुरत नहीं है |
Ans: वेबसाइट या ब्लॉग में Table of contents को लगाने का कोई विशेष खास मकसद नहीं होता है इसे अपनी वेबसाइट या ब्लॉग में लगाने का एक सामान्य सा मकसद यह होता है कि इसके द्वारा हमारा ब्लॉग आकर्षक और अच्छा दिखाई पड़ता है जिससे ब्लॉग को पढ़ने वालें को भी अच्छा लगता है और वह Table of contents के द्वारा कभी भी आपके ब्लॉग में सिर्फ एक क्लिक में कही पर भी पहुँच सकता है |
Ans: नहीं आप बिलकुल भी ऐसा नहीं कर सकते है क्यूंकि blogger.com पर बनी वेबसाइट में डायरेक्ट table of contents को लगाने का कोई भी तरीका नहीं होता है और यही कारण है कि आपको अपनी वेबसाइट या ब्लॉग में कोड के माध्यम से table of contents को लगाना पड़ता है |
* सोशल मीडिया पर हमें फॉलो करें *
| Youtube | The Shubham Pal |
| @the__shubhampal | |
| @the__shubhampal | |
| @theshubhampal1 | |
| Telegram | @the_shubham_pal |
पोस्ट को पूरा पढने के लिए धन्यवाद ! अगर आपका इस पोस्ट से सम्बन्धित कोई भी प्रश्न है तो आप नीचे कमेंट करके पूंछ सकते है |
यह भी पढ़े –
![]()

Shubham Pal (शुभम पाल) एक Digital Creator है जिसका हिन्दी ब्लॉग shubhampal.co.in है | इस ब्लॉग पर आपको टेक्नोलॉजी और कंप्यूटर से सम्बंधित बोहत सारी चीजो के बारे में बोहोत ही सरल भाषा में सीखने को मिलता है इसके साथ-साथ हमारे इस हिंदी ब्लॉग पर आपको YouTube , Blogging , Affiliate Marketing और ऑनलाइन पैसा कमाने के बोहोत सारे तरीको के बारे में भी जानने और सीखने को मिलता है |







