हेल्लो दोस्तों स्वागत है आपका हमारी एक और HTML Language कि फायदेमंद पोस्ट में | इस पोस्ट में HTML Program Notes यानि कि HTML लैंग्वेज के सभी प्रोग्राम के नोट्स को बोहोत ही आसान तरीके से इस पोस्ट में दर्शाया गया है |
यहाँ पर कुछ जरुरी बेसिक HTML programs को उनके इनपुट और आउटपुट के साथ में दर्शाया गया है जिन्हें समझना बोहोत ही आसान है और इन सभी html programs के codes को आप बोहोत ही आसानी से right side में ऊपर की ओर दिए गए copy button पर क्लिक करके कॉपी करके अपने अभ्यास के लिए और समझने के लिए प्रयोग भी कर सकते है |
Ques 1. How to add favorite icon in webpage.

<html>
<head>
<title>HTML-1</title>
<link href="logo.png" rel="icon">
</head>
<body>
<h1>Add Favorite Icon in webpage.</h1>
</body>
</html>
<html>
<head>
<title>HTML-2</title>
</head>
<body>
<h1>This is first heading</h1>
<h2><s><u>This is second heading</u></s></h2>
<h3>This is third heading</h3>
<h4>This is fouth heading</h4>
<h5>This is fifth heading</h5>
<h6>This is sixth heading</h6>
For Horizental Rular
<hr/>
<p>This is a first paragraph</p>
<p>This is a second paragraph</p>
<p>This is a third paragraph</p>
<b>Text Bold</b>
<strong>Paragraph and Text Bold</strong><br>
<i>Italic</i>
<em>Italic Text</em>
<br>
<u>Underline</u>
<br>
<s>Heading</s>
<strike>Strike</strike>
<del>Delete</del>
<br>
<abbr title="i-phone 15 Pro Max">Title Tag</abbr><br>
<mark>Mark or highlight</mark>
<br>
<big>Text Size Big</big>
<br>
<small>Text Size Small</small>
<br>
</body>
</html>Ques 3. Use of font tag and its attributes.

<html>
<head>
<title>HTML-3</title>
</head>
<body bgcolor="aqua">
<font color="navy" face="impact" size="10">
<h1>Welcome To The World Of HTML</h1>
</font>
<hr>
<font color="red" face="monotype corsiva">
<h1>Welcome To The World Of CSS</h1>
</font>
</body>
</html>Ques 4. Task for font tag and its attributes.

<html>
<head>
<title>HTML-4</title>
</head>
<body>
<font size="4" face="Comic Sans MS"><b>Correct one fault at a time. Concentrate on the one fault you want to avercome.</b></font>
<br>
<font size="5" face="Bernard MT Condensed" color="red">Correct one fault at a time. Concentrate on the one fault you want to overcome.</font>
<br>
<font size="5" face="Algerian">Correct one fault at a time. Concentrate on the one fault you want to overcome.</font>
<br>
<font size="6">Correct one fault at a time. Concentrate on the one fault you want to overcome.</font>
<br>
<font size="4">Correct one fault at a time. Concentrate on the one fault you want to overcome.</font>
<br>
<font size="4">Correct one fault at a time. Concentrate on the one fault you want to overcome.</font>
</body>
</html>
<html>
<head>
<title>HTML-5</title>
</head>
<body>
<h1>
a<sup>2</sup>+b<sup>2</sup>
<br>
H<sub>2</sub>O
</h1
<h1>Shubham Pal</h1>
</body>
</html>
<html>
<head>
<title>HTML-6</title>
</head>
<body>
<font face="Arial" size="4">
HNO<sub>3</sub> + <u>H<sub>2</sub>SO<sub>4</sub></u> → H<sub>2</sub>NO<sub>3</sub><sup>+</sup> + HSO<sub>4</sub><sup>-</sup>
<br>
HSiO<sub>3</sub><sup>-</sup> + <u>HCN</u> → CN<sup>-</sup> + H<sub>2</sub>O + SiO<sub>2</sub>
<br>
HNO<sub>2</sub> + <u>HCO<sub>3</sub><sup>-</sup></u> → H<sub>2</sub>O + CO<sub>2</sub> + NO<sub>2</sub><sup>-</sup>
<br>
C<sub>6</sub>H<sub>5</sub>O<sup>-</sup> + <u>CH<sub>2</sub>ClCO<sub>2</sub>H</u> → C<sub>6</sub>H<sub>5</sub>OH + CH<sub>2</sub>ClCO<sub>2</sub><sup>-</sup>
</font>
</body>
</html>
<html>
<head>
<title>HTML-7</title>
</head>
<body>
<h1>Mathematical Equations</h1>
<br>
<div style="display: inline-block">
<h3>Mathematical formulas</h3>
<b>Area of Square : </b>A = 1<sup>2</sup>
<br><br>
<b>Area of Circle : </b>A = 3.14*r<sup>2</sup>
<br><br>
<b>Area of Sphere : </b>A = 4*3.14*4<sup>2</sup>
<br><br>
<b>Area of Cube : </b>V = s<sup>3</sup>
<br><br>
<b>Area of Cylinder : </b>V = 3.14*r<sup>2</sup>
<br><br>
<b>Product : </b>A<sup>m</sup>*A<sup>n</sup> = a<sup>m+n</sup>
<br><br>
<b>Quotient : </b>A<sup>m</sup>/A<sup>n</sup> = a<sup>m-n</sup>
<br><br>
<b>Power of Power : </b>(a*b)<sup>n</sup> = a<sup>n</sup>*b<sup>n</sup>
<br><br>
<b>Power of Power : </b>(a/b)<sup>n</sup> = a<sup>n</sup>/b<sup>n</sup>
<br><br>
<b>Zero Exponents : </b>a<sup>0</sup> = 1
</div>
<div style="display: inline-block">
</div>
<div style="display: inline-block">
</div>
<div style="display: inline-block">
</div>
<div style="display: inline-block">
</div>
<div style="display: inline-block">
<h3>Factoring formulas</h3>
<b>a<sup>2</sup>-b<sup>2</sup> = (a-b)*(a+b)</b>
<br><br>
<b>a<sup>4</sup>-b<sup>4</sup> = (a-b)*(a+b)*(a<sup>2</sup>+b<sup>2</sup>)</b>
<br><br>
<b>a<sup>6</sup>-b<sup>6</sup> = (a-b)*(a+b)*(a<sup>2</sup>-ab+b<sup>2</sup>)*(a<sup>2</sup>+ab+b<sup>2</sup>)</b>
<br><br>
<b>a<sup>3</sup>+b<sup>3</sup> = (a+b)*(a<sup>2</sup>-ab+b<sup>2</sup>)</b>
<br><br>
<b>a<sup>3</sup>-b<sup>3</sup> = (a-b)*(a<sup>2</sup>+ab+b<sup>2</sup>)</b>
<br><br>
<b>(a+b)<sup>2</sup> = a<sup>2</sup>+2ab+b<sup>2</sup></b>
<br><br>
<b>(a-b)<sup>2</sup> = a<sup>2</sup>-2ab+b<sup>2</sup></b>
<br><br>
<b>(a+b+c)<sup>2</sup> = a<sup>2</sup>+b<sup>2</sup>+c<sup>2</sup>+2(ab+bc+ca)</b>
<br><br>
<b>(a+b)<sup>3</sup> = a<sup>3</sup>+b<sup>3</sup>+3ab(a+b)</b>
<br><br>
<b>(a-b)<sup>3</sup> = a<sup>3</sup>-b<sup>3</sup>-3ab(a-b)</b>
</div>
</body>
</html>
<html>
<head>
<title>HTML-8</title>
</head>
<body>
<ul>
<font face="Arial" size="4">
<li>a<sup>2</sup> - b<sup>2</sup> = (a - b)(a + b)</li>
<li>(a + b)<sup>2</sup> = a<sup>2</sup> + 2ab + b<sup>2</sup></li>
<li>a<sup>2</sup> + b<sup>2</sup> = (a + b)<sup>2</sup> - 2ab</li>
<li>(a - b)<sup>2</sup> = a<sup>2</sup> - 2ab + b<sup>2</sup></li>
<li>(a + b + c)<sup>2</sup> = a<sup>2</sup> + b<sup>2</sup> + c<sup>2</sup> + 2ab + 2bc + 2ca</li>
<li>(a - b - c)<sup>2</sup> = a<sup>2</sup> + b<sup>2</sup> + c<sup>2</sup> - 2ab + 2bc - 2ca</li>
<li>(a + b)<sup>3</sup> = a<sup>3</sup> + 3a<sup>2</sup>b + 3ab<sup>2</sup> + b<sup>3</sup> ; (a + b)<sup>3</sup> = a<sup>3</sup> + b<sup>3</sup> + 3ab(a + b)</li>
<li>(a - b)<sup>3</sup> = a<sup>3</sup> - 3a<sup>2</sup>b + 3ab<sup>2</sup> - b<sup>3</sup> = a<sup>3</sup> - b<sup>3</sup> - 3ab(a - b)</li>
<li>a<sup>3</sup> - b<sup>3</sup> = (a - b)(a<sup>2</sup> + ab + b<sup>2</sup>)</li>
<li>a<sup>3</sup> + b<sup>3</sup> = (a + b)(a<sup>2</sup> - ab + b<sup>2</sup>)</li>
<li>(a + b)<sup>4</sup> = a<sup>4</sup> + 4a<sup>3</sup>b + 6a<sup>2</sup>b<sup>2</sup> + 4ab<sup>3</sup> + b<sup>4</sup></li>
<li>(a - b)<sup>4</sup> = a<sup>4</sup> - 4a<sup>3</sup>b + 6a<sup>2</sup>b<sup>2</sup> - 4ab<sup>3</sup> + b<sup>4</sup></li>
<li>a<sup>4</sup> - b<sup>4</sup> = (a - b)(a + b)(a<sup>2</sup> + b<sup>2</sup>)</li>
<li>a<sup>5</sup> - b<sup>5</sup> = (a - b)(a<sup>4</sup> + a<sup>3</sup>b + a<sup>2</sup>b<sup>2</sup> + ab<sup>3</sup> + b<sup>4</sup>)</li>
</font>
</ul>
</body>
</html>Ques 9. Use of mark tag in html.

<html>
<head>
<title>HTML-9</title>
</head>
<body>
<p>Jimmy Kimmel hosted the <mark>89th</mark> Academy Awards in 2017.</p>
<p>Chris Rock hosted the <mark>88th</mark> Academy Awards in 2016.</p>
</body>
</html>Ques 10. Insert image in a webpage and Use of inline or block elements.

<html>
<head>
<title>html10</title>
</head>
<body>
<img src="html.png" height="200px" width="200px" title="HTML" alt="HTML Language">
<img src="html.png" height="200px" width="200px" title="HTML" alt="HTML Language">
<img src="html.png" height="200px" width="200px" title="HTML" alt="HTML Language">
<font color="red">
<h1>HTML</h1>
<h1>CSS</h1>
<p>HTML</p>
<p>CSS</p>
<b>HTML</b>
<b>CSS</b>
<i>HTML</i>
<i>CSS</i>
</font>
</body>
</html>Ques 11. Use of marquee tag and its attributes.
<html>
<head>
<title>html11</title>
</head>
<body>
<marquee direction="down" bgcolor="orange" height="150px" scrollamount="50"><p>HTML</p></marquee>
<marquee direction="right" bgcolor="white" behavior="alternate" loop="2" scrollamount="50" vspace="50"><p>HTML</p></marquee>
<marquee direction="left" bgcolor="white" behavior="slide" scrollamount="50" loop="2" hspace="200"><p>HTML</p></marquee>
<marquee direction="up" bgcolor="green" height="150px" scrollamount="50" onmouseover="stop()" onmouseleave="start()" behavior="up" hspace="50" vspace="50"><p>HTML</p></marquee>
</body>
</html>Ques 12. Use of marquee tag in images.
<html>
<head>
<title>html12</title>
</head>
<body>
<marquee scrollamount="30" direction="right" behavior="slide" bgcolor="orange" onmouseover="stop()" onmouseleave="start()" loop="4">
<img src="html.png" height="120px" width="120px"></marquee>
<marquee scrollamount="40" direction="down" behavior="scroll" bgcolor="orange" onmouseover="stop()" onmouseleave="start()">
<img src="html.png" height="120px" width="120px"></marquee>
<center><marquee scrollamount="50" direction="right" behavior="alternate" bgcolor="white" onmouseover="stop()" onmouseleave="start()" loop="30" height="150px">
<img src="html.png" height="120px" width="120px"></marquee></center>
<marquee scrollamount="40" direction="up" behavior="scroll" bgcolor="green" onmouseover="stop()" onmouseleave="start()">
<img src="html.png" height="120px" width="120px"></marquee>
<marquee scrollamount="30" direction="left" behavior="slide" bgcolor="green" onmouseover="stop()" onmouseleave="start()" loop="4">
<img src="html.png" height="120px" width="120px"></marquee>
</body>
</html>
<html>
<head>
<title>HTML-13</title>
</head>
<body>
<pre>
<h1>
Hey!
My name is
Unknown1
©
</h1>
</pre>
<xmp>
<h1>
Hey!
My name is
Unknown2
<img>
</h1>
</xmp>
<h2>
<xmp><h1>Hi</h1></xmp>
</h2>
</body>
</html>Ques 14. Codes for some character entities in html.

<html>
<head>
<title>HTML-13</title>
<link href="html.png" rel="icon">
</head>
<body>
<h1>How to use Charater entities</h1>
<h2>
Single Space:
<br>
Left arrow: ←
<br>
Right arrow: →
<br>
Down arrow: ↓
<br>
Up arrow: ↑
<br>
Copyright: ©
<br>
Registered Sign: ®
<br>
Trademark: ™
<h2>
</body>
</html>Ques 15. Print this ordered ,unordered and nested list in html.




<html>
<head>
<title>HTML-15</title>
</head>
<body>
<h1>Types of List</h1>
<hr>
<h2>Unordered List</h2>
<h3>type="none"</h3>
<ul type="none">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
<h3>type="disc" (default)</h3>
<ul type="disc">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
<h3>type="dot"</h3>
<ul type="dot">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
<h3>type="circle"</h3>
<ul type="circle">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
<h3>type="square"</h3>
<ul type="square">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
<hr>
<h2>Ordered List</h2>
<h3>type="none"</h3>
<ol type="none">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<h3>type="1" (default)</h3>
<ol type="1">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<h3>type="A"</h3>
<ol type="A">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<h3>type="a"</h3>
<ol type="a">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<h3>Start from 10</h3>
<ol type="1" start="10">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<h3>Start from c</h3>
<ol type="a" start="3">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<h3>Start from reversed</h3>
<ol type="1" start="10" reversed>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<h3>Reversed Start</h3>
<ol type="1" reversed>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<hr>
<h2>Definition or Description List</h2>
<dl>
<dt><b>Your Name and Place?</b><dt>
<dd>My name is Hello. I am from hello world.</dd>
<dt><b>Your Name and Place?</b><dt>
<dd>My name is Alien. I am from space.</dd>
</dl>
<hr>
<h2>Nested List</h2>
<ol>
<li>Frontend Language
<ul type="square">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
<li>REACT JS</li>
<li>ANGULAR 15</li>
</ul>
</li>
<li>Backend Language</li>
<li>Database Language</li>
</ol>
</body>
</html>Ques 16. Print these basic unordered list with different types in html.

<html>
<head>
<title>HTML-16</title>
</head>
<body>
<h2>Unordered lists</h2>
<h3>Disc</h3>
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
<h3>Square</h3>
<ul type="square">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
<h3>Circle</h3>
<ul type="circle">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
<h3>None - no bullets</h3>
<ul type="none">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
</body>
</html>Ques 17. Print this multilevel nested list in html.

<html>
<head>
<title>HTML-17</title>
</head>
<body>
<h2>Multi-level list Nested List</h2>
<ul>
<li>Daily computing</li>
<li>Web design
<ol>
<li>html 5</li>
<li>hyperlinks</li>
<li>Inscrting Images</li>
</ol>
</li>
<li>Javascript
<ul type="circle">
<li>conditional structure
<ul type="square">
<li>If else statement</li>
<li>case statement</li>
<li>Inscrting Images</li>
</ul>
</li>
<li>loop statement</li>
</ul>
</li>
</ul>
</body>
</html>Ques 18. Print this ordered and unordered list in html.

<html>
<head>
<title>HTML-18</title>
</head>
<body>
<h2>Welcome to this Page</h2>
<h3>Ordered Lists</h3>
<ul type="none">
<li>
<ol>
<li>INSIDE</li>
<li>two</li>
<li>three</li>
</ol>
</li>
</ul>
<ol type="i">
<li>OUTSIDE</li>
<li>two</li>
<li>three</li>
</ol>
<h3>Unordered Lists</h3>
<ul type="none">
<li>
<ul type="disc">
<li>INSIDE</li>
<li>two</li>
<li>three</li>
</ul>
<ul type="circle">
<li>INSIDE</li>
<li>two</li>
<li>three</li>
</ul>
</li>
</ul>
<ul type="square">
<li>DEFAULT</li>
<li>two</li>
<li>three</li>
</ul>
</body>
</html>Ques 19. Print this nested list using ordered and unordered list in html.

<html>
<head>
<title>HTML-19</title>
</head>
<body>
List of Indian States with their capital
<ol>
<li>Delhi
<ul type="circle">
<li>New Delhi</li>
</ul>
</li>
<li>Haryana
<ul type="circle">
<li>Chandigarh</li>
</ul>
</li>
<li>Gujarat
<ul type="circle">
<li>Gandhi Nagar</li>
</ul>
</li>
<li>Rajasthan
<ul type="circle">
<li>Jaipur</li>
</ul>
</li>
<li>Maharashtra
<ul type="circle">
<li>Mumbai</li>
</ul>
</li>
<li>Uttar Pradesh
<ul type="circle">
<li>Lucknow</li>
</ul>
</li>
</ol>
</body>
</html>Ques 20. Add some heading and text using marquee tag in html.
<html>
<head>
<title>HTML-21</title>
<link href="html.png" rel="icon">
</head>
<body>
<div style="background-color: pink; height: 120px; margin: 10px;">
<marquee direction="right" scrollamount="20"><p style="margin-bottom: 10px; font-size:30px; font-weight:bold; position: relative; top: 20px; color:blue">Welcome to Wikite</p></marquee>
<marquee direction="left" scrollamount="20"><p style="position: relative; top: 2px;">Kaashiv Infotech</p></marquee>
</div>
<marquee direction="right" scrollamount="20"><p style="position: relative; top: 0px; color:purple; font-family: arial;">wikitechy</p></marquee>
</body>
</html>Ques 21. Add image in webpage using marquee tag.
<html>
<head>
<title>HTML-21</title>
<link href="html.png" rel="icon">
</head>
<body>
<marquee scrollamount="20" direction="right"><img src="Audi.png" height="150px" width="350px"></marquee>
<marquee scrollamount="20" direction="left"><img src="car.png" height="150px" width="350px"></marquee>
</body>
</html>Ques 22. Print this nested ordered list in html.

<html>
<head>
<title>HTML-22</title>
</head>
<body>
<ol>
<li>Linux
<ol>
<li>Ubuntu</li>
<li>Kali Linux</li>
<li>Red Hat</li>
</ol>
</li>
<li>Windows
<ol>
<li>Windows 7</li>
<li>Windows 10</li>
</ol>
</li>
<li>Mac</li>
<li>Android</li>
</ol>
</body>
</html>Ques 23. Print this nested list using unordered and ordered list in html.

<html>
<head>
<title>HTML-23</title>
</head>
<body>
<font color="skyblue">
<ol>
<li>Input Devices
<font color="brown">
<ol type="a">
<li>Pointing Devices
<font color="purple">
<ul type="disk">
<li>Mouse
<font color="green">
<ul type="circle">
<li>Optical Mouse</li>
<li>Mechanical Mouse</li>
<li>Wireless Mouse
<font color="orange">
<ul type="square">
<li>RF Mouse</li>
<li>Blutooth Mouse</li>
</ul>
</font>
</li>
</ul>
</font>
</li>
<li>Trackball</li>
<li>Touchpad</li>
<li>Pointing Stick</li>
</ul>
</font>
</li>
<li>Touch Screen</li>
<li>Video Input & Audio Input Devices
<font color="purple">
<ul type="disk">
<li>Digital Video Camera</li>
<li>Web Cams</li>
</ul>
</font>
</li>
</ol>
</font>
</li>
<li>Output Devices
<font color="orange">
<ol type="a">
<li>Printers
<font color="purple">
<ul type="disk">
<li>Impact Printer</li>
<li>Non-Impact Printer</li>
</ul>
</font>
</li>
</ol>
</font>
</li>
</ol>
</font>
</body>
</html>Ques 24. Print this unordered list in html.

<html>
<head>
<title>HTML-24</title>
</head>
<body>
<font color="green" face="Rockwell" size="20px">Untitled</font>
<font face="arial">
<ul>
<li>first
<ul type="circle">
<li>second
<ul type="none">
<li>
<ul type="square">
<li>third</li>
</ul>
</li>
</ul>
<ul type="square">
<li>fourth</li>
</ul>
</li>
</ul>
</li>
</ul>
</font>
</body>
</html>Ques 25. Print this ordered list with different types in html.

<html>
<head>
<title>HTML-25</title>
</head>
<body>
<font face="arial">
<h2>Ordered lists</h2>
<h3>Decimal</h3>
<ol>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
<h3>Decimal with leading zeros</h3>
<ol style="list-style-type: decimal-leading-zero;">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
<h3>Lowercase ascii letters</h3>
<ol type="a">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
<h3>Uppercase ascii letters</h3>
<ol type="A">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
<h3>Lowercase roman numerals</h3>
<ol type="i">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
<h3>Uppercase roman numerals</h3>
<ol type="I">
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
</font>
</body>
</html>Ques 26. Create hyperlinks in webpage using Anchor Tag in html.

<html>
<head>
<title>HTML-26</title>
</head>
<body topmargin="100px" leftmargin="100px" rightmargin="10px" text="red">
<h1>Anchor Tag in html</h1>
<a href="HTML-20.html" target="_self">HTML Page 20</a>
<br><br>
<a href="HTML-21.html" target="_blank">HTML Page 21</a>
<br><br>
<a href="HTML-22.html">HTML Page 22</a>
<br><br>
<a href="HTML-24.html">HTML Page 24</a>
<br><br>
<a href="tel:+911234567890">Contact Us</a>
<br><br>
<a href="mailto:html@gmail.com">Email Us</a>
</body>
</html>Ques 27. Add video and audio in html webpage.

<html>
<head>
<title>HTML-27</title>
</head>
<body>
<h1>Multimedia Tags in html</h1>
<hr>
<video src="code.mp4" controls poster="blog.jpg" height="300px" width="500px"></video>
<video src="code.mp4" controls autoplay muted height="300px" width="500px"></video>
<br>
<audio src="video.mp3" controls autoplay muted height="300px" width="500px"></audio>
</body>
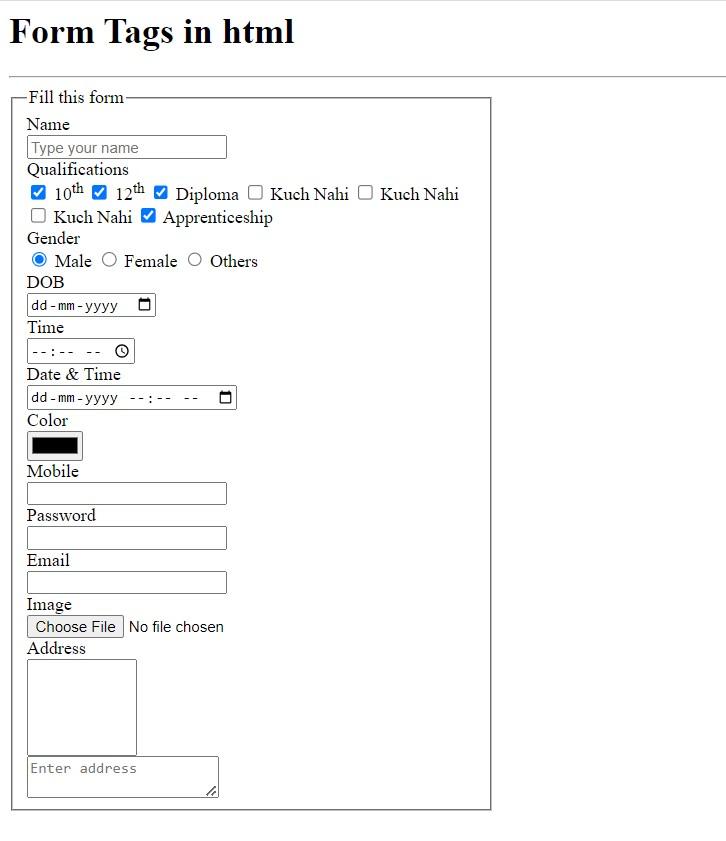
</html>Ques 28. Print this form using radio , checkbox and other attributes property in html.

<html>
<head>
<title>HTML-28</title>
</head>
<body>
<h1>Form Tags in html</h1>
<hr>
<form>
<fieldset style="width:400px">
<legend>Fill this form</legend>
Name<br><input type="text" placeholder="Type your name"><br>Qualifications<br>
<input type="checkbox" checked> 10<sup>th</sup>
<input type="checkbox" checked> 12<sup>th</sup>
<input type="checkbox" checked> Diploma
<input type="checkbox"> Kuch Nahi
<input type="checkbox"> Kuch Nahi
<input type="checkbox"> Kuch Nahi
<input type="checkbox" checked> Apprenticeship
<br>
Gender<br>
<input type="radio" name="gender" checked> Male
<input type="radio" name="gender"> Female
<input type="radio" name="gender"> Others
<br>
DOB
<br>
<input type="date">
<br>
Time
<br>
<input type="time">
<br>
Date & Time
<br>
<input type="datetime-local">
<br>
Color
<br>
<input type="color">
<br>
Mobile
<br>
<input type="number">
<br>
Password
<br>
<input type="password">
<br>
Email
<br>
<input type="email">
<br>
Image
<br>
<input type="file">
<br>
Address
<br>
<textarea style="resize: none;" rows="5" cols="10"></textarea>
<br>
<textarea placeholder="Enter address"></textarea>
<br>
</fieldset>
</form>
</body>
</html>
<html>
<head>
<title>HTML-29</title>
</head>
<body>
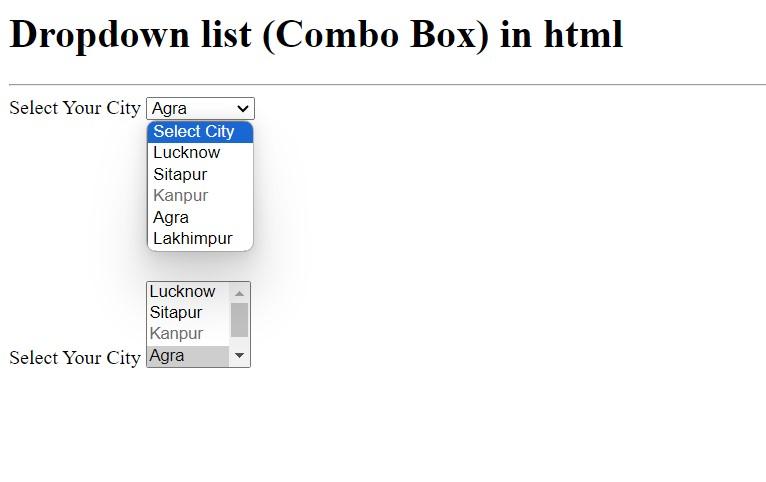
<h1>Dropdown list (Combo Box) in html</h1>
<hr>
Select Your City
<select onchange="demo(this)">
<option>Select City</option>
<option>Lucknow</option>
<option value="STP">Sitapur</option>
<option disabled>Kanpur</option>
<option selected>Agra</option>
<option>Lakhimpur</option>
</select>
<br><br><br><br><br><br><br><br>
Select Your City
<select multiple>
<option>Lucknow</option>
<option value="STP">Sitapur</option>
<option disabled>Kanpur</option>
<option selected>Agra</option>
<option>Lakhimpur</option>
</select>
<script>
function demo(x)
{
alert(x.value)
}
</script>
</body>
</html>Ques 30. Print this dropdown list with group in html.

<html>
<head>
<title>HTML-30</title>
</head>
<body>
<h1>Dropdown list with option group in html</h1>
<hr>
Select Your City
<select>
<optgroup label="Frontend Technology">
<option>HTML</option>
<option>CSS</option>
<option disabled>BOOTSTRAP</option>
<option selected>JAVASCRIPT</option>
<option>REACT JS</option>
</optgroup>
<optgroup label="Backend Technology" disabled>
<option>C#</option>
<option >JAVA</option>
<option>PYTHON</option>
</optgroup>
</select>
</body>
</html>Ques 31. Print this dropdown list using Datalist tag.

<html>
<head>
<title>HTML-31</title>
</head>
<body>
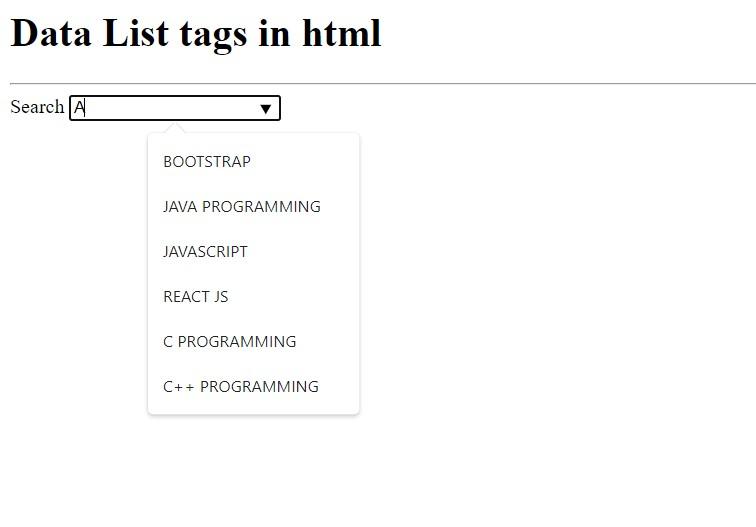
<h1>Data List tags in html</h1>
<hr>Search
<input list="a" type="text">
<datalist id="a">
<option>HTML</option>
<option>DHTML</option>
<option>BOOTSTRAP</option>
<option>JAVA PROGRAMMING</option>
<option>JAVASCRIPT</option>
<option>REACT JS</option>
<option>C PROGRAMMING</option>
<option>C++ PROGRAMMING</option>
</datalist>
</body>
</html>
<html>
<head>
<title>HTML-32</title>
</head>
<body>
<h1>HTML form</h1>
First name: <input type="text">
<br><br>
Last name: <input type="text">
<br><br>
E-mail: <input type="email">
<br><br>
<input type="radio" name="gen"> Male
<br>
<input type="radio" name="gen"> Femal
</body>
</html>
<html>
<head>
<title>HTML-33</title>
</head>
<body>
User info form:
<hr>
<br>
Name: <input type="text" placeholder="Smith">
<br>
Password: <input type="password" placeholder="******">
<br><br>
Party:
<br>
<input type="radio" name="party" checked> Democrat
<br>
<input type="radio" name="party"> Republican
<br><br>
State:
<br>
<select>
<option>Oregon</option>
<option>Uttar Pradesh</option>
<option>Andhra Pradesh</option>
<option disabled>Madhya Pradesh</option>
<option >Rajasthan</option>
<option>Uttrakhand</option>
</select>
<br><br>
Comments:
<br>
<textarea placeholder="Quit spying on me!" rows="5" cols="30"></textarea>
</body>
</html>Ques 34. Print this dropdown list using Datalist tag.

<html>
<head>
<title>HTML-34</title>
</head>
<body>
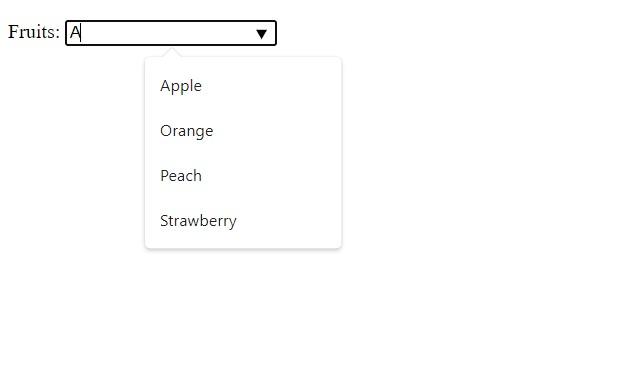
<h1>HTML Task-3 (29 September 2023)</h1>
Fruits:
<input list="sel" type="text">
<datalist id="sel">
<option>Apple</option>
<option>Cherry</option>
<option>Lemon</option>
<option>Orange</option>
<option>Peach</option>
<option>Strawberry</option>
</datalist>
</body>
</html>
<html>
<head>
<title>HTML-35</title>
</head>
<body>
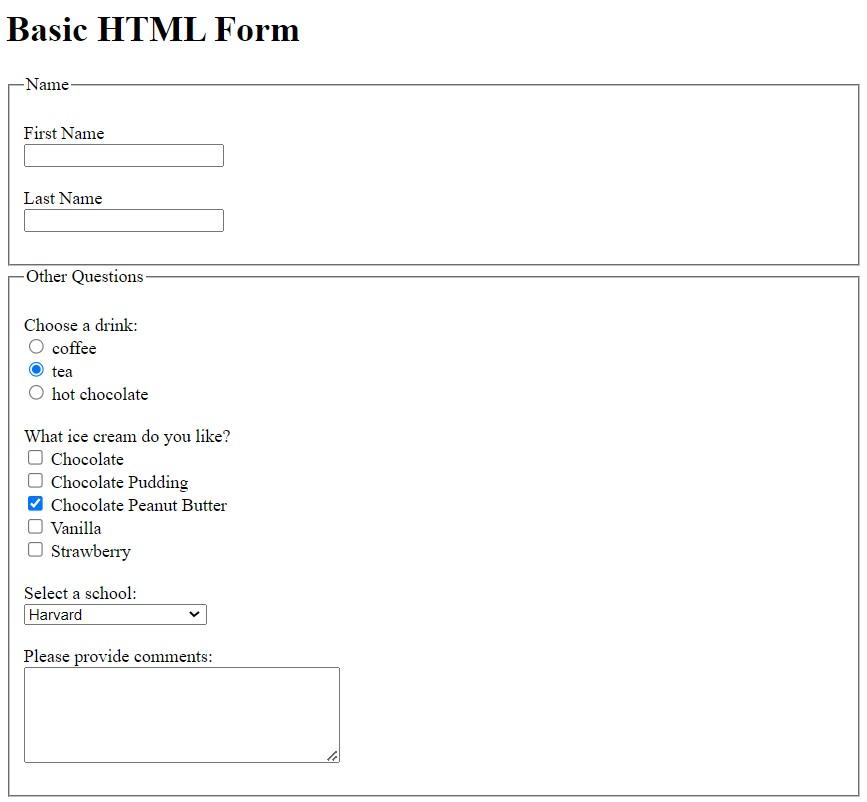
<h1>Basic HTML Form</h1>
<fieldset>
<legend>Name</legend>
<br>
First Name
<br>
<input type="text">
<br><br>
Last Name
<br>
<input type="text">
<br><br>
</fieldset>
<fieldset>
<legend>Other Questions</legend>
<br>
Choose a drink:
<br>
<input type="radio" name="drink"> coffee
<br>
<input type="radio" name="drink" checked> tea
<br>
<input type="radio" name="drink"> hot chocolate
<br><br>
What ice cream do you like?
<br>
<input type="checkbox"> Chocolate
<br>
<input type="checkbox"> Chocolate Pudding
<br>
<input type="checkbox" checked> Chocolate Peanut Butter
<br>
<input type="checkbox"> Vanilla
<br>
<input type="checkbox"> Strawberry
<br><br>
Select a school:
<br>
<select>
<option>Harvard</option>
<option>Agarwal School</option>
<option>Lucknow Public School</option>
<option>Delhi Public School</option>
</select>
<br><br>
Please provide comments:
<br>
<textarea rows="5" cols="35"></textarea>
<br> <br>
</fieldset>
</body>
</html>Ques 36. Print this dropdown list using Datalist tag in html.

<html>
<head>
<title>HTML-36</title>
</head>
<body>
<h1>List of IIT colleges in INDIA</h1>
<input type="text" list="college">
<datalist id="college">
<option>IIT Madras</option>
<option>IIT Delhi</option>
<option>IIT Bombay</option>
<option>IIT Kharagpur</option>
<option>IIT Kanpur</option>
<option>IIT Roorkee</option>
<option>IIT Guwahati</option>
<option>IIT Hydrabaa</option>
<option>IIT Indore</option>
<option>IIT Bhubaneswar</option>
<option>IIT Tirupati</option>
<option>IIT Bhilai</option>
<option>IIT Goa</option>
<option>IIT Jammu</option>
<option>IIT Dhanbad</option>
<option>IIT Palakkad</option>
<option>IIT Dharwad, Est</option>
</datalist>
</body>
</html>
<html>
<head>
<title>HTML-37</title>
</head>
<body>
<select>
<optgroup label="Picnic">
<option>Mustard</option>
<option>Ketchup</option>
<option>Relish</option>
</optgroup>
<optgroup label="Camping">
<option>Tent</option>
<option>Flashlight</option>
<option>Toilet Paper</option>
</optgroup>
</select>
</body>
</html>Ques 38. Print this form using form tag and its attributes.

<html>
<head>
<title>HTML-38</title>
</head>
<body>
<h1>Sign up</h1>
Name:
<br>
<input type="text" placeholder="Full name">
<br><br>
Email:
<br>
<input type="email" placeholder="Gmail Id">
<br><br>
Password:
<br>
<input type="password" placeholder="8 Charaters">
<br><br>
Confirm Password:
<br>
<input type="password" placeholder="8 Charaters">
<br><br>
Date Of Birth:
<br>
<input type="date">
<br><br>
Gender:
<br>
<input type="radio" name="gender"> Male <input type="radio" name="gender"> Female <input type="radio" name="gender"> Other
<br><br>
Insert your photo:
<br>
<input type="file">
<br><br>
Insert your resume:
<br>
<input type="file">
</body>
</html>Ques 39. Print this dropdown list using optgroup tag in html.

<html>
<head>
<title>HTML-39</title>
</head>
<body>
<select>
<optgroup label="Browse Webdesign Tuts+">
<option>Home</option>
<option>Tutorials</option>
<option>Articles</option>
<option>Tips</option>
<option>Sessions</option>
<option>Videos</option>
<option>Premium</option>
</optgroup>
<optgroup label="About Webdesign Tuts+">
<option>Advertise</option>
<option>Write For Us</option>
<option>About</option>
<option>Usage</option>
</optgroup>
<optgroup label="Tuts+ Network">
<option>Tuts+ Hub</option>
<option>Psdtuts+</option>
<option>Nettuts+</option>
<option>VectorTuts+</option>
<option>Audiotuts+</option>
<option>Aetuts+</option>
<option>Cgtuts+</option>
<option>Phototuts+</option>
<option>Mobiletuts+</option>
<option>Webdesigntuts+</option>
<option>Wptuts+</option>
<option>Mactuts+</option>
<option>Gemedevtuts+</option>
<option>Crafttuts+</option>
</optgroup>
</select>
</body>
</html>
<html>
<head>
<title>HTML-40</title>
</head>
<body>
<hr>
<table>
<tr><td>*Content ID</td><td></td><td></td><td></td><td></td><td><input type="text"></td><tr>
<tr><td>*Type</td><td></td><td></td><td></td><td></td><td><select>
<option>ADACCT - Acme Accounting Department</option>
<option>ADACCT - Acme Security Department</option>
<option>ADACCT - Acme Tech Department</option>
</select></td><tr>
<tr><td>*Title</td><td></td><td></td><td></td><td></td><td><input type="text"></td><tr>
<tr><td>*Filer</td><td></td><td></td><td></td><td></td><td><input type="text" placeholder="sysadmin"><select>
<option>sysadmin</option>
<option>sysuser</option>
<option>sysdesigner</option>
</select></td><tr>
<tr><td>*Security Group</td><td></td><td></td><td></td><td></td><td><select>
<option>Public</option>
<option>Privet</option>
<option>Unknown</option>
</select></td><tr>
</table>
<hr>
<font color="brown">
Template Formate
<input type="radio" name="temp" checked> HTML Conversion Template <input type="radio" name="temp"> Classinc HTML Conversion Template
</font>
<hr>
<table>
<tr><td>*Revision</td><td></td><td></td><td></td><td></td><td><input type="text"></td><tr>
<tr><td>Folder</td><td></td><td></td><td></td><td></td><td><input type="text"><button value="Browse">Browse...</button></td><tr>
<tr><td>Hidden</td><td></td><td></td><td></td><td></td><td><select>
<option></option>
<option>Public</option>
<option>Privet</option>
<option>Unknown</option>
</select></td><tr>
<tr><td>Comments</td><td></td><td></td><td></td><td></td><td><textarea style="resize: none;" rows="4" cols="30"></textarea></td><tr>
<tr><td>User Access List</td><td></td><td></td><td></td><td></td><td><textarea style="resize: none;" rows="4" cols="30"></textarea></td><tr>
<tr><td>Trash Delete Old Name</td><td></td><td></td><td></td><td></td><td><textarea style="resize: none;" rows="4" cols="30"></textarea></td><tr>
<tr><td>Trash Delete Location</td><td></td><td></td><td></td><td></td><td><input type="text"><button value="Browse">Browse...</button></td><tr>
<tr><td>Trash Delete Date</td><td></td><td></td><td></td><td></td><td><input type="date"></td><tr>
<tr><td>Trash Deleter</td><td></td><td></td><td></td><td></td><td><input type="text"></td><tr>
</table>
</body>
</html>Ques 41. Print this Simple form with different-different fields using html.

<html>
<head>
<title>HTML-41</title>
</head>
<body>
<h2>Simple form with different-different fields.</h2>
<fieldset style="width: 450px">
<legend style="text-align: center" >Fill this form</legend>
<form method="post" autocomplete="off" enctype="multipart/form-data">
User Id
<br>
<input type="text" placeholder="Enter Name" name="userid" required autofocus value="Pata Nahi" readonly size="50"/>
<br>
<label>
Name
<br>
<input type="text" placeholder="Enter Name" required tabindex="1">
</label>
<br>
<label for="a">Father's Name</label>
<br>
<input type="text" id="a" placeholder="Enter Father's Name" autocomplete="on" tabindex="1">
<br>
<label for="b">Password</label>
<br>
<input type="password" id="b" placeholder="Enter Password">
<br><br>
File Upload: <input type="file">
<br><br>
<input type="image" src="submit.png" height="35px" width="100px">
<input type="submit" value="Submit button">
<input type="button" value="Dummy button">
<input type="reset" value="Reset button">
<br><br>
</form>
</fieldset>
</body>
</html>
<html>
<head>
<title>HTML-42</title>
</head>
<body>
<h1>Use of submit and dummy button</h1>
<form>
<h2>Web Development</h2>
<input type="submit" onclick=demo() value="Submit">
<input type="button" onclick=demo() value="Dummy">
</form>
<script>
function demo()
{
document.querySelector("h2").innerText="HTML & CSS";
}
</script>
</body>
</html>Ques 43. Use of minimum & maximum attributes of ‘Date of birth’ in html.

<html>
<head>
<title>HTML-43</title>
</head>
<body>
<h2>Use of min & max in Date of birth</h2>
<form method="post">
Date of Birth: <input type="date" min="2023-01-01" max="2023-09-30">
<br>
<br>
<input type="submit" value="SAVE">
</form>
</body>
</html>Ques 44. Use accept=” ” attribute of file type in html.

<html>
<head>
<title>HTML-44</title>
</head>
<body>
<h2>Use accept=" " attribute of file type.</h2>
only .jpg files: <input type="file" accept=".jpg" multiple>
<br><br>
only .png files: <input type="file" accept=".png" multiple>
<br><br>
only .jpg & .png files: <input type="file" accept=".jpg,.png" multiple>
<br><br>
only audios files: <input type="file" accept="image/*" multiple>
<br><br>
only videos files: <input type="file" accept="video/*" multiple>
</body>
</html>Ques 45. Print this HTML form with all fields using html.

<html>
<head>
<title>HTML-45</title>
</head>
<body>
<h1>HTML form with all fields</h1>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<fieldset style="width: 400px; background-color: khaki;">
<legend>Fill all fields</legend>
<label for="name">Name:</label>
<input
type="text"
id="name"
placeholder="Enter your name"
required
>
<br>
<br>
<label for="fname">Father's Name:</label>
<input type="text" id="fname" placeholder="Enter Fahter's name">
<br>
<br>
<label for="mname">Mother's Name:</label>
<input type="text" id="mname" placeholder="Enter Mother's name">
<br>
<br>
<label>Gender:</label>
<input type="radio" name="gender">
Male
<input type="radio" name="gender">
Female
<input type="radio" name="gender">
Other
<br>
<br>
<label>Education:</label>
<input type="checkbox">
10
<sup>th</sup>
<input type="checkbox">
12
<sup>th</sup>
<input type="checkbox">
Diploma
</sup>
<input type="checkbox">
B.Tech
</sup>
<br>
<br>
<label for="address">Address:</label>
<textarea
rows="5"
cols="30"
id="address"
placeholder="Enter your address"
></textarea>
<br>
<br>
<label for="image">Upload Image:</label>
<input type="file" accept="image/*" id="image">
<br>
<br>
<label>State:</label>
<select>
<option>Uttar Pradesh</option>
<option>Uttarakhand</option>
<option>Madhya Pradesh</option>
</select>
<br>
<br>
<label>College:</label>
<input type="text" list="college">
<datalist id="college">
<option>Lucknow Public</option>
<option>Delhi Public</option>
<option>Sitapur Public</option>
</datalist>
<br>
<br>
<label>DOB:</label>
<input type="date">
<br>
<br>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</fieldset>
</form>
</body>
</html>Ques 46. Print this HTML Form for DOB from 18 Years to 65 Years using html.

<html>
<head>
<title>HTML-46</title>
</head>
<body>
<h1>HTML Form for DOB from 18 Years to 65 Years</h1>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<fieldset style="width: 400px; background-color: lightgrey;">
<legend>Fill all details</legend>
<label for="name">Name: </label>
<input type="text" id="name">
<br><br>
<label for="name">Father's Name: </label>
<input type="text" id="name">
<br><br>
<label for="name">Date of Birth: </label>
<input type="date" id="name" min="1958-01-01" max="2005-01-01">
<br><br>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</fieldset>
</form>
</body>
</html>Ques 47. Print this HTML Form for 2001 to Current Date using html.

<html>
<head>
<title>HTML-47</title>
</head>
<body>
<h1>HTML Form for Current Date</h1>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<fieldset style="width: 400px; background-color: lightblue;">
<legend>Fill all details</legend>
<label for="name">Name: </label>
<input type="text" id="name">
<br><br>
<label for="name">Father's Name: </label>
<input type="text" id="name">
<br><br>
<label for="name">Date of Birth: </label>
<input type="date" id="name" min="2001-01-01" max="2023-10-03">
<br><br>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</fieldset>
</form>
</body>
</html>Ques 48. Print this HTML Form for date from 1999-02-20 to 2023-05-20 using html.

<html>
<head>
<title>HTML-48</title>
</head>
<body>
<h1>HTML Form for date from 1999-02-20 to 2023-05-20</h1>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<fieldset style="width: 400px; background-color: lightblue;">
<legend>Fill all details</legend>
<label for="name">Name: </label>
<input type="text" id="name">
<br><br>
<label for="name">Father's Name: </label>
<input type="text" id="name">
<br><br>
<label for="name">Date of Birth: </label>
<input type="date" id="name" min="1999-02-20" max="2023-05-20">
<br><br>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</fieldset>
</form>
</body>
</html>Ques 49. Print this HTML form which accept multiple files using html.

<html>
<head>
<title>HTML-49</title>
</head>
<body>
<h1>HTML form which accept multiple files</h1>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<fieldset style="width: 400px; background-color: orange;">
<legend>Fill all fields</legend>
<label for="name">Name:</label>
<input
type="text"
id="name"
placeholder="Enter your name"
required
>
<br>
<br>
<label for="fname">Father's Name:</label>
<input
type="text"
id="fname"
placeholder="Enter your name"
required
>
<br>
<br>
<label for="address">Address:</label>
<textarea
rows="5"
cols="30"
id="address"
placeholder="Enter your address"
></textarea>
<br>
<br>
<label for="image">Upload Image:</label>
<input type="file" id="image">
<br>
<br>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</fieldset>
</form>
</body>
</html>Ques 50. Print this HTML form which accept only images files using html.

<html>
<head>
<title>HTML-50</title>
</head>
<body>
<h1>HTML form which accept only images files</h1>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<fieldset style="width: 400px; background-color: pink;">
<legend>Fill all fields</legend>
<label for="name">Name:</label>
<input
type="text"
id="name"
placeholder="Enter your name"
required
>
<br>
<br>
<label for="fname">Father's Name:</label>
<input
type="text"
id="fname"
placeholder="Enter your name"
required
>
<br>
<br>
<label for="address">Address:</label>
<textarea
rows="5"
cols="30"
id="address"
placeholder="Enter your address"
></textarea>
<br>
<br>
<label for="image">Upload Image:</label>
<input type="file" accept="image/*" id="image">
<br>
<br>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</fieldset>
</form>
</body>
</html>Ques 51. Print this HTML form which accept only audios files using html.

<html>
<head>
<title>HTML-51</title>
</head>
<body>
<h1>HTML form which accept only audios files</h1>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<fieldset style="width: 400px; background-color: lightgreen;">
<legend>Fill all fields</legend>
<label for="name">Name:</label>
<input
type="text"
id="name"
placeholder="Enter your name"
required
>
<br>
<br>
<label for="fname">Father's Name:</label>
<input
type="text"
id="fname"
placeholder="Enter your name"
required
>
<br>
<br>
<label for="address">Address:</label>
<textarea
rows="5"
cols="30"
id="address"
placeholder="Enter your address"
></textarea>
<br>
<br>
<label for="image">Upload Image:</label>
<input type="file" accept="audio/*" id="image">
<br>
<br>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</fieldset>
</form>
</body>
</html>Ques 52. Print this HTML form which accept only videos files using html.

<html>
<head>
<title>HTML-52</title>
</head>
<body>
<h1>HTML form which accept only videos files.</h1>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<fieldset style="width: 400px; background-color: lightyellow;">
<legend>Fill all fields</legend>
<label for="name">Name:</label>
<input
type="text"
id="name"
placeholder="Enter your name"
required
>
<br>
<br>
<label for="fname">Father's Name:</label>
<input
type="text"
id="fname"
placeholder="Enter your name"
required
>
<br>
<br>
<label for="address">Address:</label>
<textarea
rows="5"
cols="30"
id="address"
placeholder="Enter your address"
></textarea>
<br>
<br>
<label for="image">Upload Image:</label>
<input type="file" accept="video/*" id="image">
<br>
<br>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</fieldset>
</form>
</body>
</html>Ques 53. Print this HTML form which accept only PDFs files using html.

<html>
<head>
<title>HTML-53</title>
</head>
<body>
<h1>HTML form which accept only PDFs files</h1>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<fieldset style="width: 400px; background-color: aqua;">
<legend>Fill all fields</legend>
<label for="name">Name:</label>
<input
type="text"
id="name"
placeholder="Enter your name"
required
>
<br>
<br>
<label for="fname">Father's Name:</label>
<input type="text" id="fname" placeholder="Enter your name" required>
<br>
<br>
<label for="address">Address:</label>
<textarea
rows="5"
cols="30"
id="address"
placeholder="Enter your address"
></textarea>
<br>
<br>
<label for="image">Upload Image:</label>
<input type="file" accept=".pdf" id="image">
<br>
<br>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</fieldset>
</form>
</body>
</html>Ques 54. Print this html page with all given fields using html.

<html>
<head>
<title>HTML-54</title>
</head>
<body>
<h1>Print this html page with all given fields.</h1>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<fieldset style="width: 600px;">
<legend>Personal Details</legend>
<label>Salutation</label>
<br>
<select>
<option>--None--</option>
<option>Number 1</option>
<option>Number 2</option>
<option>Number 3</option>
<option>Number 4</option>
<option>Number 5</option>
</select>
<br>
<br>
<label for="fname">First Name:</label>
<input type="text" id="fame" required>
<br>
<br>
<label for="lname">Last Name:</label>
<input type="text" id="lname">
<br>
<br>
<label>Gender:</label>
<input type="radio" name="gender">
Male
<input type="radio" name="gender">
Female
<br>
<br>
<label for="mail">Email:</label>
<input type="email" id="mail" required>
<br>
<br>
<label>Date of Birth:</label>
<input type="date">
<br>
<br>
<label for="address">Address:</label>
<br>
<textarea
rows="3"
cols="30"
id="address"
></textarea>
<br>
<br>
<input type="submit" value="Submit">
</fieldset>
</form>
</body>
</html>Ques 55. Print this given html page with all fields using html.

<html>
<head>
<title>HTML-55</title>
</head>
<body>
<h1>Print this html page with all fields.</h1>
<fieldset style="border:2px solid black; width:600px; padding: 0px;">
<form method="post" enctype="multipart/form-data" autocomplete="off">
<fieldset style="padding-top: 0px;">
<legend>
<h3>A. Personal Information</h3>
</legend>
<label for="name">Name:</label>
<input type="text" id="name">
<br>
<label>Date of Birth:</label>
<input type="date">
<br>
<label>Interest:</label>
<input type="checkbox">Surfing the web
<input type="checkbox">
Reading books
<br>
<label for="mail">Email:</label>
<input type="email" id="mail">
<br>
<label>Country:</label>
<select>
<option>Philippines</option>
<option>India</option>
<option>United States</option>
<option>Japan</option>
<option>South Korea</option>
</select>
</fieldset>
<fieldset style="padding-top: 0px;">
<legend>
<h3>B. Rate Our Website</h3>
</legend>
<input type="radio" name="rate" checked>It's Great!
<input type="radio" name="rate">It's Good!
<input type="radio" name="rate">It's Fair!
<input type="radio" name="rate">
It's Poor!
</fieldset>
<fieldset style="padding-top: 0px;">
<legend>
<h3>C. Give Us Your Comment To Further Improve Our Website</h3>
</legend>
<textarea style="resize: none;" rows="5" cols="55"></textarea>
</fieldset>
<p>Thanks for visiting!</p>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</form>
</fieldset>
</body>
</html>Ques 56. Print this given html page with all fields in webpage using html.

<html>
<head>
<title>HTML-56</title>
</head>
<body>
<h1>Print this html page with all fields.</h1>
<fieldset style="border: 2px solid black; width: 400px; padding-bottom: 0px;">
<form method="post" enctype="multipart/form-data" autocomplete="off">
<label for="fname">Firstname:</label>
<input type="text" id="fname">
<br><br>
<label for="lname">Lastname:</label>
<input type="text" id="lname">
<br><br>
<label>Course:</label>
<select>
<option>Course</option>
<option>10th</option>
<option>12th</option>
<option>Diploma</option>
<option>B.Tech</option>
<option>M.tech</option>
</select>
<br>
<br>
<label>Gender:</label>
<br>
<input type="radio" name="gender">Male
<br>
<input type="radio" name="gender">Female
<br>
<input type="radio" name="gender">Other
<br>
<br>
<label>Hobbies:</label>
<br>
<input type="checkbox">Programming
<br>
<input type="checkbox">Cricket
<br>
<input type="checkbox">Football
<br>
<input type="checkbox">Reading Novel
<br>
<br>
<label for="phone">Phone:</label>
<input type="number" id="phone">
<br>
<br>
<label for="address">Address:</label>
<br>
<textarea id="address" rows="4" cols="60" style="resize: none"></textarea>
<br>
<br>
<label for="mail">Email:</label>
<input type="email" id="mail">
<br>
<br>
<label for="pass">Password:</label>
<input type="password" id="pass">
<br><br>
<input type="submit" value="Submit">
<input type="reset" value="Reset">
</form>
</fieldset>
</body>
</html>Ques 57. Print this given short registration form in webpage using html.

<html>
<head>
<title>HTML-57</title>
</head>
<body>
<center>
<fieldset style="border: 2px solid black; width:350px;">
<h2>Register Here</h2>
<form method="post" enctype="multipart/form-data" autocompelete="off">
<table>
<tr><td><label for="uname">Username:</label></td><td><input type="text" id="uname"></td></tr>
<tr><td><label for="pass">Password:</label></td><td><input type="password" id="pass"></td></tr>
<tr><td><label for="mail">Email:</label></td><td><input type="email" id="mail"></td></tr>
<tr><td><label>Gender:</label></td><td> <input type="radio" name="gender">Male<input type="radio" name="gender">Female<input type="radio" name="gender">Others</td></tr>
<tr><td><label for="phone">Phone:</label></td>
<td><select>
<option>+256</option>
<option>+93</option>
<option>+91</option>
<option>+355</option>
<option>+244</option>
<option>+672</option>
</select>
<input type="number" id="phone"></td></tr>
<tr><td><input type="submit" value="Submit"></td></tr>
</table>
</form>
</fieldset>
<center>
</body>
</html>Ques 58. Print this given form with control in webpage using html.

<html>
<head>
<title>HTML-58</title>
</head>
<body>
<fieldset style="border: 2px solid black; width:450px;">
<center><h2>Form and Controls</h2></center>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<label for="name">Student Name:</label>
<input type="text" id="name">
<br><br>
<label>Gender:</label>
<input type="radio" name="gender">Boy <input type="radio" name="gender">Girl
<br><br>
<label>Subjects:</label>
<input type="checkbox">Tamil <input type="checkbox">Telugu <input type="checkbox">English <input type="checkbox">Physics <input type="checkbox">Economics
<br><br>
<input type="reset" value="Clear"> <input type="submit" value="Submit">
</form>
</fieldset>
</body>
</html>Ques 59. Set a minimum and maximum value in date and number types using html.

<html>
<head>
<title>HTML-59</title>
</head>
<body>
<fieldset style="border:2px solid black; width:500px; padding-top: 0px;">
<font color="green"><h1>GeeksForGeeks</h1></font>
<h2>Set a minimum and maximum value</h2>
<form method="get" enctype="multipart/form-data" autocomplete="off">
<label>Enter Number (between 1 and 100):</label>
<input type="number" min="01" max="100">
<br><br>
<label>Enter a date after 01-01-2020 and before 01-01-2021:</label>
<input type="date" min="2020-01-01" max="2021-01-01">
<br><br>
<input type="submit" value="Submit">
</form>
</fieldset>
</body>
</html>Ques 60. Print this given contact form in webpage using html.

<html>
<head>
<title>HTML-60</title>
</head>
<body>
<fieldset style="border: 2px solid black; width:500px">
<h2>Contact Us</h2>
<p>Note: Reqiured fields are marked with an asteriskt(')</p>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<fieldset width="500px">
<legend>[ Your Details ]</legend>
<center><table>
<tr><td><label for="name">Name * </label></td><td><input type="text" id="name"></td><td><font color="red"><span>Enter Name</span></font></td></tr>
<tr><td><label for="mail">Email Id * </label></td><td><input type="email" id="mail"></td><td><font color="red"><span>Enter Email</span></font></td></tr>
<tr><td><label for="num">Contact Number </label></td><td><input type="number" id="num"></td><td><font color="red"><span>Enter ContactNo.</span></font></td></tr>
<tr><td><label for="city">City * </label></td><td><input type="text" id="city"></td><td><font color="red"><span>Enter City</span></font></td></tr>
<tr><td><label for="address" style="position: relative; bottom: 25px;">Description * </label></td><td><textarea id="address" rows="4"></textarea></td><td><font color="red"><span style="position: relative; top: 25px;">Enter Description</span></font></td></tr>
</table>
</center>
</fieldset>
<br>
<center>
<input type="submit" value="Submit"> <input type="reset" value="Cancel">
</center>
</form>
</fieldset>
</body>
</html>Ques 61. Print this form in webpage with all given fields using html.

<html>
<head>
<title>HTML-61</title>
</head>
<body>
<fieldset style="border: 2px solid black; width:400px; padding-bottom: 0px;">
<form method="post" enctype="multipart/form-data" autocomplete="off">
<label for="sname">Student Name: </label><input type="text" id="sname" value="Michael">
<br> <br>
<label for="fname">Father Name: </label><input type="text" id="fname" readonly>
<br> <br>
<label>Browse files: </label><input type="file">
<br> <br>
<label for="num">Phone Number: </label><input type="number" id="num" placeholder="0123-111-1111">
<br> <br>
<input type="submit" value="Submit">
</form>
</fieldset>
</body>
</html>Ques 62. Print this given simple form in webpage using html.

<html>
<head>
<title>HTML-62</title>
</head>
<body>
<fieldset style="border: 2px solid black; width: 250px; padding-bottom: 0px;">
<form method="post" enctype="multipart/form-data" autocomplete="off">
<label for="name">Name:</label>
<br>
<input type="text" id="name">
<br>
<br>
<label for="mail">Email:</label>
<br>
<input type="email" id="mail">
<br>
<br>
<label for="message">Message:</label>
<br>
<textarea id="message" style="resize: none;" rows="4" cols="30"></textarea>
<br>
<br>
<label for="file">Select A File To Upload:</label>
<br>
<input type="text" id="file"><input type="button" value="Browse...">
<br>
<br>
<input type="submit" value="Submit">
</form>
</fieldset>
</body>
</html>Ques 63. Print this given login form in webpage using html.

<html>
<head>
<title>HTML-63</title>
</head>
<body>
<fieldset style="border: 2px solid black; width: 400px; padding-bottom: 0px;">
<h2>Login Form</h2>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<label for="uname">User Name:</label>
<br>
<input type="text" id="name" placeholder="Enter User Name">
<br>
<br>
<label for="pass">Password:</label>
<br>
<input type="password" id="pass" placeholder="Enter Password">
<br>
<br>
<input type="submit" value="Login">
</form>
</fieldset>
</body>
</html>Ques 64. Print this given registration form in webpage using html.

<html>
<head>
<title>HTML-64</title>
</head>
<body>
<fieldset style="border: 2px solid black; width: 400px; padding-bottom: 0px;">
<h3>Registration Form</h3>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<label for="fname">First Name</label>
<br>
<input type="text" id="fname" placeholder="Enter First Name here">
<br>
<label for="lname">Last Name</label>
<br>
<input type="text" id="lname" placeholder="Enter Last Name here">
<br>
<label for="mail">Email_ID</label>
<br>
<input type="email" id="mail" placeholder="Enter Email ID here">
<br>
<label for="num">Contact No</label>
<br>
<input type="number" id="num" placeholder="Enter Contact No here">
<br>
<label for="address">Address</label>
<br>
<textarea id="address" style="resize: none;" rows="1" cols="20" placeholder="Enter Address here"></textarea>
<br>
<br>
<input type="submit" value="Register">
</form>
</fieldset>
</body>
</html>Ques 65. Print this Employee registration form using html.

<html>
<head>
<title>HTML-65</title>
</head>
<body>
<fieldset style="width: 550px;">
<legend>Employee Details</legend>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<br>
<label for="fname">First Name: </label>
<input type="text" id="fname">
<br><br>
<label for="lname">Last Name: </label>
<input type="text" id="lname">
<br><br>
<label>Gender: </label>
<input type="radio" name="gender">Male <input type="radio" name="gender"> Female
<br><br>
<label for="id">Employee ID: </label>
<input type="text" id="id">
<br><br>
<label for="design">Designation: </label>
<input type="text" id="design">
<br><br>
<label for="num">Phone Number: </label>
<input type="number" id="num">
<br><br>
<input type="submit" value="Submit">
</form>
</fieldset>
</body>
</html>Ques 66. Print this travel reservation form using html.

<html>
<head>
<title>HTML-66</title>
</head>
<body>
<h1>Travel reservation form</h1>
<h3>*denotes mandototy</h3>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<label for="name">Full Name*:</label>
<br>
<input type="text" id="name" placeholder="FirstName LastName">
<br>
<label for="mail">Email address*:</label>
<br>
<input type="text" id="name" placeholder="EMAIL_ADDRESS">
<br>
<label>Select Tour Package*:</label>
<br>
<select>
<option>Agra</option>
<option>Mumbai</option>
<option>Kolkata</option>
<option selected>Goa</option>
<option disable>Dubai</option>
<option>Manali</option>
</select>
<br>
<label for="date">Arrival Date*:</label>
<br>
<input type="text" id="date" placeholder="m/d/y">
<br>
<label for="num">Number of persons*:</label>
<br>
<input type="number" id="num" placeholder="UNKNOWN_TYPE">
<br>
<label>What would you want to avail?*:</label>
<br>
Boarding
<input type="checkbox">
<br>
Fooding
<input type="checkbox">
<br>
Sight seeing
<input type="checkbox">
<br>
<label for="code">Discount Coupon code:</label>
<br>
<input type="number" id="code" placeholder="UNKNOWN_TYPE">
<br>
<label>Terms and condistions*:</label>
<br>
<input type="radio" name="terms" checked>I agree
<input type="radio" name="terms">
I disagree
<br>
<input type="submit" value="Complete reservation">
</form>
</body>
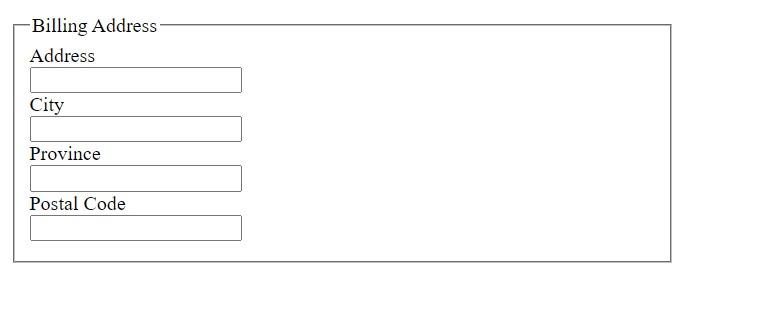
</html>Ques 67. Print this given billing address form using html.

<html>
<head>
<title>HTML-67</title>
</head>
<body>
<fieldset style="width: 500px; padding-bottom: 0px;">
<legend>Billing Address</legend>
<form method="post" enctype="multipart/form-data">
<label for="address">Address</label>
<br>
<textarea id="address" rows="1" cols="20" style="resize: none"></textarea>
<br>
<label for="city">City</label>
<br>
<input type="text" id="city">
<br>
<label for="prov">Province</label>
<br>
<input type="text" id="prov">
<br>
<label for="code">Postal Code</label>
<br>
<input type="number" id="code">
</form>
</fieldset>
</body>
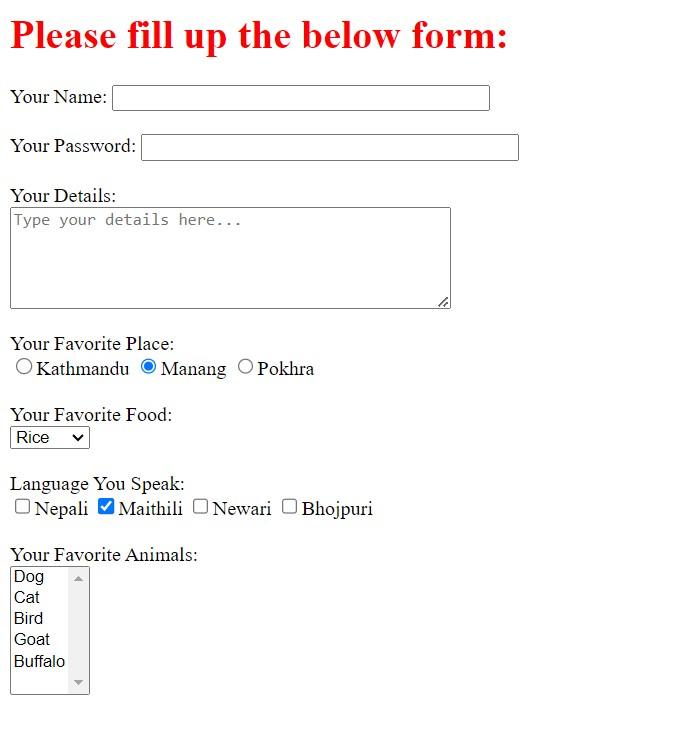
</html>Ques 68. Print this given registration details form using html.

<html>
<head>
<title>HTML-68</title>
</head>
<body>
<font color="red">
<h1>Please fill up the below form:</h1>
</font>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<label for="name">Your Name:</label>
<input type="text" id="name" size="40">
<br><br>
<label for="pass">Your Password:</label>
<input type="password" id="pass" size="40">
<br><br>
<label for="address">Your Details:</label>
<br>
<textarea id="address" rows="5" cols="45" placeholder="Type your details here..."></textarea>
<br><br>
<label >Your Favorite Place:</label>
<br>
<input type="radio" name="place">Kathmandu <input type="radio" name="place" checked>Manang <input type="radio" name="place">Pokhra
<br><br>
<label >Your Favorite Food:</label>
<br>
<select>
<option>Rice</option>
<option>Bread</option>
<option>Pizza</option>
<option>Burger</option>
</select>
<br><br>
<label >Language You Speak:</label>
<br>
<input type="checkbox">Nepali <input type="checkbox" checked>Maithili <input type="checkbox">Newari <input type="checkbox">Bhojpuri
<br><br>
<label >Your Favorite Animals:</label>
<br>
<select size="6">
<option>Dog</option>
<option>Cat</option>
<option>Bird</option>
<option>Goat</option>
<option>Buffalo</option>
<option></option>
</select>
</form>
</body>
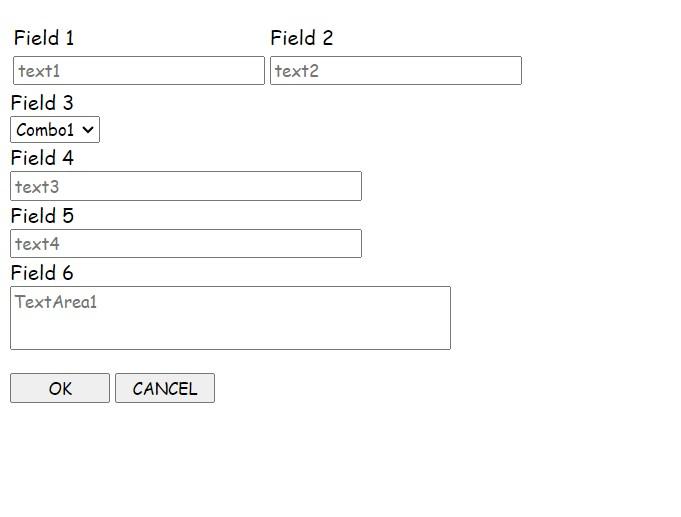
</html>Ques 69. Print this given simple fields form using html.

<html>
<head>
<title>HTML-69</title>
<style>
label{
font-family: Comic Sans MS;
}
.select{
font-family: Comic Sans MS;
}
input,textarea::placeholder{
font-family: Comic Sans MS;
}
</style>
</head>
<body>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<table>
<tr><td><label for="f1">Field 1</label></td><td><label for="f2">Field 2</label></td></tr>
<tr><td><input type="text" id="f1" placeholder="text1"></td><td> <input type="text" id="f2" placeholder="text2"></td></tr>
</table>
<label for="f3">Field 3</label>
<br>
<select class="select">
<option>Combo1</option>
<option>Combo2</option>
<option>Combo3</option>
<option>Combo4</option>
<option>Combo5</option>
</select>
<br>
<label for="f4">Field 4</label>
<br>
<input type="text" id="f4" placeholder="text3" size="30">
<br>
<label for="f5">Field 5</label>
<br>
<input type="text" id="f5" placeholder="text4" size="30">
<br>
<label for="f6">Field 6</label>
<br>
<textarea id="f6" placeholder="TextArea1" style="resize: none" rows="3" cols="45"></textarea>
<br> <br>
<input style="width: 80px" type="submit" value="OK"> <input style="width: 80px" type="reset" value="CANCEL">
</form>
</body>
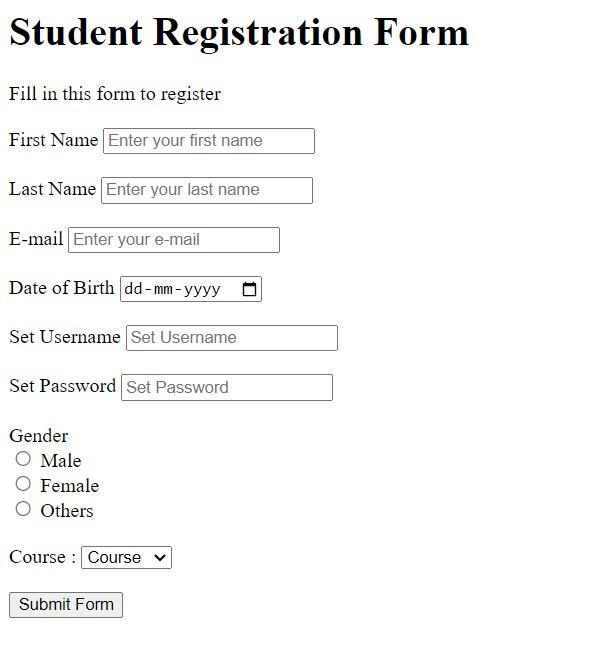
</html>Ques 70. Print this given student registration form using html.

<html>
<head>
<title>HTML-70</title>
</head>
<body>
<h1>Student Registration Form</h1>
<span>Fill in this form to register</span>
<br><br>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<label for="fname">First Name</label>
<input type="text" id="fname" placeholder="Enter your first name">
<br><br>
<label for="lname">Last Name</label>
<input type="text" id="lname" placeholder="Enter your last name">
<br><br>
<label for="mail">E-mail</label>
<input type="email" id="mail" placeholder="Enter your e-mail">
<br><br>
<label>Date of Birth</label>
<input type="date">
<br><br>
<label for="uname">Set Username</label>
<input type="text" id="uname" placeholder="Set Username">
<br><br>
<label for="pass">Set Password</label>
<input type="password" id="pass" placeholder="Set Password">
<br><br>
<label>Gender</label>
<br>
<input type="radio" name="gender"> Male
<br>
<input type="radio" name="gender"> Female
<br>
<input type="radio" name="gender"> Others
<br><br>
<label>Course :</label>
<select>
<option>Course</option>
<option>10th</option>
<option>12th</option>
<option>Diploma</option>
<option>B.Tech</option>
<option>M.Tech</option>
</select>
<br><br>
<input type="submit" value="Submit Form">
</form>
</body>
</html>Ques 71. Print this given html Bio-Data form in webpage using html.

<html>
<head>
<title>HTML-71</title>
</head>
<body>
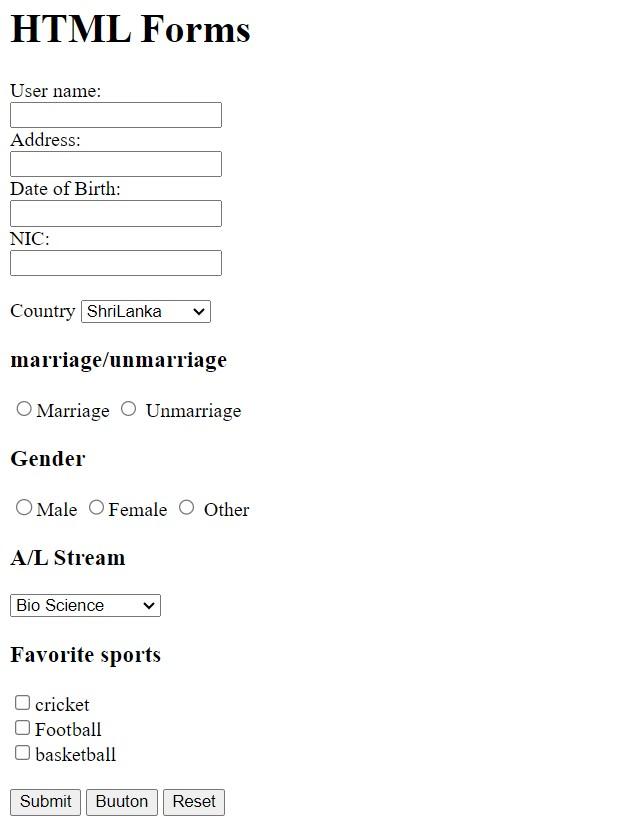
<h1>HTML Forms</h1>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<label for="uname">User name:</label>
<br>
<input type="text" id="uname">
<br>
<label for="address">Address:</label>
<br>
<textarea id="address" cols="20" rows="1" style="resize:none"></textarea>
<br>
<label>Date of Birth:</label>
<br>
<input type="number">
<br>
<label for="nic">NIC:</label>
<br>
<input type="text" id="nic">
<br><br>
<label>Country</label>
<select>
<option>India</option>
<option>America</option>
<option>South Korea</option>
<option selected>ShriLanka</option>
<option>Japan</option>
<option>United States</option>
</select>
<br>
<h3>marriage/unmarriage</h3>
<input type="radio" name="status">Marriage <input type="radio" name="status"> Unmarriage
<br>
<h3>Gender</h3>
<input type="radio" name="gender">Male <input type="radio" name="gender">Female <input type="radio" name="gender"> Other
<br>
<h3>A/L Stream</h3>
<select>
<option>Bio Science</option>
<option>Geography</option>
<option>Political Science</option>
<option>Sociology</option>
<option>Psychology</option>
<option>History</option>
</select>
<br>
<h3>Favorite sports</h3>
<input type="checkbox">cricket
<br>
<input type="checkbox">Football
<br>
<input type="checkbox">basketball
<br><br>
<input type="submit" value="Submit"> <input type="button" value="Buuton"> <input type="reset" value="Reset">
</form>
</body>
</html>
<html>
<head>
<title>HTML-72</title>
</head>
<body>
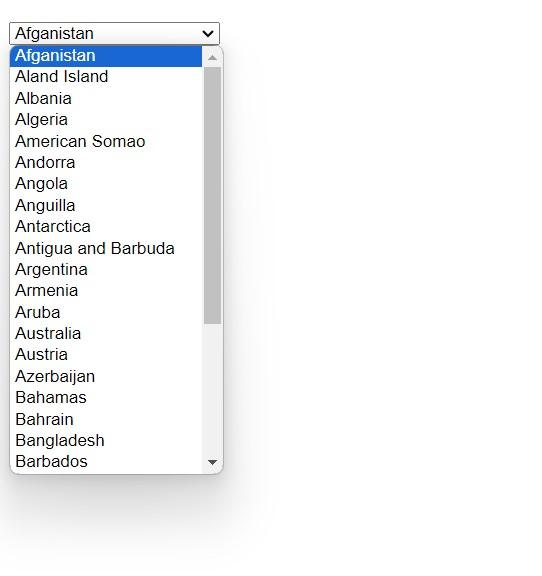
<select>
<option>Afganistan</option>
<option>Aland Island</option>
<option>Albania</option>
<option>Algeria</option>
<option>American Somao</option>
<option>Andorra</option>
<option>Angola</option>
<option>Anguilla</option>
<option>Antarctica</option>
<option>Antigua and Barbuda</option>
<option>Argentina</option>
<option>Armenia</option>
<option>Aruba</option>
<option>Australia</option>
<option>Austria</option>
<option>Azerbaijan</option>
<option>Bahamas</option>
<option>Bahrain</option>
<option>Bangladesh</option>
<option>Barbados</option>
<option>Belarus</option>
<option>Belgium</option>
<option>Belize</option>
<option>Benin</option>
<option>Bermuda</option>
<option>Bhutan</option>
<option>Bolivia</option>
<option>Bosnia and Herzegovina</option>
<option>Botswana</option>
<option>Bouvet Island</option>
</select>
</body>
</html>Ques 73. Print this unordered nested list using html.

<html>
<head>
<title>HTML-73</title>
</head>
<body style="font-size: 20px">
<ul>
<li><a href="TASK-4.html" target="_blank">Gadgets and Gizmos</a>
<ul type="circle">
<li><a href="TASK-4.html" target="_blank">Gadgets</a>
<ul type="square">
<li><a href="TASK-4.html" target="_blank">Inspector Gadget</a></li>
<li><a href="TASK-4.html" target="_blank">Gadget Hackwrench</a></li>
<li><a href="TASK-4.html" target="_blank">Gizmos Galaxy</a></li>
<li><a href="TASK-4.html" target="_blank">Daily Gadget</a></li>
<li><a href="TASK-4.html" target="_blank">Cheese Gadget</a>
<ul type="square">
<li><a href="TASK-4.html" target="_blank">Bleu</a></li>
<li><a href="TASK-4.html" target="_blank">Swiss</a></li>
<li><a href="TASK-4.html" target="_blank">Havardi</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="TASK-4.html" target="_blank">Gizmos</a>
<ul type="square">
<li><a href="TASK-4.html" target="_blank">Gizmo the Mogwai</a></li>
<li><a href="TASK-4.html" target="_blank">The Transform Gizmo</a></li>
<li><a href="TASK-4.html" target="_blank">Gizmondo</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>Ques 74. Print this customer details form using html.

<html>
<head>
<title>HTML-74</title>
</head>
<body>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<fieldset style="width:350px">
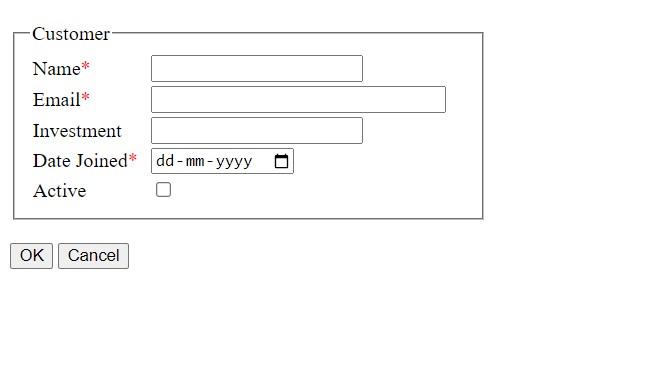
<legend>Customer</legend>
<table>
<tr><td><label for="name">Name<font color="red">*</font></label></td><td></td><td></td><td><input type="text" id="name"></td></tr>
<tr><td><label for="mail">Email<font color="red">*</font></label></td><td></td><td></td><td><input size="30" type="email" id="mail"></td></tr>
<tr><td><label for="invest">Investment</label></td><td></td><td></td><td><input type="text" id="invest" list="data">
<datalist id="data">
<option>Company 1<option>
<option>Company 2<option>
<option>Company 3<option>
<option>Company 4<option>
<option>Company 5<option>
</datalist>
</td></tr>
<tr><td><label>Date Joined<font color="red">*</font></label></td><td></td><td></td><td><input type="date"></td></tr>
<tr><td><label for="name">Active</label></td><td></td><td></td><td><input type="checkbox"></td></tr>
</table>
</fieldset>
<br>
<input type="submit" value="OK"> <input type="reset" value="Cancel">
</form>
</body>
</html>Ques 75. Print this registration form using html.

<html>
<head>
<title>HTML-75</title>
</head>
<body>
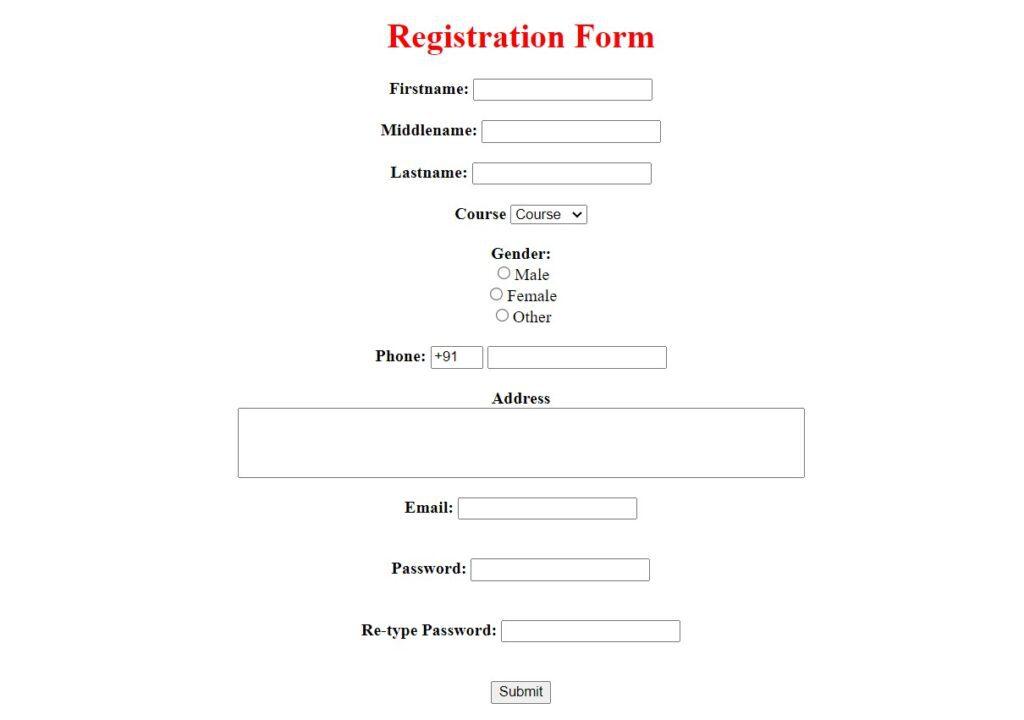
<center><font color="red"> <h1>Registration Form</h1></font>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<label for="fname"><b>Firstname:</b></label>
<input type="text" id="fname">
<br><br>
<label for="mname"><b>Middlename:</b></label>
<input type="text" id="mname">
<br><br>
<label for="lname"><b>Lastname:</b></label>
<input type="text" id="lname">
<br><br>
<label><b>Course</b></label>
<select>
<option>Course</option>
<option>10th</option>
<option>12th</option>
<option>Diploma</option>
<option>B.Tech</option>
<option>M.Tech</option>
</select>
<br><br>
<label><b>Gender:</b></label>
<br>
<input type="radio" name="gender">Male
<br>
<input type="radio" name="gender">Female
<br>
<input type="radio" name="gender">Other
<br><br>
<label for="num"><b>Phone:</b></label>
<input type="text" list="data" size="2" value="+91">
<datalist id="data">
<option>+91option>
<option>+92</option>
<option>>+92</option>
<option>>+92</option>
<option>>+92</option>
<option>>+92</option>
</datalist>
<input type="number" id="num">
<br><br>
<label for="add"><b>Address</b></label>
<br>
<textarea id="add" rows="4" cols="70" style="resize: none"></textarea>
<br><br>
<label for="mail"><b>Email:</b></label>
<input type="email" id="mail">
<br><br><br>
<label for="pass"><b>Password:</b></label>
<input type="password" id="pass">
<br><br><br>
<label for="rpass"><b>Re-type Password:</b></label>
<input type="password" id="rpass">
<br><br><br>
<input type="submit" value="Submit">
</form>
</center>
</body>
</html>Ques 76. Use of “pattern” attribute in HTML Form.

<html>
<head>
<title>HTML-76</title>
</head>
<style>
*{
font-weight: bold;
font-family:arial;
}
</style>
<body>
<h1>Use of pattern attribute in HTML Form</h1>
<form method="post" enctype="multipart/form-data" autocomplete="off">
<label>Only single lowercase alphabet valid: </label>
<input type="text" pattern="[a-z]" title="Only single lowercase alphabet valid.">
<br><br>
<label>Only single uppercase alphabet valid: </label>
<input type="text" pattern="[A-Z]" title="Only single uppercase alphabet valid.">
<br><br>
<label>Only single alphabet valid: </label>
<input type="text" pattern="[a-zA-Z]" title="Only single alphabet valid.">
<br><br>
<label>Only alphabet without whitespaces valid: </label>
<input type="text" pattern="^[a-zA-Z]*$" title="Only alphabet without whitespaces valid.">
<br><br>
<label>Only alphabet with whitespaces valid: </label>
<input type="text" pattern="^[a-zA-Z ]*$" title="Only alphabet with whitespaces valid.">
<br><br>
<label>Only single number between 0 to 9 valid: </label>
<input type="text" pattern="[0-9]" title="Only single number between 0 to 9 valid.">
<br><br>
<label>Only numbers without whitespaces valid: </label>
<input type="text" pattern="^[0-9]*$" title="Only numbers without whitespaces valid.">
<br><br>
<label>Only numbers with whitespaces valid: </label>
<input type="text" pattern="^[0-9 ]*$" title="Only numbers with whitespaces valid.">
<br><br>
<label>Only alphabet and numbers with whitespaces valid: </label>
<input type="text" pattern="^[a-zA-Z0-9 ]*$" title="Only alphabet and numbers with whitespaces valid.">
<br><br>
<label>Only alphabet between 6 to 10 charaters long without whitespacee valid: </label>
<input type="text" pattern="[a-zA-Z]{6,10}" title="Only alphabet between 6 to 10 charaters long without whitespacee valid.">
<br><br>
<label>Only alphabet between 6 to 10 charaters long with whitespacee valid: </label>
<input type="text" pattern="[a-zA-Z ]{6,10}" title="Only alphabet between 6 to 10 charaters long with whitespacee valid.">
<br><br>
<label>Only numbers between 6 to 10 charaters long without whitespacee valid: </label>
<input type="text" pattern="[0-9]{6,10}" title="Only numbers between 6 to 10 charaters long without whitespacee valid.">
<br><br>
<label>Only numbers between 6 to 10 charaters long with whitespacee valid: </label>
<input type="text" pattern="[0-9 ]{6,10}" title="Only numbers between 6 to 10 charaters long with whitespacee valid.">
<br><br>
<input type="submit">
</form>
</body>
</html>Ques 77. Use of <table> tag in HTML.

<html>
<head>
<title>HTML-77</title>
<style>
table{
margin: auto;
}
</style>
</head>
<body>
<table border="1" cellpadding="10px" cellspacing="10px">
<caption>
Student Information
</caption>
<colgroup>
<col style="background-color: red" />
<col span="2" style="background-color: yellow" />
</colgroup>
<thead>
<tr>
<th>NAME</th>
<th>COLLEGE</th>
<th>CITY</th>
</tr>
</thead>
<tbody>
<tr>
<td>ROHAN</td>
<td>IET LUCKNOW</td>
<td>LUCKNOW</td>
</tr>
<tr>
<td>MOHAN</td>
<td>MMMUT</td>
<td>GORAKHPUR</td>
</tr>
<tr>
<td>SOHAN</td>
<td>MMMUT</td>
<td>GORAKHPUR</td>
</tr>
</tbody>
<tfoot></tfoot>
</table>
</body>
</html>Ques 78. Use of <colgroup> tag in table in HTML.

<html>
<head>
<title>HTML-78</title>
<style></style>
</head>
<body>
<table border="1" cellpadding="10px" cellspacing="10px">
<colgroup>
<col span="2" style="background-color: aqua;"/>
<col style="background-color: yellow" />
</colgroup>
<thead>
<tr >
<th>NAME</th>
<th>COLLEGE</th>
<th>CITY</th>
</tr>
</thead>
<tbody>
<tr>
<td>ROHAN</td>
<td>IET LUCKNOW</td>
<td>LUCKNOW</td>
</tr>
<tr>
<td>MOHAN</td>
<td>MMMUT</td>
<td>GORAKHPUR</td>
</tr>
<tr>
<td>SOHAN</td>
<td>MMMUT</td>
<td>GORAKHPUR</td>
</tr>
</tbody>
<tfoot></tfoot>
</table>
</body>
</html>Ques 79. Use of ‘colspan’ and ‘rowspan’ attributes in Table in HTML.

<html>
<head>
<title>HTML-79</title>
<style>
td{
height: 200px;
width: 200px;
}
</style>
</head>
<body>
<table border="1">
<tr><td colspan="2"></td></tr>
<tr><td></td><td></td></tr>
</table>
<br>
<table border="1">
<tr><td><td></td></td></tr>
<tr><td colspan="2"></td></tr>
</table>
<br>
<table border="1">
<tr><td rowspan="2"></td><td></td></tr>
<tr><td></td></tr>
</table>
<br>
<table border="1">
<tr><td></td><td rowspan="2"></td></tr>
<tr><td></td></tr>
</table>
</body>
</html>Ques 80. Print this design using ‘colspan’ and ‘rowspan’ attributes of table in HTML.

<html>
<head>
<title>HTML-80</title>
<style>
td{
height: 200px;
width: 200px;
}
</style>
</head>
<body>
<table border="1">
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td colspan="2"></td></tr>
<tr><td colspan="3"></td></tr>
</table>
<br>
<table border="1">
<tr><td></td><td></td><td></td></tr>
<tr><td rowspan="2"></td><td colspan="2"></td></tr>
<tr><td colspan="2"></td></tr>
</table>
</body>
</html>Ques 81. Print this design using ‘colspan’ and ‘rowspan’ attributes of table in HTML.

<html>
<head>
<title>HTML-81</title>
<style>
td{
height: 50px;
width: 100px;
}
</style>
</head>
<body>
<table border="1">
<tr><td rowspan="2"></td><td colspan="4"></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
<tr><td></td><td rowspan="3"></td><td></td><td></td><td rowspan="2"></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td><td></td></tr>
</table>
</body>
</html>Ques 82. Print this table using ‘colspan’ and ‘rowspan’ attributes in HTML.

<html>
<head>
<title>HTML-82</title>
<style>
th{
height: 50px;
width: 100px;
text-align: center;
font-size:20px;
font-family:arial;
}
td{
height: 50px;
width: 100px;
text-align: center;
font-size:20px;
font-family:arial;
}
</style>
</head>
<body>
<table border="1">
<tr><th colspan="5">Room Tariff</th></tr>
<tr><th rowspan="3">Room<br>Type</th><th colspan="2">Deluxe</th><th colspan="2">Executive</th></tr>
<tr><th>AC</th><th>Non-AC</th><th>AC</th><th>Non-AC</th></tr>
<tr><td>1500</td><td>1000</td><td>2500</td><td>1500</td></tr>
</table>
</body>
</html>Ques 83. Print this design using ‘colspan’ and ‘rowspan’ attributes of table in HTML.

<html>
<head>
<title>HTML-83</title>
<style>
table{
border: 2px solid blue;
margin: auto;
}
td {
border: 1px solid blue;
text-align: center;
}
caption{
text-align: left;
font-weight: bold;
margin-bottom: 12px;
}
</style>
</head>
<body>
<table border="2" style="border: 2px solid green;">
<caption>Nested tables</caption>
<tr>
<td style="text-align: left; border: 1px solid green;">main Table row 1 column 1</td>
<td style="text-align: left; border: 1px solid green;">
main Table column 2
<table border="1">
<tr><td>inner Table row 1 column 1</td><td>inner Table row 1 column 2</td></tr>
<tr><td>inner Table row 2 column 1</td><td>inner Table row 2 column 2</td></tr>
<tr><td>inner Table row 3 column 1</td><td>inner Table row 3 column 2</td></tr>
</table>
</td>
</tr>
<tr>
<td style="text-align: left; border: 1px solid green;">main Table row 2 column 1</td>
<td style="text-align: left; border: 2\1px solid green;">main Table row 2 column 2</td>
</tr>
</table>
</body>
</html>Ques 84. Print this table using ‘colspan’ and ‘rowspan’ attributes in HTML.

<html>
<head>
<title>HTML-84</title>
<style>
table{
border: 2px solid black;
text-align: center;
margin: auto;
}
</style>
</head>
<body>
<table border="1" cellspacing="5px;">
<caption>Example : Nested</caption>
<tr><th rowspan="2" colspan="2">CI</th><th rowspan="2">All<br>Genders</th><th>By Gender</th></tr>
<tr><th>
<table border="1">
<tr><th>Males</th><th>Females</th></tr>
<tr><td>9215604</td><td>4512358</td></tr>
</table>
</th></tr>
<tr><th>Rural</th><td>6521458</td><td>4215389</td><td>4152348</td></tr>
</table>
</body>
</html>Ques 85. Print this table using in HTML.

<html>
<head>
<title>HTML-85</title>
<style>
.table{
border: 2px solid black;
}
table{
margin: auto;
text-align: center;
}
</style>
</head>
<body>
<table class="table" cellpadding="8">
<tr><td>
<table border="1" cellpadding="10">
<caption>CSS3 Browser Support (latest browser versions)</caption>
<tr><th>CSS Property</th><th>Internet Explorer</th><th>FireFox</th><th>Chrome</th><th>Safari</th><th>Opera</th></tr>
<tr><th>Border Radius</th><td>YES</td><td>YES</td><td>YES</td><td>YES</td><td>YES</td></tr>
<tr><th>Box Shadow</th><td>YES</td><td>YES</td><td>YES</td><td>YES</td><td>YES</td></tr>
<tr><th>CSS Animations</th><td>NO</td><td>NO</td><td>YES</td><td>YES</td><td>NO</td></tr>
</table>
</td></tr>
</table>
</body>
</html>Ques 86. Print this table using ‘colspan’ and ‘rowspan’ attributes in HTML.

<html>
<head>
<title>HTML-86</title>
<style>
table{
text-align: center;
font-family: arial;
margin: auto;
border-top: 3px solid black;
}
</style>
</head>
<body>
<table border="1">
<tr><th colspan="6">Time Table</th></tr>
<tr><th rowspan="6">Hours</th><th>Mon</th><th>Tue</th><th>Wed</th><th>Thu</th><th>Fri</th></tr>
<tr><td>Science</td><td>Maths</td><td>Science</td><td>Maths</td><td>Arts</td></tr>
<tr><td>Social</td><td>History</td><td>English</td><td>Social</td><td>Sports</td></tr>
<tr><th colspan="5">Lunch</th></tr>
<tr><td>Science</td><td>Maths</td><td>Science</td><td>Maths</td><td rowspan="2">Project</td></tr>
<tr><td>Social</td><td>History</td><td>English</td><td>Social</td></tr>
</table>
</body>
</html>Ques 87. Print this table using ‘colspan’ and ‘rowspan’ attributes in HTML.

<html>
<head>
<title>HTML-87</title>
<style>
table{
font-weight: bold;
margin: auto;
}
</style>
</head>
<body>
<table border="1">
<caption>A complex table</caption>
<tr><td colspan="3" style="text-align: center">Invoice #123456789</td><td style="text-align: center">14 January 2025</td></tr>
<tr><td colspan="2">Pay to:<br>Acme Billing Co.<br>123 Main St.<br>Cityville, NA 12345</td><td colspan="2">Customer:<br>John Smith<br>321 Willow Way<br>Southeast Northwestershire, MA 54321</td></tr>
<tr><td>Name / Description</td><td>Qty.</td><td style="text-align: center">@</td><td style="text-align: center">Cost</td></tr>
<tr><td>Paperelips</td><td>1000</td><td>0.01</td><td>10.00</td></tr>
<tr><td>Staples (box)</td><td>100</td><td>1.00</td><td>100.00</td></tr>
<tr><td colspan="3" style="text-align: center">Subtotal</td><td>110.0</td></tr>
<tr><td colspan="2" style="text-align: center">Tax</td><td>8%</td><td>8.80</td></tr>
<tr><td colspan="3" style="text-align: center">Grand Total</td><td>$ 118.80</td></tr>
</table>
</body>
</html>Ques 88. Print this table using ‘colspan’ and ‘rowspan’ attributes in HTML.

<html>
<head>
<title>HTML-88</title>
<style>
table{
margin: auto;
}td{
border: 2px solid rgb(255, 0, 212);
}
</style>
</head>
<body>
<table border="1" cellpadding="15px" style="border: 2px solid rgb(255, 0, 212);">
<tr><td>Table 1</td><td>Table 1
<table border="1" cellpadding="10px" style="border: 2px solid purple;">
<tr><td style="border: 2px solid purple;">Table 2</td><td style="border: 2px solid purple;">Table 2</td></tr>
<tr><td style="border: 2px solid purple;">Table 2</td><td style="border: 2px solid purple;">Table 2</td></tr>
</table>
</td></tr>
<tr><td>Table 1</td><td>Table 1</td></tr>
</table>
</body>
</html>Ques 89. Print this time-table using ‘colspan’ and ‘rowspan’ attributes in HTML.

<html>
<head>
<title>HTML-89</title>
<style>
table{
text-align: center;
margin: auto;
border: 5px solid grey;
}
</style>
</head>
<body>
<center><h1>TIME TABLE</h1></center>
<table border="1" cellpadding="12px">
<tr><th>Day/Period</th><th>I<br>9:30-10:20</th><th>II<br>10:20-12:00</th><th>III<br>11:10-12:00</th><th>12:00-12:40</th><th>IV<br>12:40-1:30</th><th>V<br>1:30-2:20</th><th>VI<br>2:20-3:10</th><th>VII<br>3:10-4:00</th></tr>
<tr><th>Monday</th><td>Eng</td><td>Mat</td><td>Che</td><th rowspan="6" style="font-size: 22px;">L<br>U<br>N<br>C<br>H</th><td colspan="3">LAB</td><td>Phy</td></tr>
<tr><th>Tuesday</th><td colspan="3">LAB</td><td>Eng</td><td>Che</td><td>Mat</td><td>SPORTS</td></tr>
<tr><th>Webnessday</th><td>Mat</td><td>Phy</td><td>Eng</td><td>Che</td><td colspan="3">LIBRARY</td></tr>
<tr><th>Thursday</th><td>Phy</td><td>Eng</td><td>Che</td><td colspan="3">LAB</td><td>Mat</td></tr>
<tr><th>Friday</th><td colspan="3">LAB</td><td>Mat</td><td>Che</td><td>Eng</td><td>Phy</td></tr>
<tr><th>Saturday</th><td>Eng</td><td>Che</td><td>Mat</td><td colspan="3">SEMINAR</td><td>SPORTS</td></tr>
</table>
</body>
</html>Ques 90. Print this table using ‘colspan’ and ‘rowspan’ attributes in HTML.

<html>
<head>
<title>HTML-90</title>
<style>
table{
margin: auto;
}
</style>
</head>
<body>
<table border="1" cellspacing="5">
<tr><th rowspan="2">Heading</th><th>Students</th><th colspan="3">Details</th></tr>
<tr><th>Id</th><th>Name</th><th>Department</th><th>Roll Number</th></tr>
<tr><td rowspan="4">Student List</td><td>1</td><td>Victor</td><td>Computer Science</td><td>12345</td></tr>
<tr><td>2</td><td>Williams</td><td>Electronics</td><td>23456</td></tr>
<tr><td>3</td><td>Harry</td><td>Electrical</td><td>34567</td></tr>
<tr><td>4</td><td>Rick</td><td>Civil</td><td>45678</td></tr>
</table>
</body>
</html>निष्कर्ष – HTML Programs Notes
दोस्तों मैं उम्मीद करता हूँ कि मैंने इस पोस्ट के माध्यम से आपको HTML program notes यानि कि जो HTML Language के सभी प्रोग्राम के नोट्स प्रदान किये है वे सभी नोट्स आपके लिए जरुर फायदेमंद सिद्ध हुए होंगे और जिनके माध्यम से आपको HTML Language के सभी प्रोग्राम्स को समझने में भी बोहोत आसानी होगी|
पोस्ट को पूरा पढने के लिए धन्यवाद ! अगर आपका इस पोस्ट से सम्बन्धित कोई भी प्रश्न है तो आप नीचे कमेंट करके पूंछ सकते है |
यह भी पढ़ें –
![]()

Shubham Pal (शुभम पाल) एक Digital Creator है जिसका हिन्दी ब्लॉग shubhampal.co.in है | इस ब्लॉग पर आपको टेक्नोलॉजी और कंप्यूटर से सम्बंधित बोहत सारी चीजो के बारे में बोहोत ही सरल भाषा में सीखने को मिलता है इसके साथ-साथ हमारे इस हिंदी ब्लॉग पर आपको YouTube , Blogging , Affiliate Marketing और ऑनलाइन पैसा कमाने के बोहोत सारे तरीको के बारे में भी जानने और सीखने को मिलता है |







