हेल्लो दोस्तों, स्वागत है आपका हमारी वेबसाइट ShubhamPal.co.in पर, जहाँ आज हम आपके लिए लेकर आए हैं HTML Notes in Hindi (2025) यानी कि HTML लैंग्वेज के हिन्दी नोट्स। अगर आप HTML सीखना चाहते हैं या अपने कॉलेज/स्कूल प्रोजेक्ट के लिए HTML handwritten notes in hindi खोज रहे हैं, तो यह पोस्ट आपके लिए सबसे उपयोगी साबित होगी।
HTML का पूरा नाम Hyper Text Markup Language होता है और यह किसी भी वेबसाइट की नींव होती है। अगर आप एक वेब डेवलपर बनने का सपना देख रहे हैं, तो आपको HTML भाषा को अच्छी तरह से समझना बेहद जरूरी है। इसी जरूरत को ध्यान में रखते हुए हमने यहाँ पर HTML Notes in Hindi को बहुत ही आसान, स्पष्ट और step-by-step तरीके से समझाया है ताकि कोई भी beginner इसे पढ़कर आसानी से HTML सीख सके।
इन HTML लैंग्वेज के हिन्दी नोट्स में आपको हर बेसिक से लेकर एडवांस टॉपिक तक का पूरा विवरण मिलेगा — जैसे कि HTML की structure क्या होती है, HTML के tags क्या होते हैं, elements कैसे काम करते हैं, attributes का उपयोग कहाँ किया जाता है, और HTML के headings, paragraphs, lists, tables, forms, images, links, और frames कैसे बनाए जाते हैं।
यहां हमने हर concept को उदाहरण (Examples) सहित hand-written notes के रूप में पेश किया है ताकि आप न केवल पढ़ें बल्कि देखकर भी समझ सकें। इन html handwritten notes in hindi की खास बात यह है कि ये 2025 के syllabus और latest HTML standards के अनुसार तैयार किए गए हैं।
अगर आप अभी HTML सीखना शुरू कर रहे हैं, तो यह पोस्ट आपके लिए बिल्कुल सही शुरुआत है। मैंने कोशिश की है कि यहां इस्तेमाल की गई भाषा बहुत आसान और समझने योग्य हो ताकि किसी भी विद्यार्थी को यह कठिन न लगे।
इन नोट्स में शामिल सभी HTML examples in Hindi को प्रैक्टिकली अपने कंप्यूटर में चला सकते हैं, जिससे आपकी learning और भी मज़बूत होगी। HTML एक ऐसी लैंग्वेज है जो आपको वेबसाइट डेवलपमेंट की दुनिया में पहला कदम रखने का मौका देती है, और यही वजह है कि इसके notes को अच्छे से समझना बेहद जरूरी है।
तो चलिए दोस्तों, बिना देर किए इस पोस्ट में आगे बढ़ते हैं और जानते हैं HTML Notes in Hindi के सभी टॉपिक्स को विस्तार से। चाहे आप student हों, beginner हों, या professional web developer बनने की तैयारी कर रहे हों — यह पोस्ट आपके लिए एक perfect HTML guide साबित होगी।
1. HTML









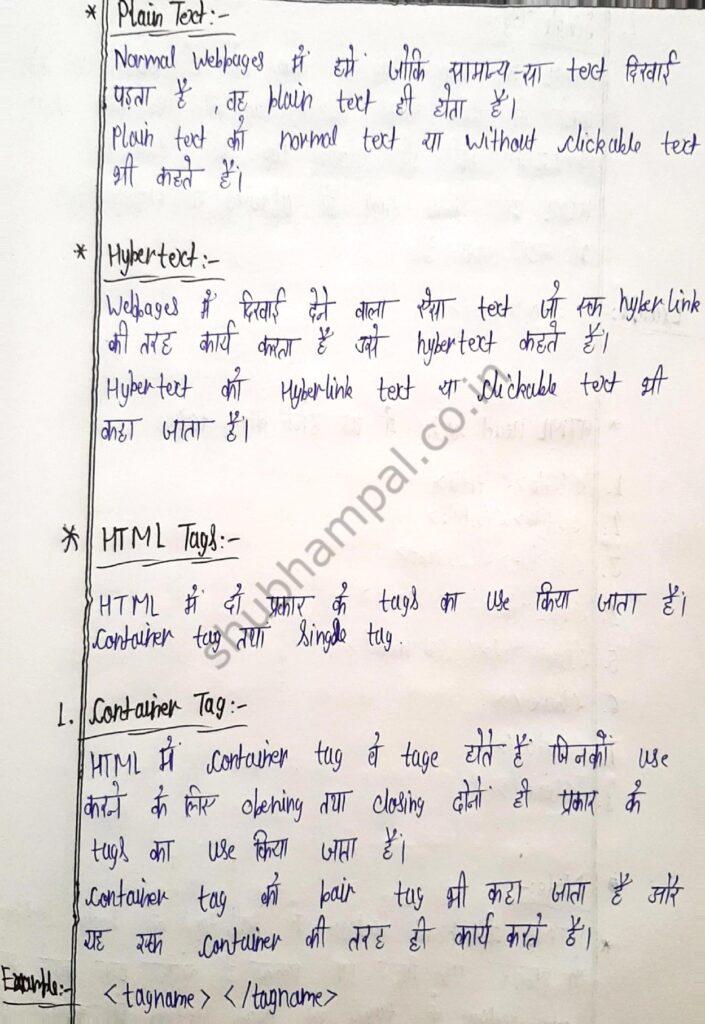
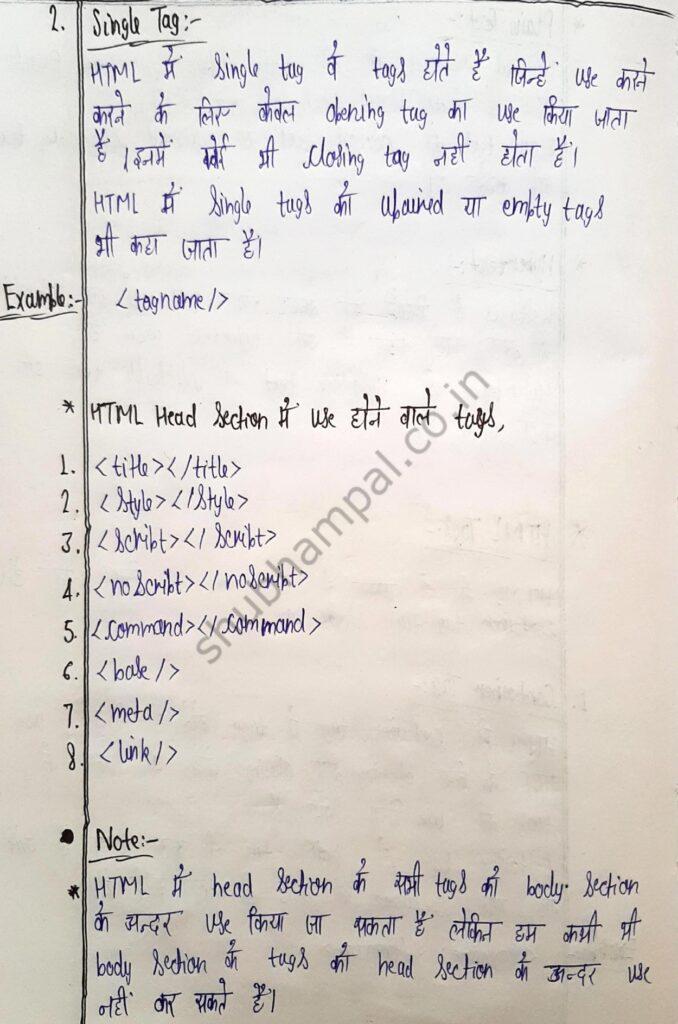
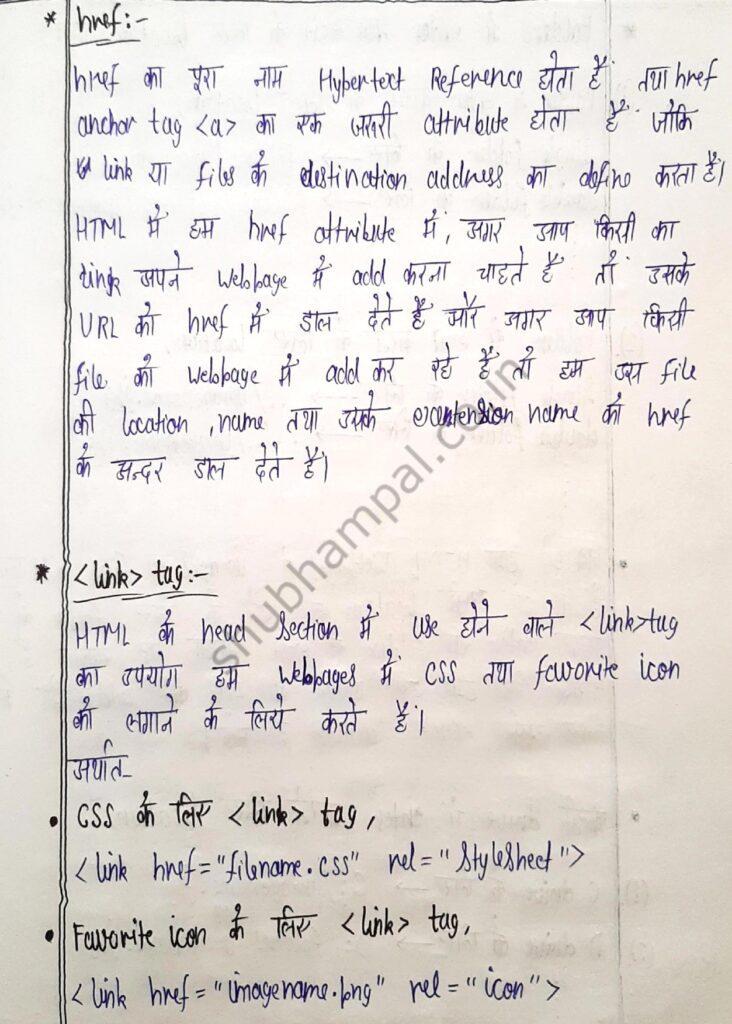
अधिक जानें: HTML में प्रयोग होने वाले विभिन्न प्रकार के टैग?
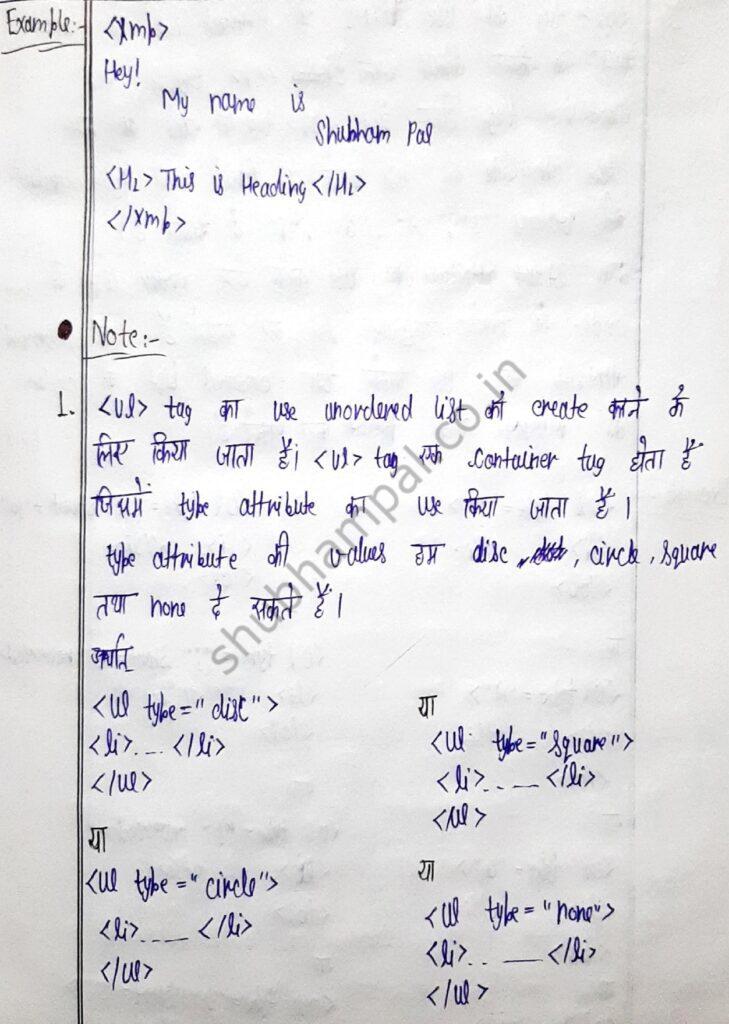
2. HTML List


अधिक जानें: HTML लिस्ट और उसके विभिन्न प्रकार?
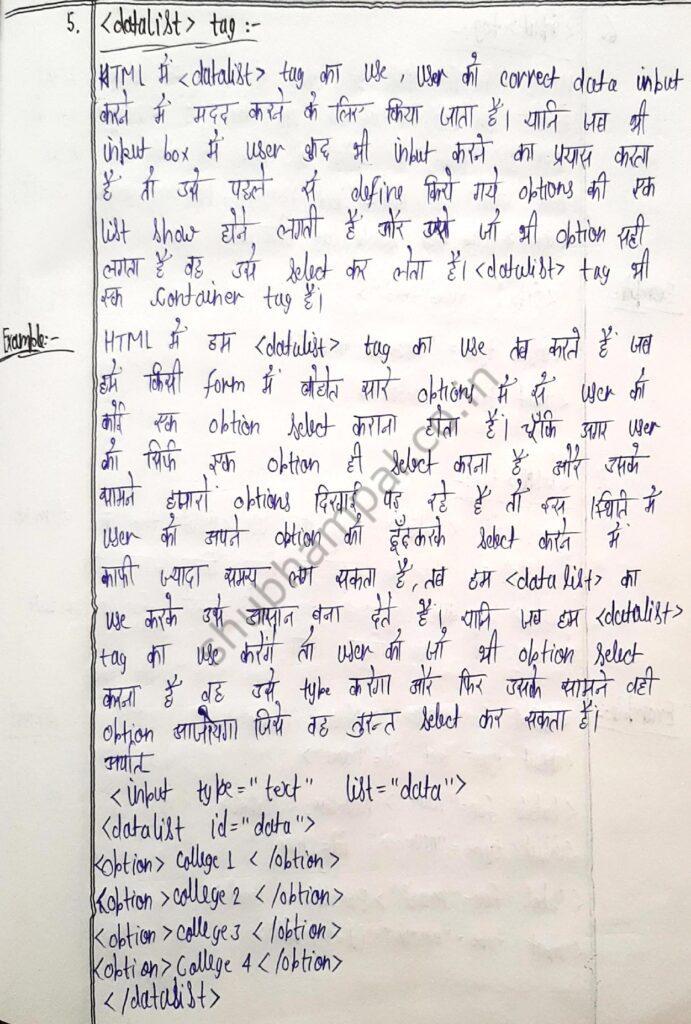
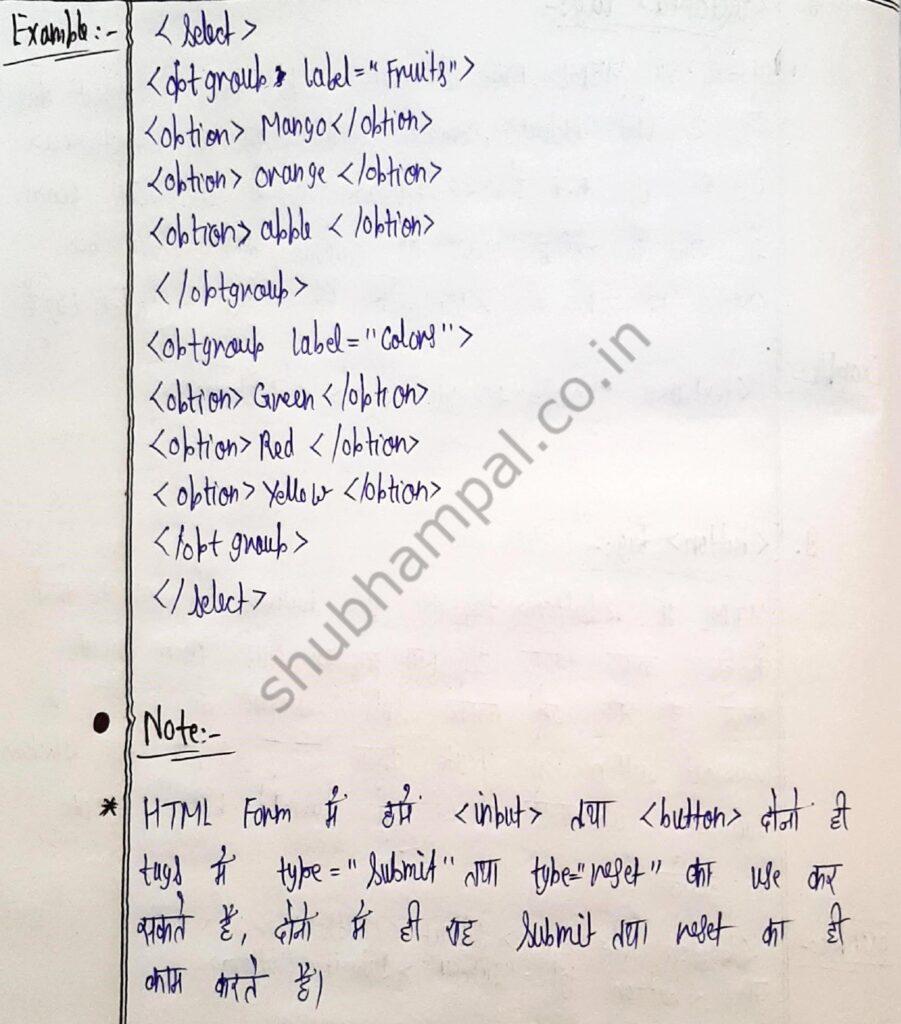
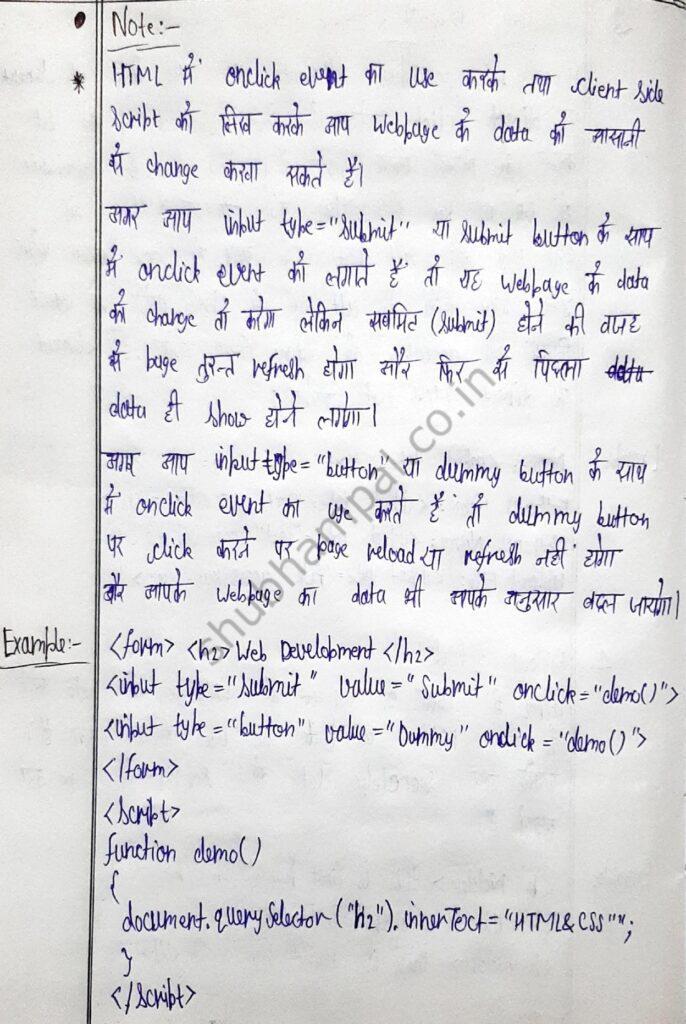
3. HTML Form Tags






अधिक जानें: HTML फॉर्म में प्रयोग होने वाले विभिन्न टैग?
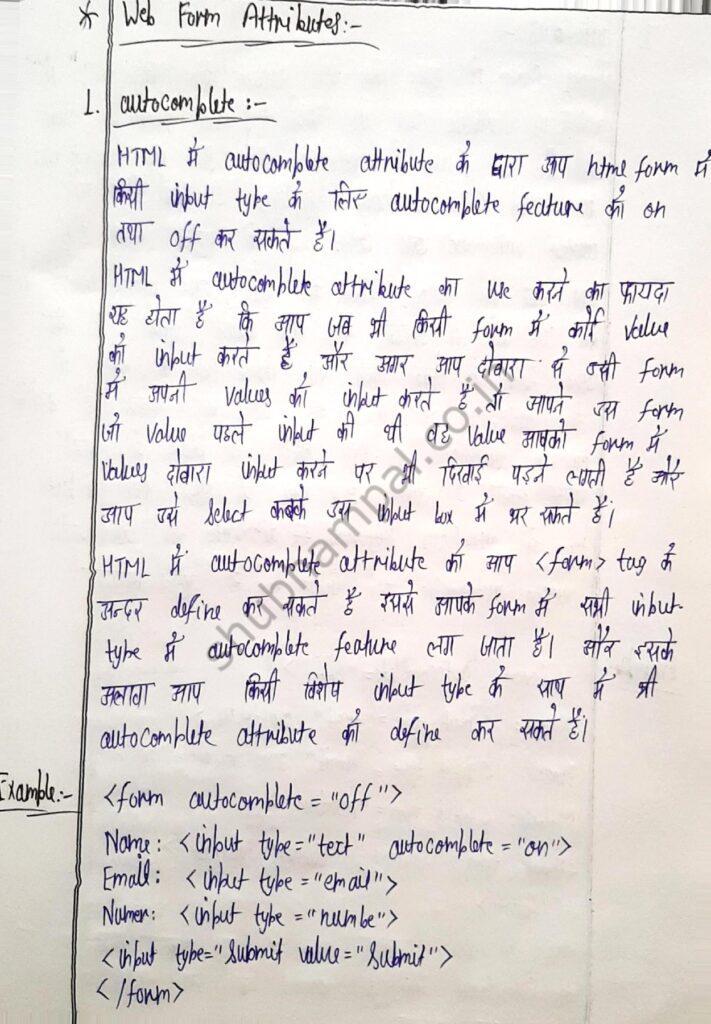
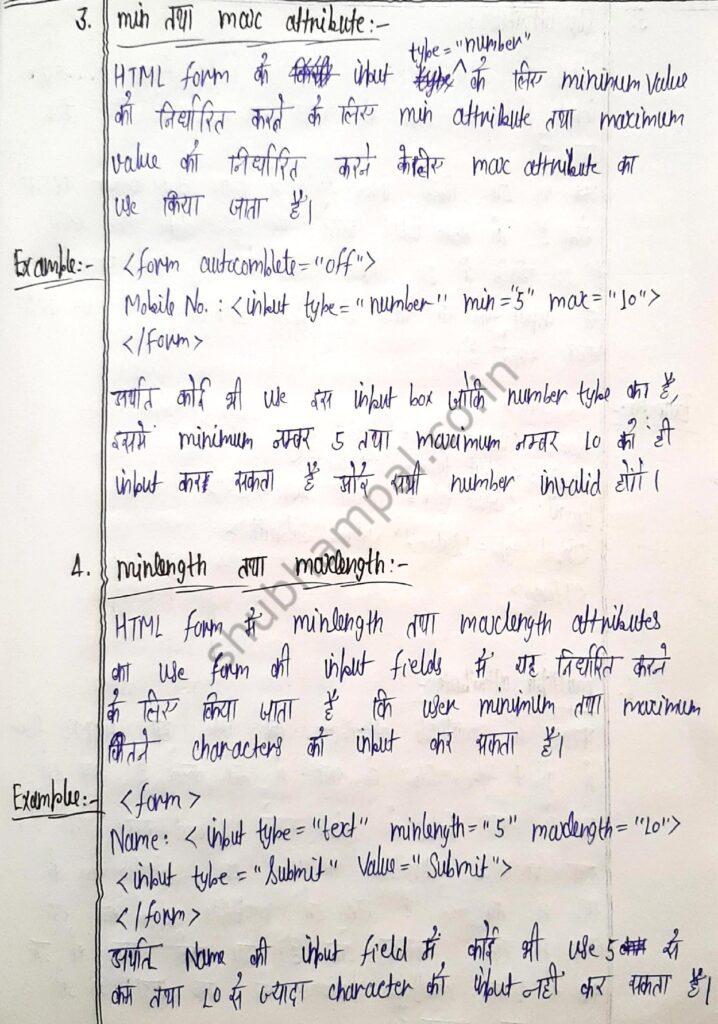
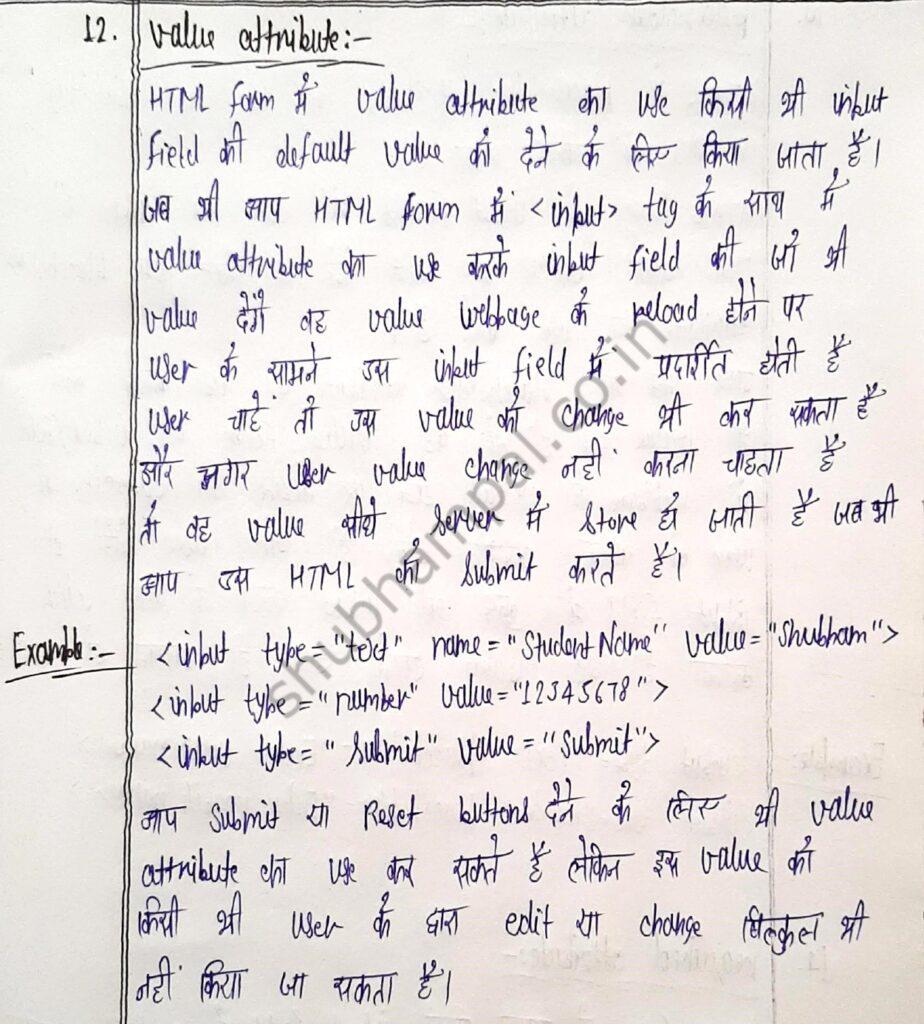
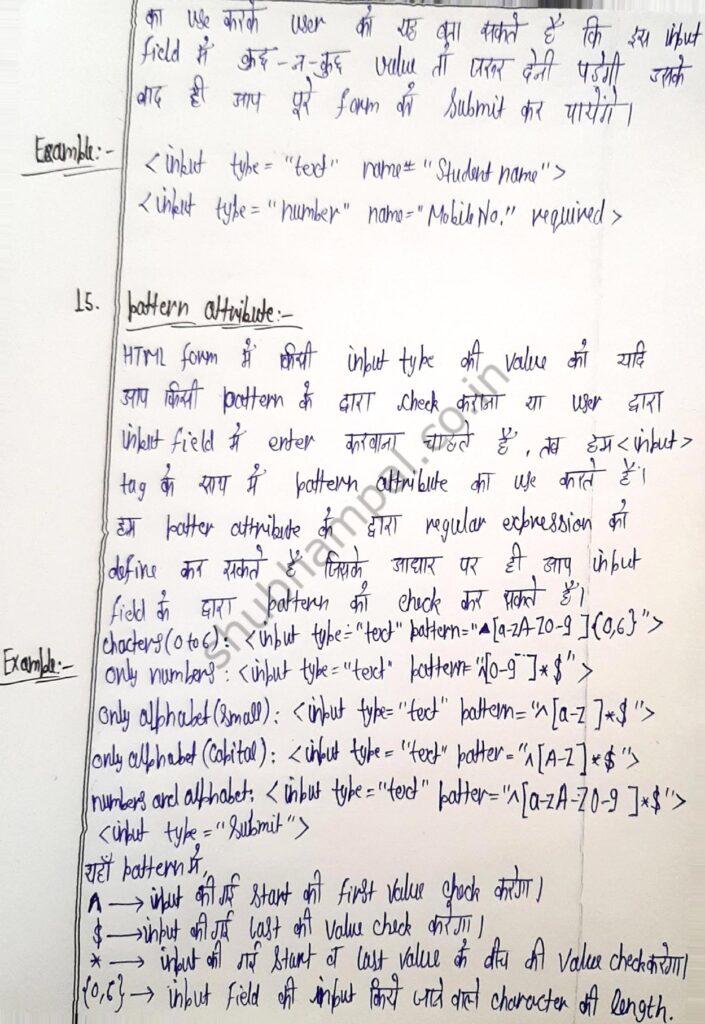
4. Web Form Attributes











अधिक जानें: HTML फॉर्म टैग के विभिन्न ऐट्रिब्यूट?
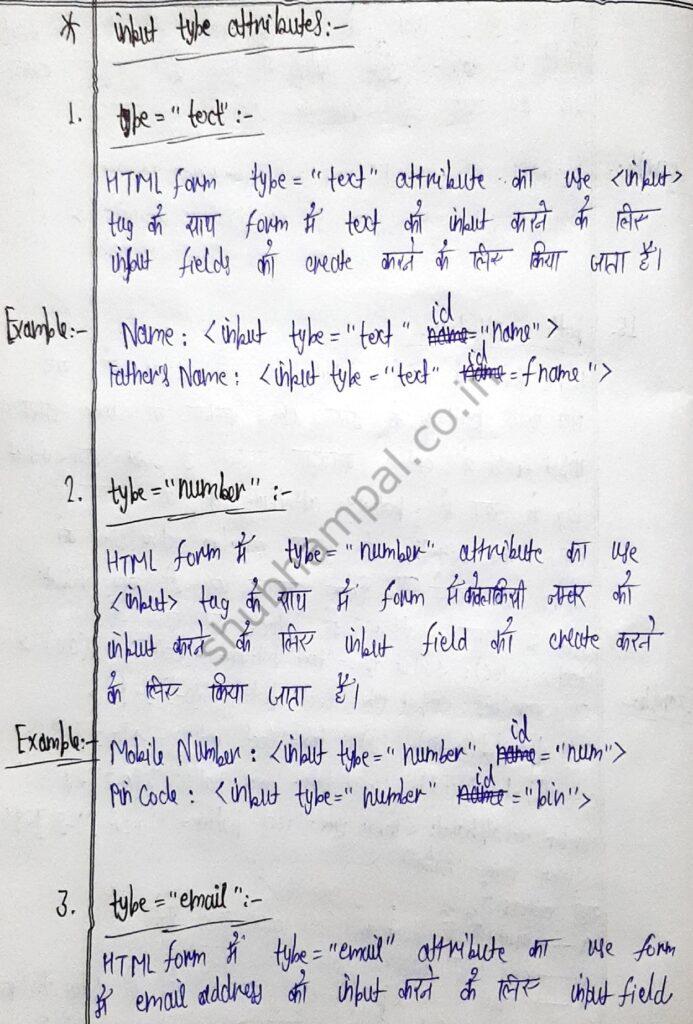
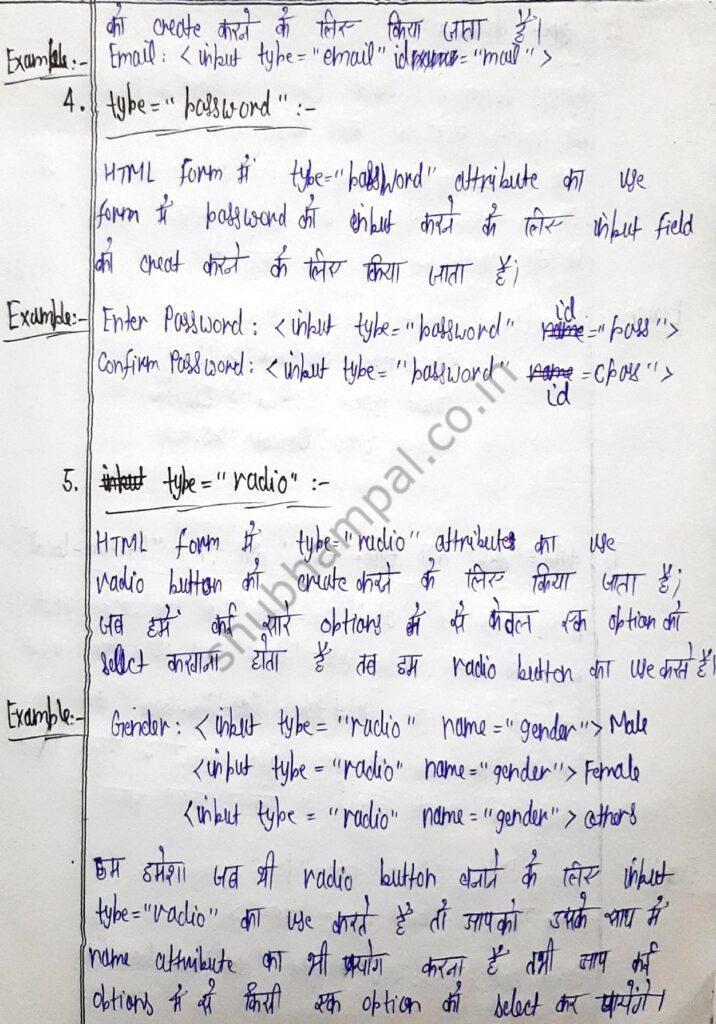
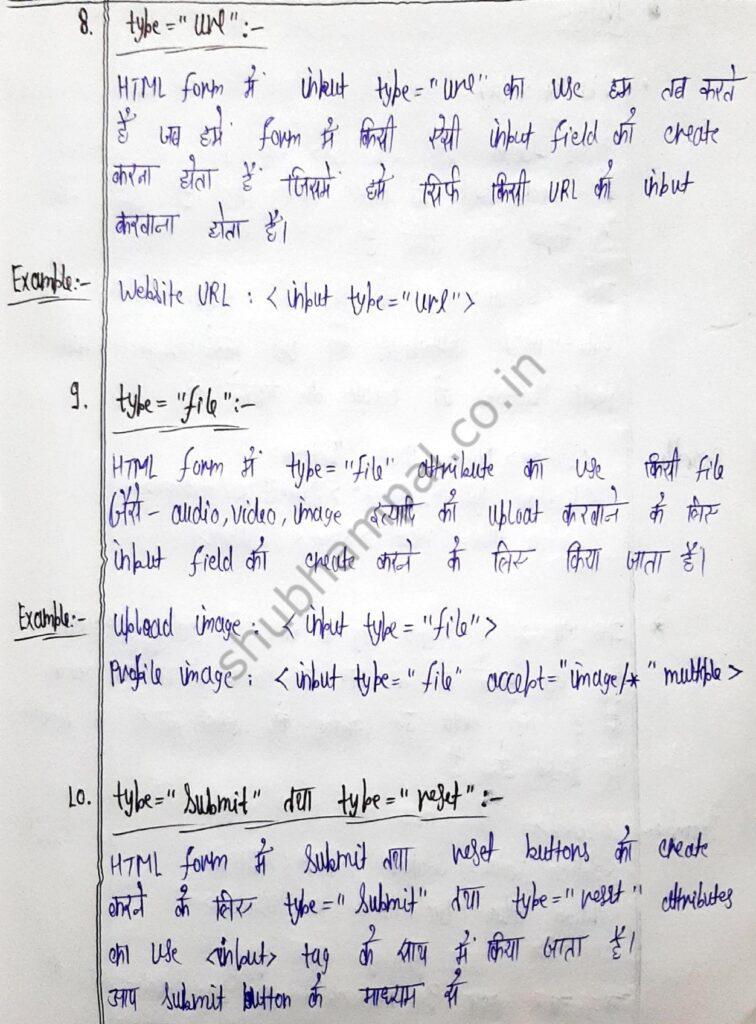
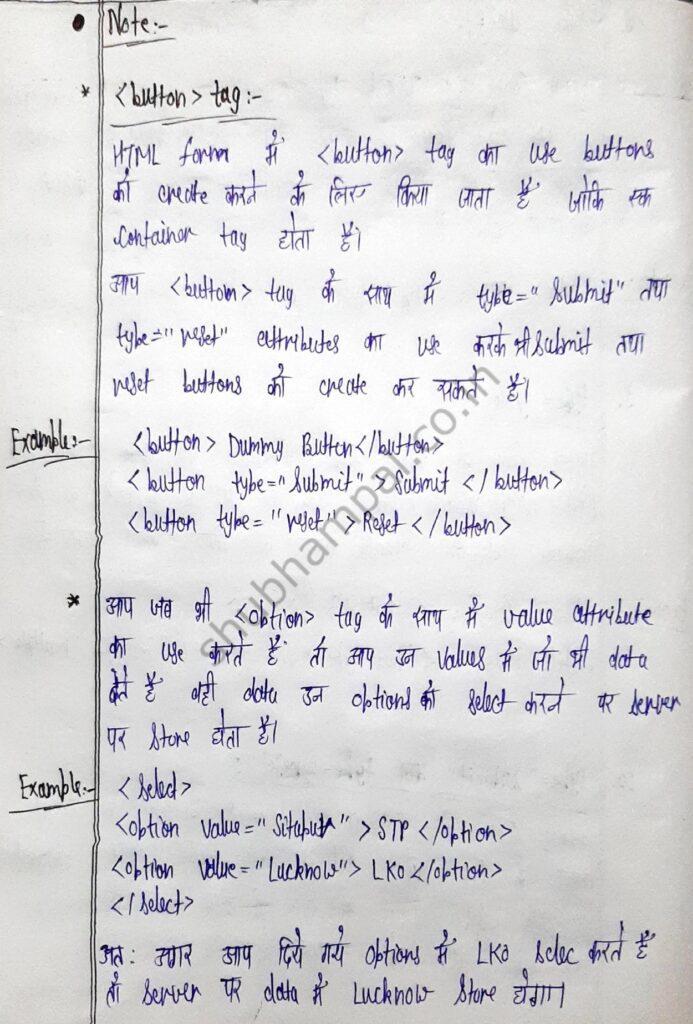
5. Input Type Attributes




अधिक जानें: HTML में इनपुट टाइप और उनका उपयोग?


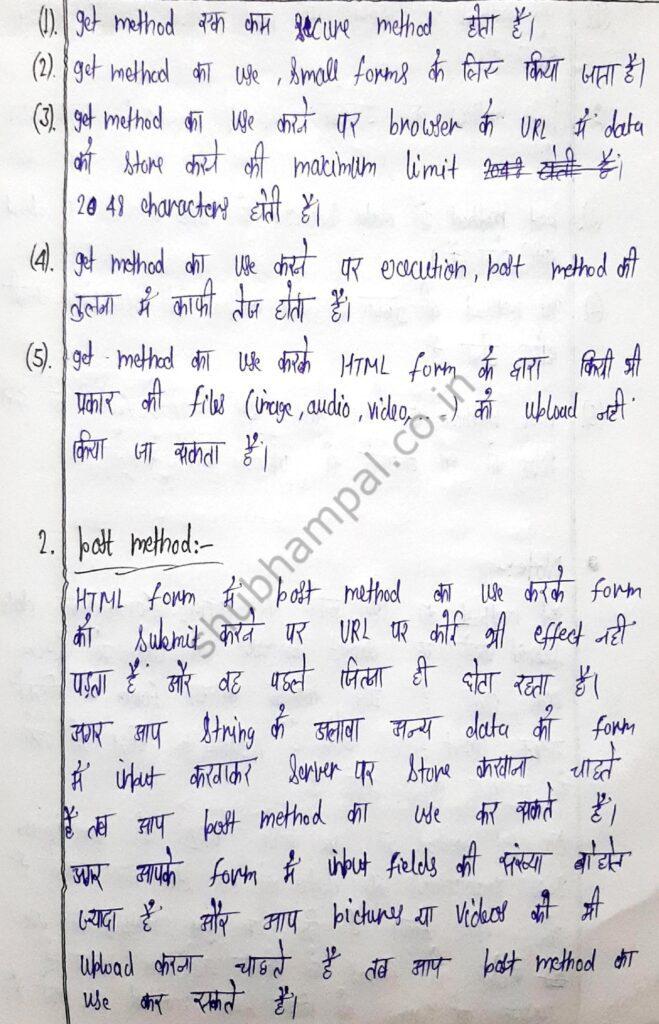
7. HTML Method Attributes



8. Enctype Attribute


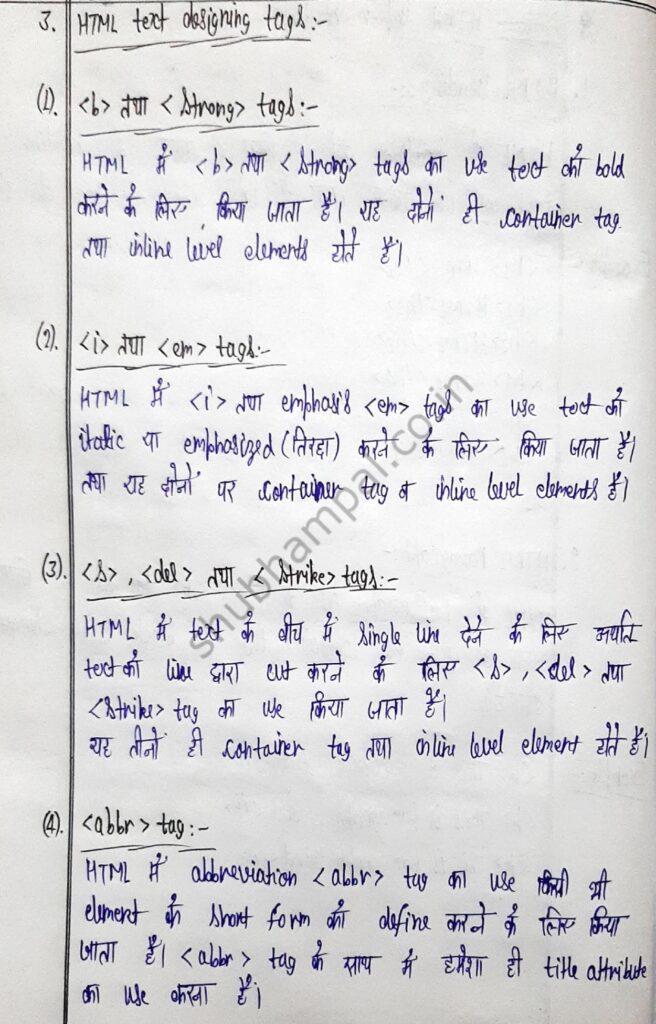
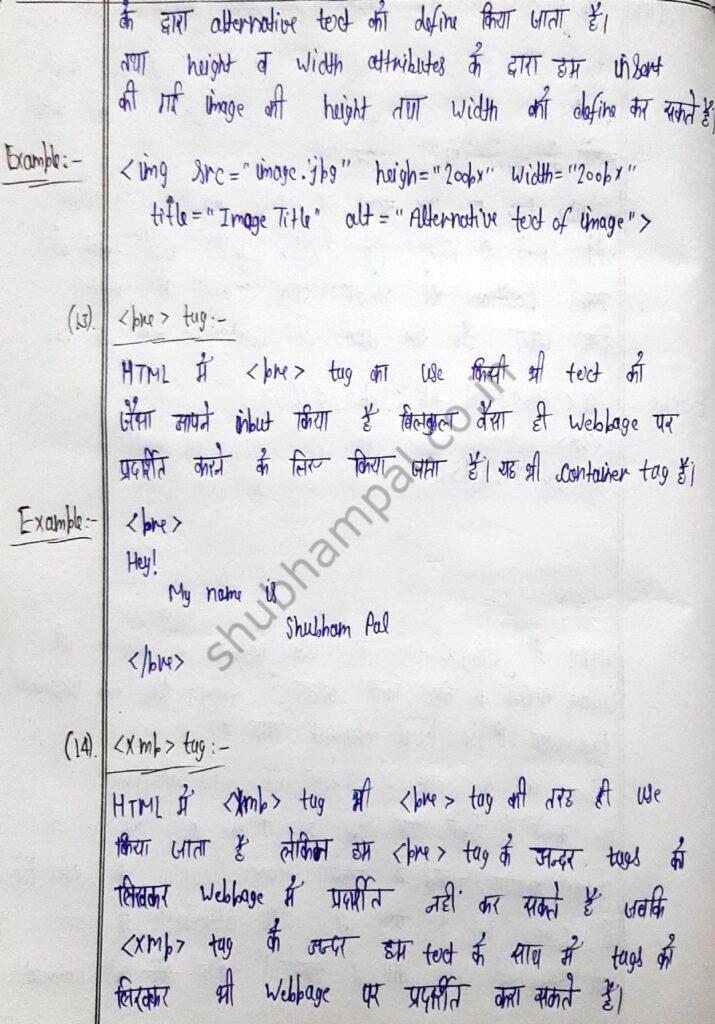
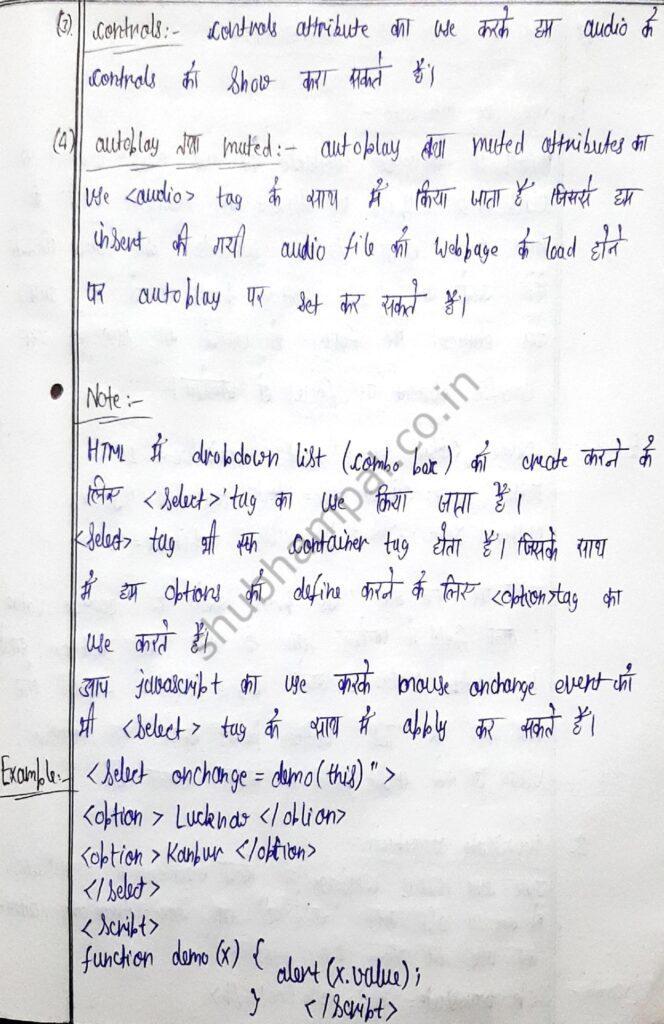
9. HTML Important Tags








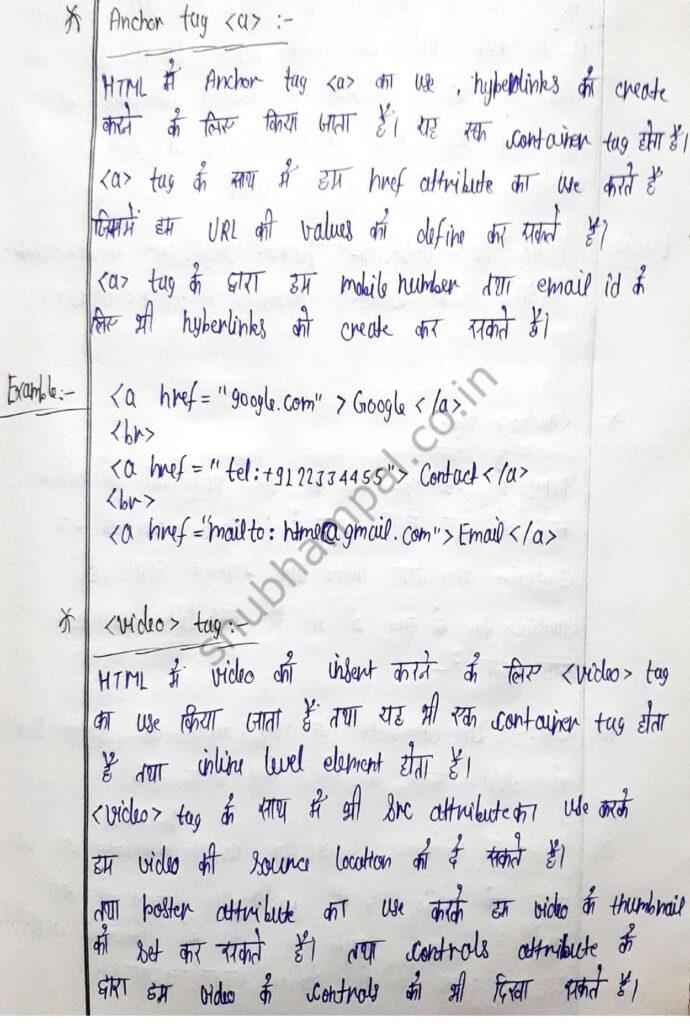
10. Anchor Tag



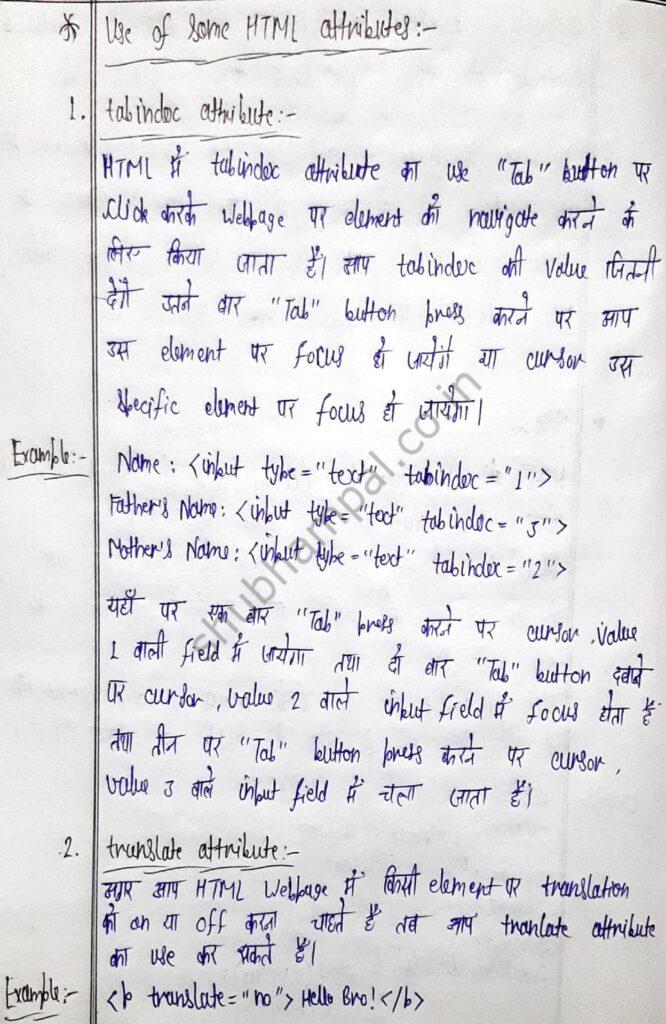
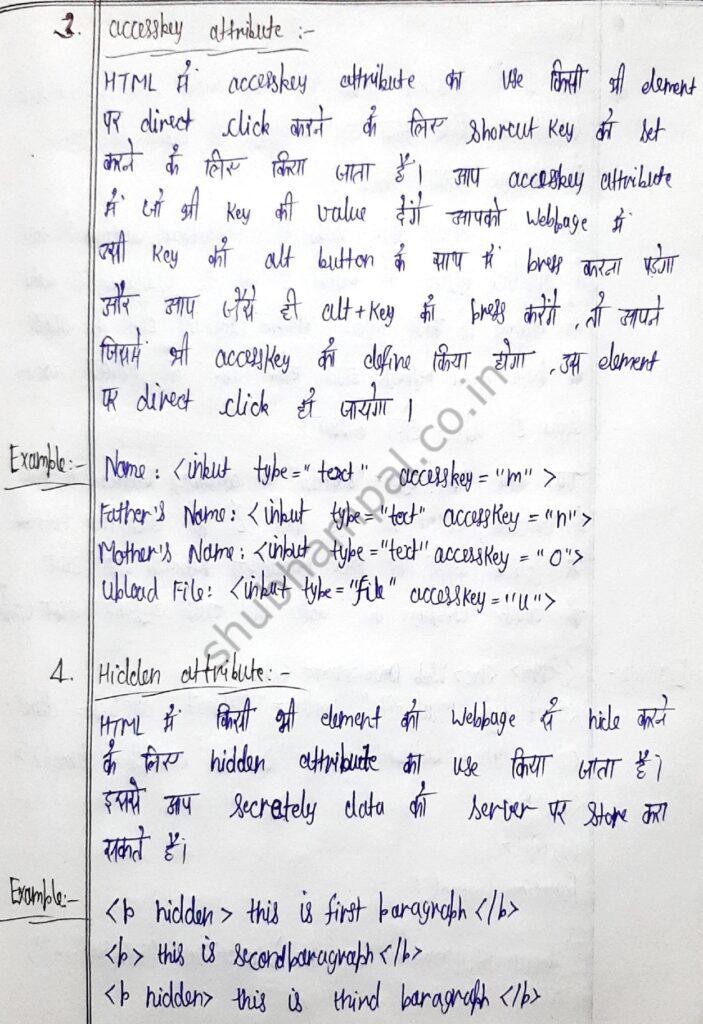
11. Important HTML Attributes



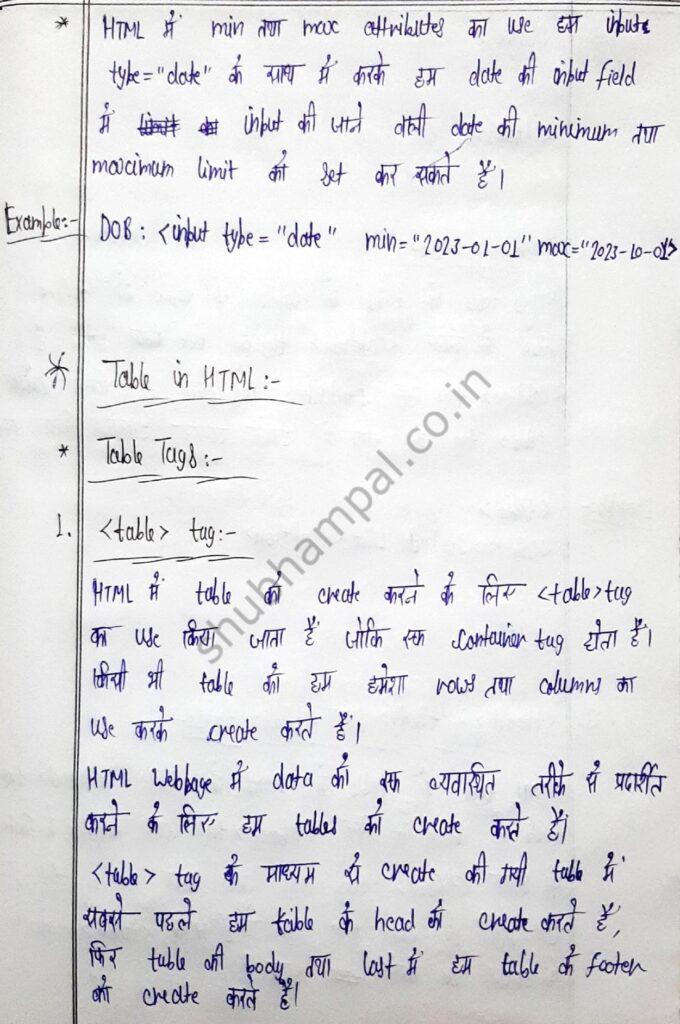
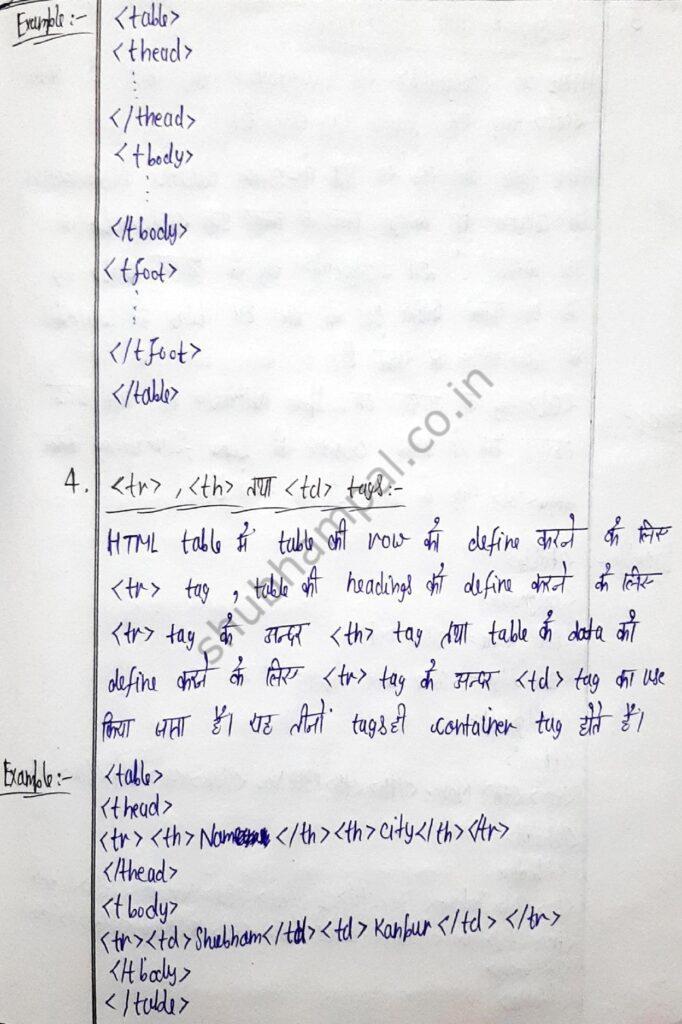
12. HTML Table Tags




अधिक जानें: HTML टेबल के विभिन्न टैग?
13. HTML Table Attribute


अधिक जानें: HTML टेबल टैग के विभिन्न एट्रिब्यूट?
HTML Notes PDF in Hindi
निष्कर्ष – HTML के सम्पूर्ण हिन्दी नोट्स
दोस्तों, मुझे पूरी उम्मीद है कि आपको यह पोस्ट HTML Notes in Hindi (2025) बेहद पसंद आई होगी। इस पोस्ट में मैंने पूरी कोशिश की है कि HTML भाषा से जुड़े हर एक कॉन्सेप्ट को हिन्दी भाषा में सरल और समझने योग्य तरीके से प्रस्तुत किया जाए ताकि आप बिना किसी कठिनाई के HTML सीख सकें।
अगर आप एक beginner हैं जो HTML सीखना शुरू कर रहा है, तो ये HTML handwritten notes in hindi आपके लिए किसी वरदान से कम नहीं हैं। मैंने हर टॉपिक जैसे — HTML structure, tags, attributes, elements, headings, images, links, tables, forms और frames — को step-by-step समझाया है ताकि आप HTML को practically समझ सकें।
इन HTML लैंग्वेज के हिन्दी नोट्स की मदद से आप जान पाएंगे कि HTML का उपयोग किसी वेबसाइट की basic structure बनाने में कैसे किया जाता है। मैंने हर टॉपिक के साथ उदाहरण (Examples) और कोड स्निपेट भी जोड़े हैं ताकि आप उन्हें अपने editor में चलाकर real output देख सकें।
अगर आपको HTML notes पढ़ने में मज़ा आया और आपने कुछ नया सीखा, तो कृपया इस पोस्ट को अपने दोस्तों और classmates के साथ जरूर शेयर करें, ताकि वे भी HTML Notes in Hindi PDF 2025 के माध्यम से आसानी से HTML सीख सकें।
हमारा मकसद केवल आपको notes देना नहीं है, बल्कि आपको HTML और web designing की एक मजबूत समझ देना है ताकि आप आगे चलकर अपने खुद के projects बना सकें। अगर आप वेबसाइट बनाना सीखना चाहते हैं, तो HTML के बाद CSS, JavaScript, और PHP जैसी languages भी सीखना शुरू करें। आने वाले समय में मैं इन सभी के Handwritten Notes in Hindi भी यहाँ उपलब्ध करवाने वाला हूँ।
मैं हमेशा कोशिश करता हूँ कि हमारी वेबसाइट ShubhamPal.co.in पर आपको सबसे बेहतरीन और updated content मिले ताकि आप अपनी पढ़ाई या preparation में कभी पीछे न रहें। अगर आपको HTML language के किसी भी टॉपिक में दिक्कत हो या कोई doubt हो, तो आप नीचे comment section में पूछ सकते हैं — मैं उसका जवाब ज़रूर दूँगा।
आप चाहें तो नीचे दिए गए related posts भी पढ़ सकते हैं:
अंत में बस इतना कहना चाहूँगा कि अगर आप HTML को अच्छी तरह समझ लेते हैं तो वेबसाइट डेवलपमेंट आपके लिए बहुत आसान हो जाता है। इसलिए इन HTML Notes in Hindi को बार-बार पढ़ें, प्रैक्टिस करें और अपनी skills को मजबूत बनाएं।
FAQ’s – HTML Notes in Hindi (2025)
Ans: HTML का पूरा नाम Hyper Text Markup Language है। यह एक ऐसी भाषा है जिसका उपयोग वेबसाइट और वेबपेज बनाने के लिए किया जाता है। HTML किसी वेबपेज की structure तैयार करता है जिसमें text, image, link, video आदि को व्यवस्थित किया जाता है।
Ans: HTML Notes in Hindi इसलिए जरूरी हैं क्योंकि ये विद्यार्थियों को उनकी मातृभाषा में HTML भाषा को सरलता से समझने में मदद करते हैं। Handwritten notes से concepts याद रखना और उन्हें practically लागू करना आसान हो जाता है।
Ans: HTML सीखने का सबसे आसान तरीका है — HTML Notes in Hindi को step-by-step पढ़ना, हर example को खुद लिखकर browser में चलाना, और tags का प्रयोग करके छोटे-छोटे webpages बनाना। निरंतर अभ्यास से HTML बहुत जल्दी समझ में आ जाती है।
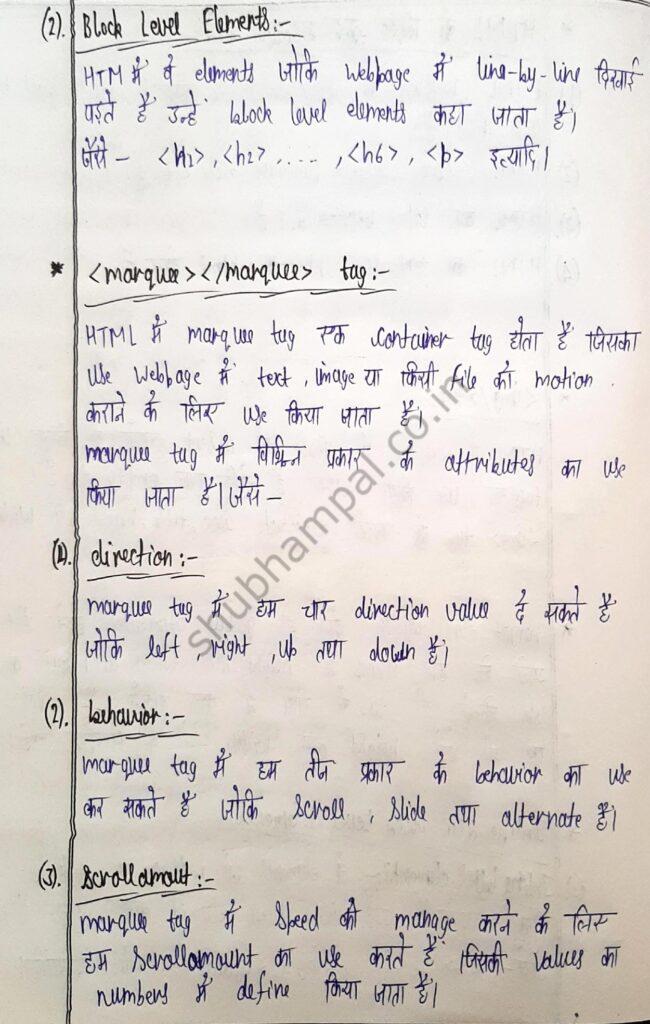
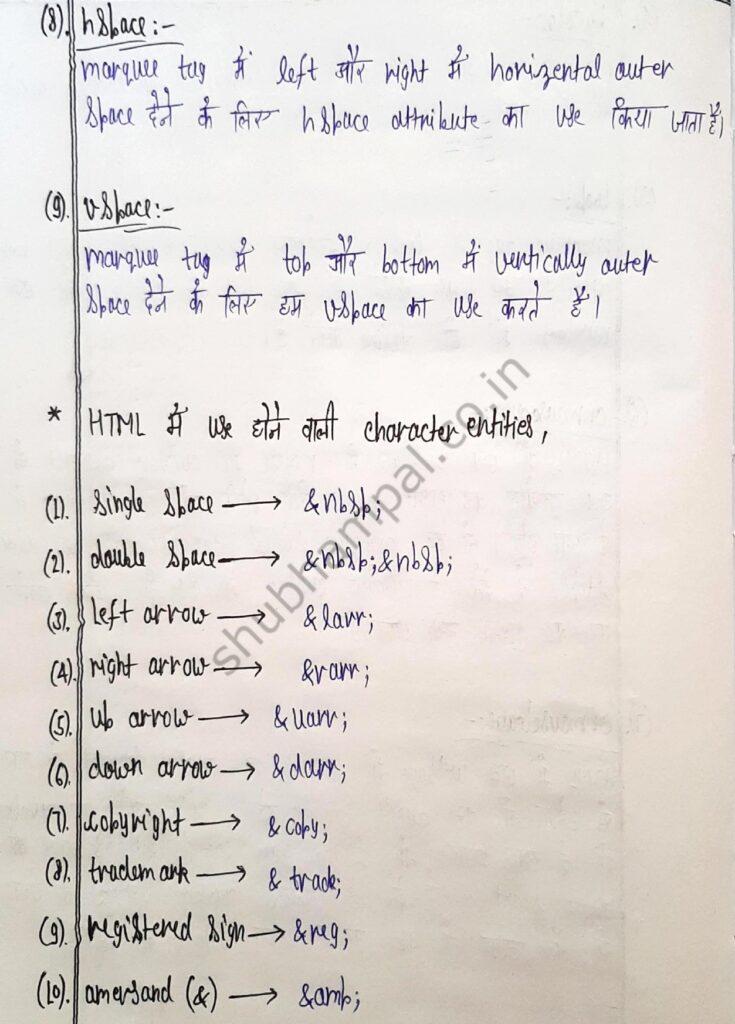
Ans: HTML में कई प्रकार के tags होते हैं जैसे —<html>, <head>, <title>, <body>, <h1> से <h6>, <p>, <a>, <img>, <table>, <div>, <span> आदि।
हर tag का एक विशेष कार्य होता है जो वेबपेज की संरचना को निर्धारित करता है।
Ans: नहीं, आप HTML Handwritten Notes in Hindi PDF डाउनलोड नहीं कर सकते हैं ताकि आप उन्हें online पढ़ सकते है। ये notes छात्रों के लिए exam preparation और practice दोनों के लिए उपयोगी हैं।
Ans: HTML वेबपेज की structure तैयार करता है जबकि CSS (Cascading Style Sheets) उस structure को सुंदर बनाने का काम करता है।
HTML = Content
CSS = Design
दोनों मिलकर एक complete webpage तैयार करते हैं।
Ans: नहीं, HTML सीखने के लिए किसी भी programming background की आवश्यकता नहीं होती। यह एक markup language है, इसलिए कोई भी beginner इसे आसानी से सीख सकता है, खासकर अगर आप HTML notes in hindi का उपयोग करें।
Ans: अगर आप रोज़ाना 1–2 घंटे प्रैक्टिस करते हैं, तो लगभग 7 से 10 दिनों में आप HTML के सभी बेसिक टॉपिक्स सीख सकते हैं। HTML Notes in Hindi (2025) की मदद से सीखने की प्रक्रिया और भी तेज़ और आसान हो जाती है।
Ans: हाँ, HTML की मदद से आप किसी भी website की basic structure बना सकते हैं।
हालाँकि, वेबसाइट को professional रूप देने के लिए आपको CSS, JavaScript, और PHP जैसी languages का भी उपयोग करना पड़ता है।
Ans: HTML सीखने के बाद आपको CSS (Design), JavaScript (Functionality) और Bootstrap (Responsive Layout) सीखना चाहिए। ये तीनों skills मिलकर आपको एक Front-End Web Developer बना देती हैं।
Read More
- HTML Programs With Their Input And Output
- HTML Tags In Hindi
- HTML List Tag In Hindi
- HTML Form Tag In Hindi
![]()

Shubham Pal (शुभम पाल) एक Digital Creator है जिसका हिन्दी ब्लॉग shubhampal.co.in है | इस ब्लॉग पर आपको टेक्नोलॉजी और कंप्यूटर से सम्बंधित बोहत सारी चीजो के बारे में बोहोत ही सरल भाषा में सीखने को मिलता है इसके साथ-साथ हमारे इस हिंदी ब्लॉग पर आपको YouTube , Blogging , Affiliate Marketing और ऑनलाइन पैसा कमाने के बोहोत सारे तरीको के बारे में भी जानने और सीखने को मिलता है |